Cookie的API,如何有效利用和管理?
- 行业动态
- 2025-01-18
- 3390
Cookie的API包括设置、获取和删除cookie,用于在客户端存储少量数据。
Cookie的API详解
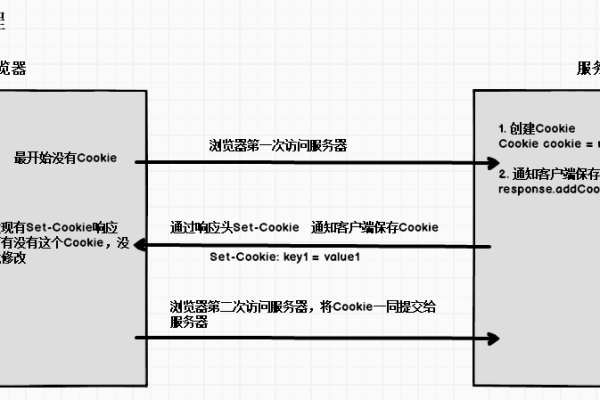
Cookie是Web开发中常用的技术,用于在客户端和服务器之间传递状态信息,通过JavaScript和HTTP协议,开发者可以方便地创建、读取、修改和删除Cookie,本文将详细介绍如何使用JavaScript操作Cookie,以及如何在Web API中处理Cookie。

Cookie的基本概念
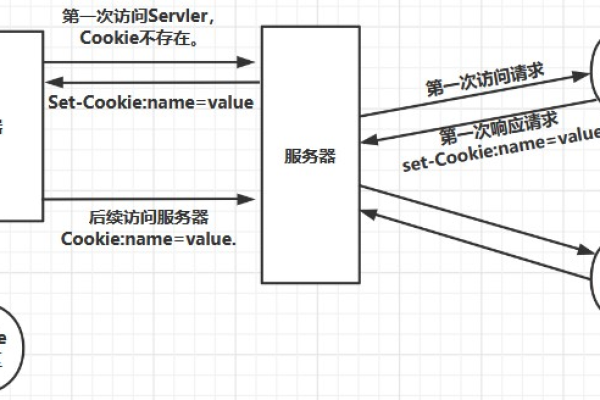
Cookie是一种存储在客户端的小数据片段,由服务器生成并发送给浏览器,浏览器会将其保存并在后续请求中携带这些数据,每个Cookie包含一个名称、值、域、路径、有效期和安全标志等属性。
Cookie的属性
1、名称(Name):Cookie的名称,用于标识特定的数据。
2、值(Value):Cookie的值,存储实际的数据。
3、域(Domain):指定Cookie所属的域,子域可以访问父域的Cookie。
4、路径(Path):指定Cookie适用的URL路径。
5、有效期(Expires/Max-Age):设置Cookie的有效期,超过这个时间Cookie将被删除。
6、安全标志(Secure):表示Cookie只能通过HTTPS协议传输。
使用JavaScript操作Cookie
JavaScript提供了document.cookie属性来操作Cookie,以下是一些常见的操作方法:
1、读取Cookie:
function getCookie(name) {
var nameEQ = name + "=";
var ca = document.cookie.split(';');
for(var i=0;i < ca.length;i++) {
var c = ca[i].trim();
if (c.indexOf(nameEQ) == 0) return c.substring(nameEQ.length,c.length);
}
return null;
}2、写入Cookie:
function setCookie(name, value, days) {
var expires = "";
if (days) {
var date = new Date();
date.setTime(date.getTime() + (days*24*60*60*1000));
expires = "; expires=" + date.toUTCString();
}
document.cookie = name + "=" + value + expires + "; path=/";
}3、删除Cookie:
function eraseCookie(name) {
document.cookie = name + '=; Max-Age=-99999999;';
}Web API中的Cookie操作
在现代Web开发中,通常会使用更高级的API来管理Cookie,在Node.js或Java的Servlet中,都有相应的库和方法来处理Cookie。
Node.js中的Cookie操作
在Node.js中,可以使用cookie-parser中间件来解析Cookie:
const express = require('express');
const cookieParser = require('cookie-parser');
const app = express();
app.use(cookieParser());
app.get('/', (req, res) => {
res.cookie('name', 'value', { maxAge: 900000, httpOnly: true }).send('Cookie has been set');
});
app.get('/readcookie', (req, res) => {
const cookie = req.cookies['name'];
res.send('Cookie value is ' + cookie);
});
app.listen(3000, () => {
console.log('Server is running on port 3000');
});Java Servlet中的Cookie操作
在Java Servlet中,可以通过HttpServletRequest和HttpServletResponse对象来处理Cookie:
import javax.servlet.*;
import javax.servlet.http.*;
import java.io.*;
public class CookieExample extends HttpServlet {
public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// 创建一个Cookie对象
Cookie userID = new Cookie("userID", "JohnDoe");
userID.setMaxAge(60*60*24); // 设置有效期为一天
response.addCookie(userID); // 将Cookie添加到响应中
}
}常见问题解答(FAQs)
Q1:如何设置Cookie的有效域和路径?
A1:在创建Cookie时,可以通过设置domain和path属性来指定有效域和路径。
document.cookie = "username=JohnDoe; domain=.example.com; path=/subdir";
这将设置一个名为“username”的Cookie,其值为“JohnDoe”,并且该Cookie仅对example.com及其子域下的/subdir路径有效。
Q2:如何确保Cookie的安全性?
A2:为了确保Cookie的安全性,可以采取以下措施:
1、设置Secure属性:确保Cookie只能通过HTTPS协议传输,防止中间人攻击。
document.cookie = "secureCookie=true; secure";
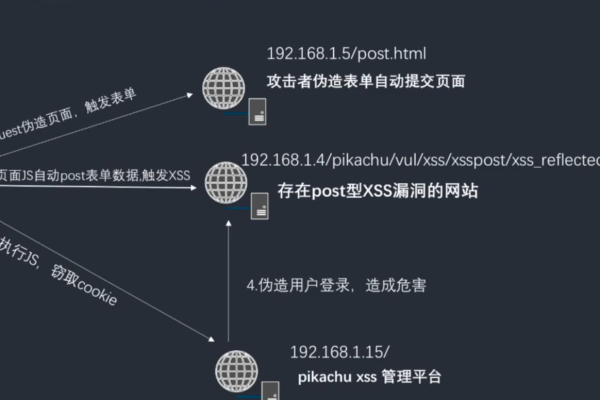
2、设置HttpOnly属性:防止客户端脚本访问Cookie,减少XSS攻击的风险。
document.cookie = "httpOnlyCookie=true; HttpOnly";
3、设置SameSite属性:防止跨站请求伪造(CSRF)攻击。
document.cookie = "sameSiteCookie=true; SameSite=Strict";
小编有话说
Cookie作为Web开发中的重要组成部分,其作用不可忽视,随着技术的发展,也出现了更多安全和隐私方面的问题,在使用Cookie时,开发者应当注意合理设置各个属性,确保用户数据的安全,也要关注新兴的技术如LocalStorage和SessionStorage,它们在某些场景下可能会提供更好的解决方案,希望本文能帮助大家更好地理解和应用Cookie,提升Web开发的技术水平。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/395702.html