Cookie在不同域名下是如何工作的?
- 行业动态
- 2025-01-19
- 4344
Cookie 在不同域名下是独立的,每个域名只能访问和修改自己设置的 Cookie。
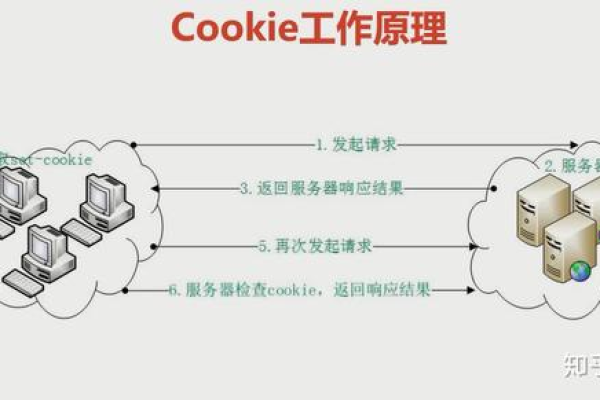
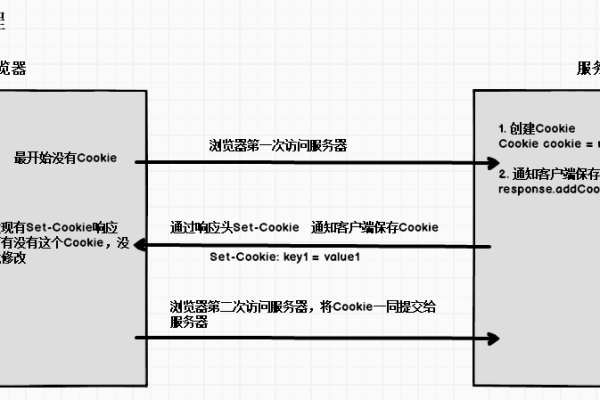
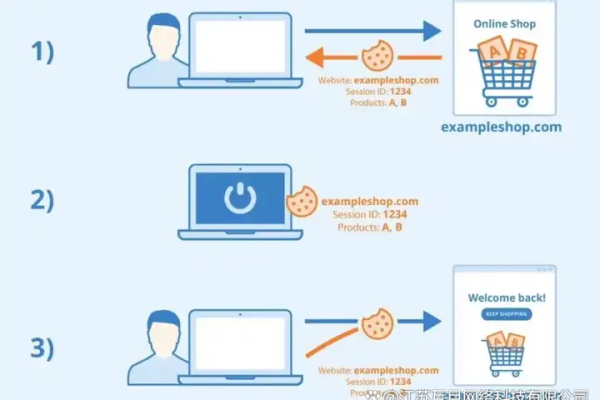
在Web开发中,cookie是一种常用的客户端存储机制,用于在客户端和服务器之间传递数据,默认情况下,浏览器只允许在设置cookie的域名下访问和使用该cookie,这是出于安全考虑,以防止不同域名之间共享敏感信息,但在实际应用中,有时我们需要在不同子域名之间共享cookie,例如实现单点登录(SSO)功能或跨域购物车等。

一、Cookie跨域共享的原理
Cookie跨域共享的关键在于设置cookie的Domain属性,通过将Domain属性设置为父域名,可以使同一顶级域名下的不同子域名之间共享cookie,如果将cookie的Domain属性设置为.judith.com,那么www.judith.com和console.judith.com都可以访问这个cookie。
二、实现Cookie跨域共享的方法
1. 设置Cookie的Domain属性
在创建cookie时,可以通过设置其Domain属性为父域名来实现跨域共享。
Cookies.set('name', 'Judith Huang', { domain: '.judith.com' });这样,www.judith.com和console.jurdith.com就可以共享这个cookie了。
2. 使用第三方库
除了手动设置cookie的Domain属性外,还可以使用第三方库来简化跨域cookie的设置和访问,jQuery Cookies插件就提供了一组方便的函数来处理跨域cookie。
// 在域名A上设置cookie
$.cookie('name', 'John', { domain: '.domainA.com' });
// 在域名B上访问cookie
var name = $.cookie('name');
console.log(name); // 输出:John3. 修改Nginx配置
如果需要在同一台服务器上的不同端口运行多个项目,并实现跨域共享cookie,还需要修改Nginx配置。
server {
listen 80;
server_name www.judith.com;
...
location / {
proxy_pass http://127.0.0.1:3001; # 项目1的服务地址
}
}
server {
listen 80;
server_name console.judith.com;
...
location / {
proxy_pass http://127.0.0.1:3002; # 项目2的服务地址
}
}需要修改hosts文件,将www.judith.com和console.judith.com映射到本地IP地址。
4. 使用CORS和LocalStorage/SessionStorage
在某些情况下,可以通过CORS(跨源资源共享)结合localStorage或sessionStorage来实现跨域共享数据,在一个域名下将cookie保存到localStorage或sessionStorage中,然后在另一个域名下读取这个存储的数据,但这种方法需要后端支持CORS设置,并且通常需要进行再认证处理以确保安全性。
三、注意事项
安全性:使用顶级域名作为cookie的域名可能会带来安全问题,因为其他网站也可能访问到这些cookie,建议只在内部网络或安全性较高的环境中使用此方法。
路径属性:cookie的路径属性应该设置为主域名,以便在所有子域名中都可见。
过期时间:cookie的过期时间应该设置得合适,以便在不同子域名之间正确共享。
命名和作用域管理:不同子域名之间的cookie可以相互覆盖,因此需要注意cookie的命名和作用域管理。
通过合理设置cookie的Domain属性和使用第三方库或修改服务器配置等方法,可以实现不同域名或子域名之间共享cookie的功能,但在实际应用中需要注意安全性和正确性等问题以确保系统的稳定运行和用户数据的安全。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/395849.html