Cookie 在多域名环境下如何共享与管理?
- 行业动态
- 2025-01-18
- 2392
跨域资源共享(CORS)允许cookie在多个域名间共享,但需设置适当的HTTP头。
Cookie在多域名环境下的设置与管理
一、背景介绍

随着互联网应用的发展,越来越多的网站和服务需要跨多个子域名共享用户数据,在一个大型电商平台中,用户可能需要在购物车、支付系统和用户账户管理等多个子域名之间无缝切换,为了实现这种无缝体验,通常需要使用cookie来存储用户的会话信息和其他重要数据,由于浏览器对cookie的同源策略限制,默认情况下,不同子域名之间的cookie是相互独立的,这给跨域cookie管理带来了挑战。
二、Cookie的基本概念
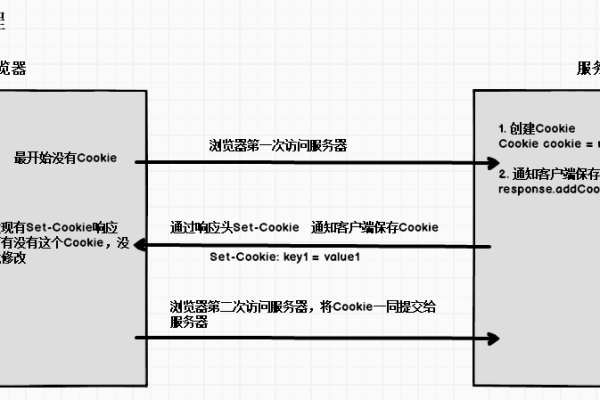
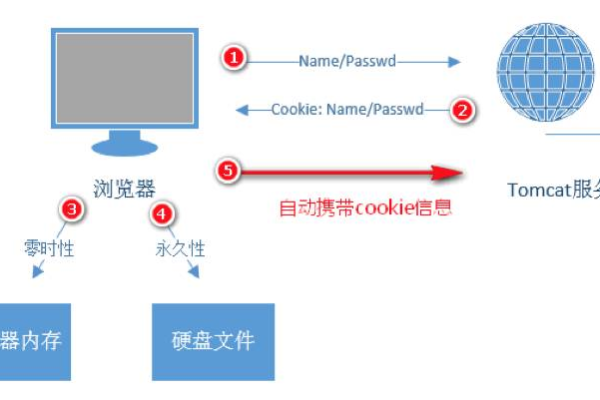
Cookie是一种由服务器生成并发送到客户端的小型文本文件,它被存储在客户端的浏览器中,并在后续的请求中自动发送回服务器,Cookie通常用于保持用户的登录状态、跟踪会话信息以及个性化用户体验等。
三、跨域Cookie的必要性
在实际应用中,跨域cookie的需求非常普遍。
单点登录(SSO):用户在一个子域名下登录后,可以在其他子域名下保持登录状态。
跨域购物车:用户可以在不同子域名的电子商务网站上添加商品到同一个购物车。
统一用户偏好:用户在一个子域名下的设置和偏好可以应用到其他子域名。
四、实现跨域Cookie的方法
1、设置Domain属性
Cookie的Domain属性决定了cookie可以被哪些域名访问,通过将Domain属性设置为顶级域名或其父级域名,可以实现跨子域名的cookie共享,将Domain设置为.example.com,则sub1.example.com和sub2.example.com都可以访问该cookie。
示例代码:
document.cookie = "name=value; domain=.example.com; path=/";2、使用相同的顶级域名
只有当两个子域名拥有共同的顶级域名时,才能通过设置Domain属性来实现跨域cookie共享。a.example.com和b.example.com可以共享顶级域名为.example.com的cookie,而a.example.com和c.anotherdomain.com则无法共享。
3、安全性考虑
在使用跨域cookie时,必须注意安全性问题,建议仅在必要时才使用跨域cookie,并确保cookie的内容不包含敏感信息,可以使用HttpOnly和Secure属性来增强cookie的安全性。
示例代码:
document.cookie = "name=value; domain=.example.com; path=/; HttpOnly; Secure";4、利用第三方库
使用如jQuery Cookies插件等第三方库,可以简化跨域cookie的设置和读取过程,这些库提供了丰富的API,使得开发者可以更方便地处理cookie。
示例代码:
// 设置cookie
$.cookie('name', 'value', { domain: '.example.com', path: '/' });
// 读取cookie
var value = $.cookie('name');
console.log(value); // 输出: value5、跨域资源共享(CORS)
在某些情况下,可以通过CORS机制允许不同域名之间共享资源,CORS主要适用于XMLHttpRequest和Fetch请求,对于直接的cookie访问仍然受到同源策略的限制。
五、注意事项
路径属性:确保cookie的path属性设置为根目录(/),以便在整个域名范围内可访问。
过期时间:根据业务需求合理设置cookie的过期时间,避免长期存储不必要的数据。
命名规范:为了避免冲突,建议在不同的子域名中使用唯一的cookie名称或前缀。
六、实践案例
假设我们有两个项目,分别部署在a.example.com和b.example.com上,我们希望用户在a.example.com上登录后,能够在b.example.com上保持登录状态。
步骤1:在a.example.com上设置cookie时,将Domain属性设置为.example.com。
document.cookie = "user=JohnDoe; domain=.example.com; path=/; HttpOnly; Secure";
步骤2:在b.example.com上读取cookie时,由于Domain属性设置为.example.com,因此可以直接访问该cookie。
var user = document.cookie.split('; ').find(row => row.startsWith('user=')).split('=')[1];
console.log(user); // 输出: JohnDoe七、常见问题解答(FAQs)
Q1:如何在不同子域名之间共享Cookie?
A1:要在不同子域名之间共享Cookie,需要将Cookie的Domain属性设置为它们的共同顶级域名,并确保path属性设置为根目录(/),要注意安全性设置,如HttpOnly和Secure属性。
Q2:跨域Cookie有哪些安全风险?如何防范?
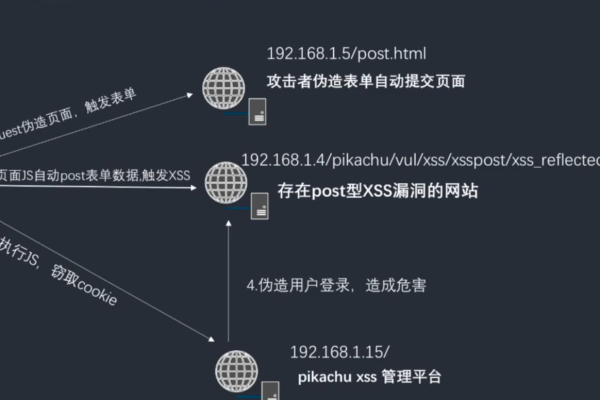
A2:跨域Cookie可能带来CSRF(跨站请求伪造)和信息泄露等安全风险,为了防范这些风险,建议仅在必要时使用跨域cookie,并结合HttpOnly和Secure属性来增强安全性,定期审查cookie的使用情况,及时清理不必要的cookie,也是保障安全的重要措施。
八、小编有话说
跨域cookie的管理虽然复杂,但通过合理的设置和管理,可以有效地提升用户体验和系统的安全性,在实际应用中,开发者需要根据具体的业务需求和技术环境,选择合适的方法来实现跨域cookie的共享,始终将安全性放在首位,确保用户的数据得到充分保护,希望本文能为大家在实际工作中处理跨域cookie提供一些参考和帮助。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/395771.html