安卓存储卡文件权限
- 行业动态
- 2025-04-23
- 2
Android存储卡文件权限依系统版本而异,高版本引入作用域存储,权限管理需在设置或应用中
安卓存储卡文件权限详解
安卓存储权限机制演变
| Android版本 | 存储管理方式 | 关键特性 |
|---|---|---|
| Android 10前 | 全局存储空间 | 应用可自由读写外部存储卡任意目录,需申请WRITE_EXTERNAL_STORAGE权限 |
| Android 10+ | Scoped Storage(分区存储) | 应用默认只能访问自身安装目录,需特殊声明才能访问公共目录 |
| Android 11+ | 强化分区存储 | 新增MANAGE_EXTERNAL_STORAGE权限,允许应用管理全部文件(需用户明确授权) |
文件权限类型与作用
| 权限类型 | 作用范围 | 典型场景 |
|---|---|---|
| 读权限 (Read) | 查看文件内容 | 媒体播放器读取音乐/视频文件 |
| 写权限 (Write) | 创建/修改文件 | 相机应用保存拍摄照片 |
| 执行权限 (Execute) | 运行文件(极少用于存储卡) | 安装APK文件时临时赋予执行权限 |
权限查看与修改方法
通过系统设置
- 路径:
设置 → 应用 → [目标应用] → 权限 - 仅限修改应用已声明的权限(如
READ_EXTERNAL_STORAGE)
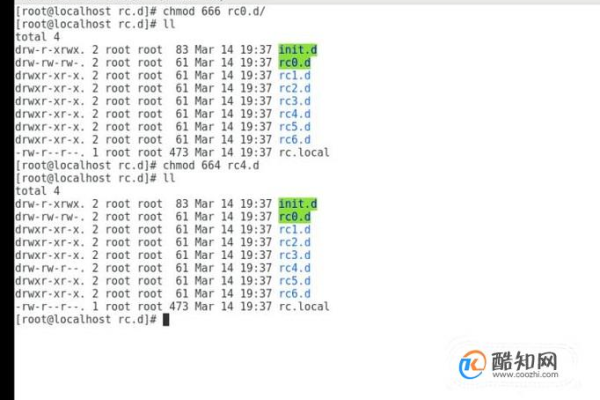
通过ADB命令

# 查看文件权限 adb shell ls -l /sdcard/test.txt # 修改为755权限(rwxr-xr-x) adb shell chmod 755 /sdcard/test.txt
通过第三方工具

- ES文件浏览器:长按文件→属性→权限
- Root Explorer(需Root):可直接修改
/sdcard下文件权限
特殊场景处理
| 场景 | 解决方案 |
|---|---|
| 应用无法访问存储卡 | 检查是否开启「未知来源应用安装」 Android 10+需启用「允许修改系统设置」 |
| 媒体文件不显示 | 将文件移动到DCIM/或Music/等系统扫描目录或重启媒体存储服务: adb shell am broadcast -a android.intent.action.MEDIA_MOUNTED |
| 权限修改无效 | 确认存储卡未被挂载为只读 检查文件系统是否为FAT32(不支持Unix权限) |
常见错误代码
| 错误提示 | 原因分析 |
|---|---|
Open failed: EACCES |
当前用户无读取权限,需检查文件所有者或组设置 |
chmod failed: Read-only file system |
存储卡被挂载为只读模式(常见于连接电脑时) |
Permission denied for window type |
尝试在未获取悬浮窗权限的应用中操作文件 |
问题与解答
Q1:如何恢复误删除的存储卡文件?
A1:
- 立即停止使用存储卡,防止数据覆盖
- 使用数据恢复工具:
- 电脑端:Recuva、EaseUS Data Recovery
- Android应用:DiskDigger(需Root权限)
- 若开启过云备份(如Google Drive自动备份),可从云端恢复
Q2:如何在不Root的情况下突破Android 11的存储限制?
A2:

- 申请
MANAGE_EXTERNAL_STORAGE权限(需在manifest声明并动态请求) - 使用SAF(Storage Access Framework)API:
Intent intent = new Intent(Intent.ACTION_OPEN_DOCUMENT_TREE); startActivityForResult(intent, REQUEST_CODE);
- 通过USB调试连接电脑,使用
adb shell sm set-filepath命令(需开发者选项开启「允许通过USB调试写入文件