存储大盘服务器如何助力企业应对数据存储挑战?
- 行业动态
- 2025-04-23
- 2
存储大盘服务器是专为海量数据存储设计的硬件系统,采用分布式架构与高密度磁盘布局,支持PB级容量扩展,具备高吞吐量、低延迟特性,内置冗余机制保障数据安全,适用于云计算、大数据分析及企业级数据中心,实现资源集中管理与弹性伸缩。
什么是存储大盘服务器?
存储大盘服务器是一种专为海量数据存储与管理设计的高性能硬件设备,具备超大存储容量、高吞吐量及可靠性,适用于企业级数据密集型场景,它通过整合多块硬盘(如HDD、SSD)、支持RAID技术、分布式存储架构,满足金融、医疗、科研、云计算等领域对数据存储、备份、分析的需求。
存储大盘服务器的核心优势

- 超大容量
单机支持数十至数百TB存储空间,支持横向扩展,满足企业PB级数据增长需求。 - 高并发性能
采用多通道SAS/NVMe接口、高速缓存技术(如DDR4内存+SSD缓存),支持千级IOPS(每秒输入输出操作数),保障多用户同时访问的流畅性。 - 数据冗余与安全
支持RAID 0/1/5/6/10等多级阵列模式,结合热备盘、快照功能,防止数据丢失;硬件级加密技术(如TCM模块)保护敏感信息。 - 智能化管理
提供可视化监控平台,实时监测硬盘健康状态、温度、性能负载,支持自动告警与故障预测。
典型应用场景
- 云计算与大数据中心
为公有云/私有云提供块存储、对象存储服务,支撑Hadoop、Spark等大数据分析平台。 - 视频监控与媒体库
存储4K/8K高清视频源文件,支持低延迟流媒体分发与AI智能检索。 - 企业级备份与容灾
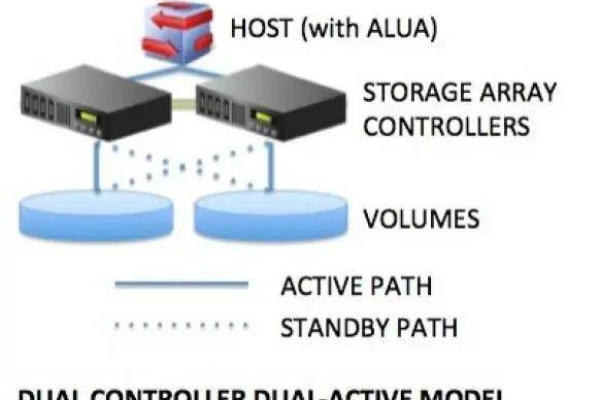
通过双活架构或异地同步,实现关键业务数据秒级RPO(恢复点目标)与RTO(恢复时间目标)。 - 科研与AI训练
存储基因测序、天文观测等产生的非结构化数据,支持GPU服务器高速读取以加速模型训练。
如何选择适合的存储大盘服务器?

- 明确需求
- 性能:根据业务负载选择协议(如iSCSI、NFS、S3)及硬盘类型(高速SSD或高密度HDD)。
- 容量:预估未来3-5年数据增量,预留30%扩展空间。
- 关注扩展性
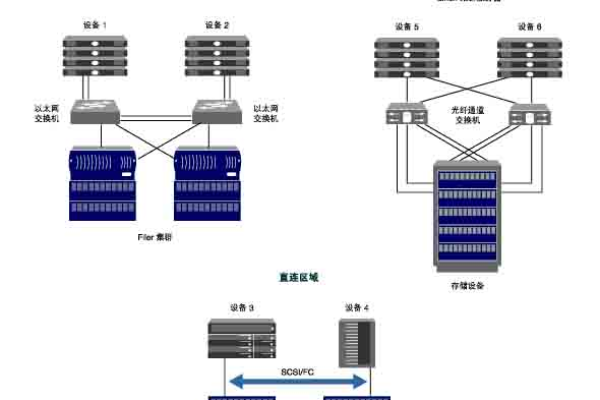
支持JBOD(磁盘簇扩展)或横向扩展架构(如Ceph集群),避免后期升级瓶颈。 - 兼容性与生态
确保与现有IT基础设施(如虚拟化平台、数据库)无缝对接,支持主流操作系统(Linux/Windows)。 - 品牌与服务
优先选择华为、戴尔、浪潮等头部厂商,确保硬件质保(3-5年)与7×24小时技术响应。
未来趋势:存储技术的革新方向
- 全闪存化:QLC SSD与SCM(存储级内存)进一步降低每TB成本,提升随机读写性能。
- 软件定义存储(SDS):通过解耦硬件与软件,实现存储资源的灵活配置与自动化管理。
- 绿色节能:液冷技术、硬盘休眠策略降低PUE(电源使用效率),符合“双碳”政策要求。
- AI赋能运维:机器学习算法优化存储资源分配,预测硬盘故障率,减少人工干预。
存储大盘服务器是企业数字化转型的核心基础设施,其选型与部署需兼顾性能、安全性与长期成本,随着数据爆炸式增长,采用前沿技术并匹配业务需求的存储方案,将成为企业提升竞争力的关键。
引用说明
本文数据与技术标准参考自Gartner《企业存储市场报告》、IDC《全球存储系统追踪报告》,以及华为、戴尔EMC官网公开技术文档。