如何有效利用Cookies存储功能?
- 行业动态
- 2025-01-18
- 3014
Cookies存储通过document.cookie属性来设置、读取和删除。
Cookies存储怎么使用:

Cookies 是一种小型的文本文件,由网站服务器发送到用户的浏览器上,并存储在用户计算机的硬盘上,它们用于保存用户在网站上的活动信息,以便在下次访问时能够记住这些信息,Cookies 可以用于多种用途,如身份验证、会话跟踪、个性化设置等。
Cookies 的使用方法
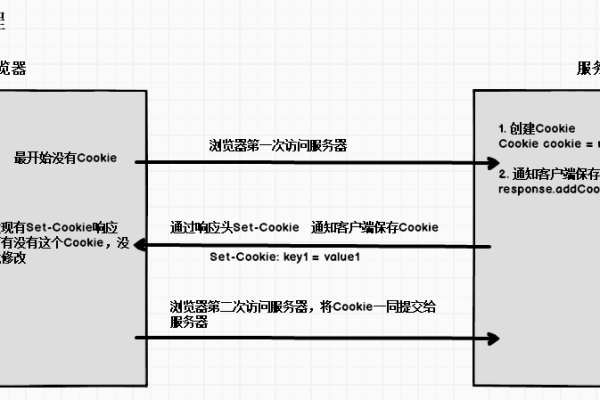
1、创建 Cookie: 当用户首次访问网站时,服务器可以通过 HTTP 响应头中的Set-Cookie 字段来创建一个 Cookie。
Set-Cookie: userID=JohnDoe; Expires=Wed, 09 Jun 2021 10:18:14 GMT
这个例子中,服务器设置了一个叫userID 的 Cookie,值为JohnDoe,并在Expires 字段指定了 Cookie 的过期时间。
2、读取 Cookie: 当用户再次访问网站时,浏览器会自动将 Cookie 信息包含在请求头中发送给服务器,服务器可以通过解析请求头中的Cookie 字段来读取 Cookie 的值。
Cookie: userID=JohnDoe
3、修改 Cookie: 如果需要更新现有的 Cookie,服务器可以在响应头中重新设置同一个 Cookie 的名称和值。
Set-Cookie: userID=JaneDoe; Expires=Wed, 09 Jun 2021 10:18:14 GMT
4、删除 Cookie: 要删除一个 Cookie,可以将它的过期时间设置为过去的时间点。
Set-Cookie: userID=deleted; Expires=Thu, 01 Jan 1970 00:00:01 GMT
Cookies 的属性
Name(名称): Cookie 的名称,用于标识特定的数据。
Value(值): Cookie 的值,存储实际的数据。
Domain(域): Cookie 所属的网站域名,默认为当前网站的域名。
Path(路径): Cookie 的有效路径,默认为/。
Expires/Max-Age(过期时间): Cookie 的有效期,Expires 是一个具体的日期和时间,而Max-Age 是一个以秒为单位的数值。
Secure(安全标志): 如果设置为true,则只有在通过 HTTPS 协议传输时才会发送 Cookie。
HttpOnly(仅 HTTP 标志): 如果设置为true,则只能通过 HTTP(S) 协议访问 Cookie,而不能通过 JavaScript 访问。
Cookies 的使用场景
1、用户认证: Cookies 常用于存储用户的登录状态,以便在用户浏览网站的不同页面时保持登录状态。
2、购物车: 在线商店可以使用 Cookies 来跟踪用户的购物车内容。
3、个性化设置: 根据用户的偏好设置来定制网站的内容和布局。
4、行为分析: 收集用户的浏览习惯和行为数据,用于改进网站设计和用户体验。
表格:Cookies 属性一览
| 属性 | 描述 |
| Name | Cookie 的名称 |
| Value | Cookie 的值 |
| Domain | Cookie 所属的网站域名 |
| Path | Cookie 的有效路径 |
| Expires | Cookie 的过期时间 |
| Max-Age | Cookie 的生存时间(以秒为单位) |
| Secure | 是否仅通过 HTTPS 传输 |
| HttpOnly | 是否仅能通过 HTTP(S) 访问,不能通过 JavaScript 访问 |
FAQs
Q1: Cookies 和 Session 有什么区别?
A1: Cookies 是存储在客户端的小数据片段,可以长期保存;而 Session 是存储在服务器端的用户会话数据,通常在用户关闭浏览器后失效,Cookies 可以通过设置过期时间来控制其生命周期,而 Session 依赖于服务器的配置。
Q2: 如何防止跨站请求伪造(CSRF)攻击?
A2: 为了防止 CSRF 攻击,可以使用以下措施:
确保敏感操作需要用户认证。
使用随机生成的令牌(token)来验证请求的来源。
设置适当的 HTTP 头部,如SameSite,限制 Cookie 的发送范围。
使用 HTTPS 来加密数据传输。
小编有话说:
Cookies 是 Web 开发中不可或缺的一部分,它们帮助我们实现了从用户认证到个性化体验的各种功能,随着技术的发展,隐私问题也日益受到关注,作为开发者,我们应该负责任地使用 Cookies,确保用户的信息安全,同时也要遵守相关的法律法规,在未来的开发中,让我们继续探索更安全、更高效的解决方案,为用户创造更好的上网体验。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/395790.html