如何利用JS实现CPU仪表盘功能?
- 行业动态
- 2025-01-17
- 4872
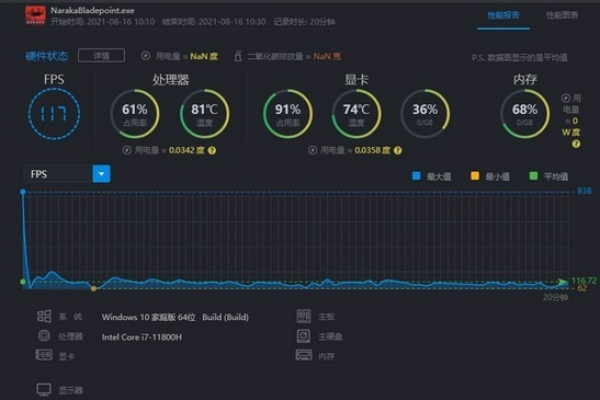
CPU仪表盘JS是一种基于JavaScript的实时监测工具,用于监控和显示计算机的CPU使用情况。
CPU仪表盘是一种用于监控和展示计算机处理器性能的可视化工具,通过JavaScript,可以创建动态且实时更新的仪表盘,从而帮助用户更好地了解系统的运行状态,以下是一些常用的JavaScript库及其功能:

1、Gridster.js:这是一个jQuery插件,允许用户从跨多个列的元素构建直观的可拖拽布局,适用于需要动态添加或删除小部件的场景。
2、Angular-gridster:专为AngularJS设计的格子状小部件实现,支持数据绑定和其他高级功能。
3、Gridstack.js:灵感来自Gridster.js,是一个可拖放的多列网格布局jQuery插件,适用于响应式设计。
4、jQuery Gridly:提供拖放和调整大小的网格布局功能,适合创建灵活的用户界面。
5、Packery:使用bin-packing算法填充空隙,适合无缝和可拖拽的布局。
6、GridList:基于jQuery的库,通过拖放功能将通用条目转换为响应式的DOM元素。
7、Dazzle:ReactJS库,不依赖于任何前端库,易于与其他库集成,支持基于网格的布局、添加/删除小部件和拖放功能。
8、ECharts:纯JavaScript图表库,流畅运行于PC和移动设备上,提供多种图表类型,包括仪表盘。
9、JustGage:基于Raphaël库的JavaScript仪表盘插件,理论上支持所有支持SVG的浏览器,实际测试表明在IE6以上版本中均能正常工作。
以下是一个简单的示例代码,展示了如何使用ECharts创建一个基本的CPU仪表盘:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CPU 仪表盘</title>
<!-引入 ECharts 文件 -->
<script src="https://cdn.jsdelivr.net/npm/echarts/dist/echarts.min.js"></script>
</head>
<body>
<!-为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" ></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
tooltip: {
formatter: "{a} <br/>{b} : {c}%"
},
series: [{
name: '业务指标',
type: 'gauge',
radius: '80%',
data: [{value: 50, name: 'SCORE'}],
axisLine: {show: true, lineStyle: {color: [[1, '#5C9ED0'], [0.5, '#94A79F'], [0, '#F3B943']], width: 15}},
axisLabel: {distance: -47, color: '#fff', fontSize: 12},
title: {offsetCenter: [0, "40%"], color: "#fff", fontSize: 14},
detail: {formatter: '{value}', color: '#fff', fontSize: 20, offsetCenter: [0, "70%"]},
pointer: {length: '80%'},
itemStyle: {color: 'auto'}
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>常见问题及解答(FAQs)
Q1:如何选择合适的JavaScript库来创建CPU仪表盘?
A1:选择JavaScript库时,应考虑项目需求、团队熟悉度以及库的功能和兼容性,如果项目已经使用了React,那么Dazzle可能是一个好的选择;如果需要一个纯JavaScript解决方案,可以考虑ECharts或JustGage。
Q2:如何在CPU仪表盘中实现数据的实时更新?
A2:实时更新通常通过定时器或事件监听来实现,可以使用setInterval函数定期发送AJAX请求获取最新数据,然后调用图表库的更新方法来刷新图表,具体实现取决于所使用的图表库和后端数据接口。
小编有话说
在选择和使用JavaScript库来创建CPU仪表盘时,重要的是要确保所选库能够满足项目的需求并且具有良好的文档和支持,考虑到性能和用户体验也是非常重要的,希望本文能够帮助你更好地理解和应用这些库来创建高效且美观的CPU仪表盘。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/395392.html