Cookie是如何被传输到服务器的?
- 行业动态
- 2025-01-18
- 3968
将Cookie传给服务器需要通过HTTP请求头中的”Cookie”字段进行传递。
Cookie的传递过程是Web开发中一个至关重要的环节,它涉及到服务器与客户端之间的通信,以下将详细解释Cookie如何从服务器传递到客户端,并附带两个相关问答及小编有话说:

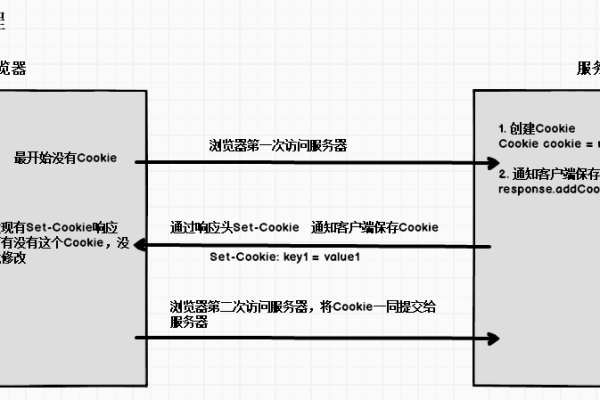
Cookie的传递过程
1、服务器设置Cookie:当用户首次访问网站时,服务器会生成一个唯一的标识符(即Cookie),并通过HTTP响应头中的Set-Cookie字段发送给客户端,服务器可能会发送如下响应头:
Set-Cookie: sessionId=abc123; Max-Age=3600; Path=/; Secure; HttpOnly
这个响应头告诉浏览器要保存一个名为sessionId的Cookie,其值为abc123,有效期为3600秒,仅在路径/下有效,并且只能通过HTTPS协议传输,且JavaScript无法访问。
2、浏览器保存Cookie:浏览器接收到服务器的响应后,会根据Set-Cookie字段的指示保存Cookie,浏览器会将Cookie存储在一个特定的文件中,以便在后续请求中携带这些Cookie。
3、浏览器发送Cookie:当用户再次访问同一网站时,浏览器会自动在HTTP请求头中添加一个Cookie字段,将之前保存的Cookie发送回服务器,如果用户访问的是https://example.com/dashboard,浏览器可能会发送如下请求头:
Cookie: sessionId=abc123; otherCookie=value
4、服务器解析Cookie:服务器接收到请求后,可以从请求头中解析出Cookie,并根据需要进行处理,服务器可以根据sessionId识别用户身份,从而提供个性化的服务。
示例代码
以下是一个简单的Node.js示例,演示了如何在服务器端设置和解析Cookie:
const express = require('express');
const app = express();
app.get('/', (req, res) => {
// 设置Cookie
res.cookie('name', 'John Doe', { maxAge: 900000, httpOnly: true, secure: true });
res.send('Cookie has been set!');
});
app.get('/greet', (req, res) => {
// 解析Cookie
const name = req.cookies.name;
if (name) {
res.send(Hello, ${name}!);
} else {
res.send('No cookie found!');
}
});
app.listen(3000, () => {
console.log('Server is running on port 3000');
});在这个示例中,当用户访问根路径/时,服务器会设置一个名为name的Cookie,当用户访问/greet路径时,服务器会从请求头中解析出name Cookie,并根据其值返回相应的问候语。
相关问答FAQs
Q1:如何确保Cookie的安全性?
A1:为确保Cookie的安全性,可以采取以下措施:
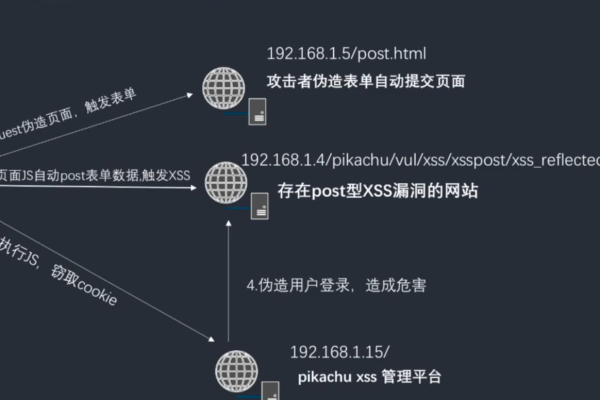
设置HttpOnly属性:防止JavaScript访问Cookie,降低XSS攻击的风险。
设置Secure属性:确保Cookie只能通过HTTPS协议传输,防止中间人攻击。
使用SameSite属性:防止CSRF攻击,建议设置为Strict或Lax。
合理设置域和路径:限制Cookie的作用范围,减少潜在的安全风险。
Q2:如何处理跨域请求中的Cookie?
A2:处理跨域请求中的Cookie,需要在服务器端设置CORS,并在客户端请求中包含withCredentials选项,具体步骤如下:
服务器端设置CORS:允许特定域名的跨域请求,并设置Access-Control-Allow-Credentials为true。
客户端设置withCredentials:在发起跨域请求时,将withCredentials设置为true,以携带Cookie。
小编有话说
在Web开发中,Cookie扮演着重要的角色,用于保持用户的会话状态和个性化设置,随着技术的发展,新的存储机制如LocalStorage和SessionStorage也逐渐被广泛应用,尽管如此,Cookie仍然是许多Web应用不可或缺的一部分,了解Cookie的工作原理和安全性措施,对于开发安全可靠的Web应用至关重要,希望本文能帮助大家更好地理解Cookie的传递过程及其应用场景。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/395462.html