Cookie网站密码是什么?如何安全使用?
- 行业动态
- 2025-01-19
- 3340
Cookie 是一种在用户访问网站时由服务器发送并存储在用户设备上的小型数据文件,用于记住用户信息和偏好。网站密码应通过安全的方式管理和存储,避免泄露。
使用Cookie保存网站密码
在现代互联网应用中,为了提升用户体验,很多网站都会提供“记住我”功能,以便用户下次访问时无需再次输入用户名和密码,实现这一功能的常见方法是使用浏览器的Cookie来存储用户的登录信息,本文将详细介绍如何使用JavaScript操作Cookie来保存和读取用户的登录信息。

Cookie的基本概念
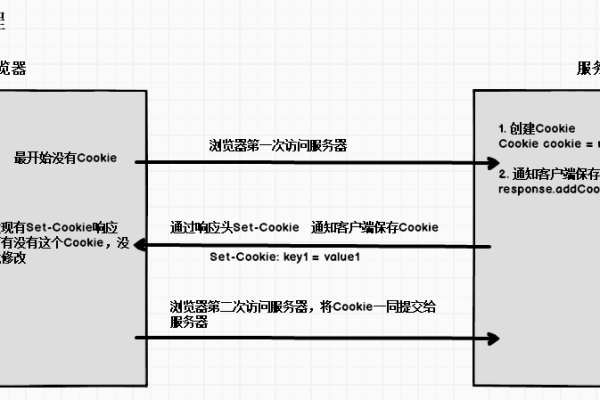
Cookie是一种由Web服务器发送到用户浏览器并保存在本地的数据块,可以用于存储会话信息、用户偏好等,每个Cookie通常包含名称、值、有效期、路径和域等属性,由于Cookie保存在客户端,因此它们可以跨页面请求保持状态。
如何通过Cookie保存和读取用户名和密码
以下是一个详细的示例,展示如何使用JavaScript来添加、读取和删除Cookie,从而实现“记住我”功能。
添加Cookie
要添加一个Cookie,可以使用以下函数:
function addCookie(name, value, days) {
var expires = "";
if (days) {
var date = new Date();
date.setTime(date.getTime() + (days * 24 * 60 * 60 * 1000));
expires = "; expires=" + date.toUTCString();
}
document.cookie = name + "=" + value + expires + "; path=/";
}这个函数接收三个参数:Cookie的名称、值以及有效期(单位为天),函数内部创建一个Date对象,并将当前时间加上指定的天数,然后将其转换为UTC字符串格式作为expires属性,将这些属性拼接成一个字符串并赋值给document.cookie。
要在浏览器中保存用户名和密码7天,可以这样调用:
addCookie("username", "admin", 7);
addCookie("password", "123456", 7);读取Cookie
读取Cookie的值稍微复杂一些,因为document.cookie返回的是所有Cookie的字符串,需要解析该字符串以找到特定的Cookie,以下是读取Cookie的函数:
function getCookie(name) {
var nameEQ = name + "=";
var ca = document.cookie.split(';');
for(var i=0;i < ca.length;i++) {
var c = ca[i];
while (c.charAt(0)==' ') c = c.substring(1,c.length);
if (c.indexOf(nameEQ) == 0) return c.substring(nameEQ.length,c.length);
}
return null;
}这个函数首先构建一个目标字符串nameEQ,然后在document.cookie中查找该字符串,如果找到匹配项,则返回对应的值;否则返回null。
要读取之前保存的用户名和密码,可以这样调用:
var username = getCookie("username");
var password = getCookie("password");删除Cookie
删除Cookie实际上就是将其过期时间设置为过去的时间点,这样浏览器会自动删除该Cookie,以下是删除Cookie的函数:
function eraseCookie(name) {
document.cookie = name +'=; Max-Age=-99999999;';
}要删除名为“username”的Cookie,可以这样调用:
eraseCookie("username");完整示例代码
以下是一个完整的HTML文件示例,展示了如何使用上述函数来实现“记住我”功能:
<!DOCTYPE html>
<html>
<head>
<title>记住我功能示例</title>
<script>
function addCookie(name, value, days) {
var expires = "";
if (days) {
var date = new Date();
date.setTime(date.getTime() + (days * 24 * 60 * 60 * 1000));
expires = "; expires=" + date.toUTCString();
}
document.cookie = name + "=" + value + expires + "; path=/";
}
function getCookie(name) {
var nameEQ = name + "=";
var ca = document.cookie.split(';');
for(var i=0;i < ca.length;i++) {
var c = ca[i];
while (c.charAt(0)==' ') c = c.substring(1,c.length);
if (c.indexOf(nameEQ) == 0) return c.substring(nameEQ.length,c.length);
}
return null;
}
function eraseCookie(name) {
document.cookie = name +'=; Max-Age=-99999999;';
}
function userLogin() {
var username = document.getElementById("username").value;
var password = document.getElementById("password").value;
if (username && password) {
addCookie("username", username, 7);
addCookie("password", password, 7);
alert("登录成功,用户名和密码已保存7天");
} else {
alert("请输入用户名和密码");
}
}
window.onload = function() {
var username = getCookie("username");
var password = getCookie("password");
if (username && password) {
document.getElementById("username").value = username;
document.getElementById("password").value = password;
alert("检测到之前的登录信息,已自动填充");
}
}
</script>
</head>
<body>
<h2>记住我功能示例</h2>
用户名: <input type="text" id="username" name="username"><br>
密 码: <input type="password" id="password" name="password"><br>
<input type="button" value="登录" onclick="userLogin()">
</body>
</html>在这个示例中,当用户点击“登录”按钮时,如果输入了用户名和密码,则会调用userLogin函数,该函数会将这些信息保存到Cookie中,并弹出提示信息,当页面加载时,window.onload事件会触发,检查是否存在保存的用户名和密码,如果存在则自动填充到相应的输入框中。
常见问题解答(FAQs)
1. Cookie的安全性如何保障?
Cookie本身并不安全,因为它们以纯文本形式存储在客户端,为了提高安全性,可以采取以下措施:
加密Cookie:在设置Cookie之前,对值进行加密,读取时再解密,这样可以防止用户直接查看Cookie内容。
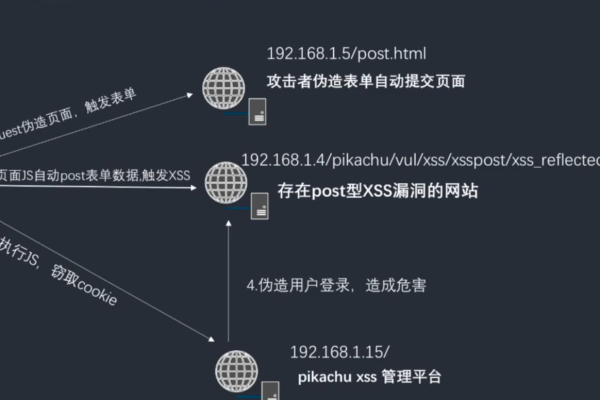
使用HttpOnly属性:通过设置HttpOnly属性,可以防止JavaScript访问Cookie,从而减少XSS攻击的风险,需要注意的是,HttpOnly属性不能通过JavaScript设置,只能在服务器端设置。
使用Secure属性:通过设置Secure属性,可以确保Cookie仅通过HTTPS协议传输,防止中间人攻击,同样,Secure属性也不能通过JavaScript设置,只能在服务器端设置。
设置路径和域:合理设置Cookie的路径和域,限制其作用范围,避免不必要的信息泄露。
2. 如何删除特定的Cookie?
删除特定Cookie的方法是将其过期时间设置为过去的时间点,如前文所述,可以使用以下函数:
function eraseCookie(name) {
document.cookie = name +'=; Max-Age=-99999999;';
}调用该函数并传入要删除的Cookie名称即可,要删除名为“username”的Cookie,可以这样调用:
eraseCookie("username");小编有话说
使用Cookie保存用户的登录信息虽然方便,但需要谨慎处理安全性问题,建议结合其他安全措施,如加密、HttpOnly和Secure属性等,以确保用户数据的安全,希望本文能帮助大家更好地理解和实现“记住我”功能,如果你有任何疑问或建议,欢迎留言讨论!
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/395812.html