如何使用 MD5.js 和 CDN 来优化网站性能?
- 行业动态
- 2025-01-20
- 3573
MD5.js 是一个用于生成 MD5 哈希值的 JavaScript 库,可以通过 CDN 快速引入使用。
MD5.js是一种用于计算字符串MD5值的JavaScript库,它广泛应用于数据完整性验证和密码加密等场景,为了提高网页加载速度并减轻服务器负载,开发者常常使用CDN(内容分发网络)来托管这些常用的JavaScript库,通过CDN引入MD5.js不仅可以加快资源加载速度,还能提高网站的可靠性和性能。

一、MD5.js简介
MD5.js是一个轻量级的JavaScript库,用于生成字符串的MD5哈希值,它基于MD5算法,能够将任意长度的字符串转换为固定长度(128位)的哈希值,MD5算法虽然已被证明存在碰撞破绽,但由于其计算速度快,仍被广泛用于非高安全性需求的场景,如文件完整性校验和简单的密码存储等。
二、CDN的作用与优势
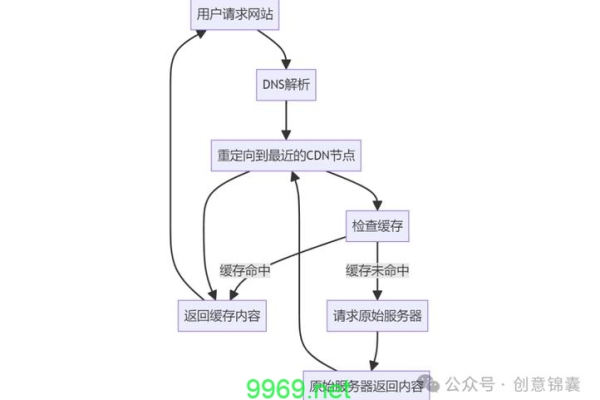
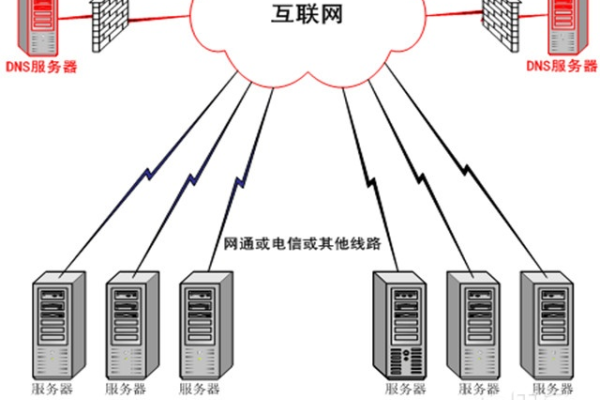
CDN(内容分发网络)是构建在现有互联网基础之上的一层智能虚拟网络,它通过在全球各地部署节点服务器,将源站的内容缓存至所有CDN节点,使用户可以就近获取所需内容,从而缩短访问延迟,提高下载速度,具体而言,CDN具有以下优势:
1、交付:用户请求的资源可以从最近的CDN节点获取,减少传输时间和网络拥堵。
2、降低服务器负载:CDN分担了源站的流量压力,避免因大量请求而导致服务器过载。
3、提高可靠性:即使源站出现故障,CDN节点仍可以提供缓存的内容,确保服务的连续性。
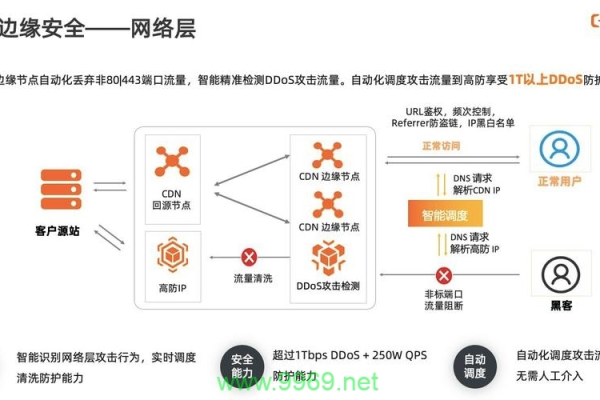
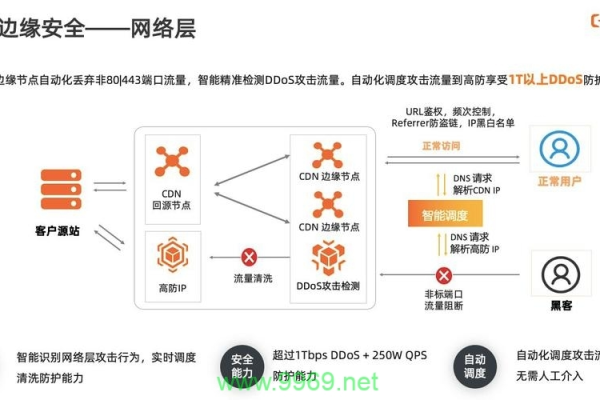
4、增强安全性:CDN可以提供DDoS攻击防护、WAF(Web应用防火墙)等安全功能,保护源站免受攻击。
三、如何通过CDN引入MD5.js
通过CDN引入MD5.js非常简单,只需在HTML文件中添加一行<script>标签即可,使用华为云CDN提供的MD5.js文件,可以在HTML头部或底部添加以下代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>MD5.js CDN Example</title>
<!-引入MD5.js -->
<script src="https://cdn.example.com/md5.min.js"></script>
</head>
<body>
<h1>Check MD5 Hash</h1>
<input type="text" id="inputString" placeholder="Enter string">
<button onclick="calculateMD5()">Calculate MD5</button>
<p id="result"></p>
<script>
function calculateMD5() {
var input = document.getElementById('inputString').value;
var hash = md5(input);
document.getElementById('result').innerText = "MD5: " + hash;
}
</script>
</body>
</html>上述代码中,<script src="https://cdn.example.com/md5.min.js"></script>这一行即通过CDN引入了MD5.js库,用户在输入框中输入字符串并点击按钮后,浏览器会调用md5函数计算并显示该字符串的MD5哈希值。
四、表格对比不同CDN服务
以下是几个常见的CDN服务提供商及其特点的对比表:
| CDN服务商 | 免费额度 | 全球节点数量 | 主要功能 |
| 华为云CDN | 有免费体验中心 | 丰富 | 内容加速、安全防护、实时日志 |
| Cloudflare | 有免费计划 | 广泛 | DDoS防护、WAF、边缘计算 |
| Akamai | 无免费计划,但提供试用 | 广泛 | 内容加速、云安全、媒体优化 |
| Amazon CloudFront | 有免费套餐(与其他AWS服务配合使用) | 广泛 | 内容加速、安全防护、集成其他AWS服务 |
| Microsoft Azure CDN | 有免费试用 | 广泛 | 内容加速、安全防护、与其他Azure服务集成 |
五、常见问题解答(FAQs)
1. 为什么选择通过CDN引入MD5.js?
通过CDN引入MD5.js可以提高资源的加载速度,减轻服务器负载,并增强网站的稳定性和安全性,CDN节点遍布全球,用户可以从最近的节点获取资源,显著减少延迟时间,CDN还提供了安全防护功能,如DDoS防护和WAF,保护网站免受反面攻击。
2. 如何在项目中切换到不同的CDN提供商?
在项目中切换到不同的CDN提供商非常简单,只需更改引入MD5.js的<script>标签中的URL即可,如果当前使用的是华为云CDN,想切换到Cloudflare,可以将<script src="https://cdn.example.com/md5.min.js"></script>替换为<script src="https://cdnjs.cloudflare.com/ajax/libs/md5/2.10.0/md5.min.js"></script>,这样,项目就会从新的CDN提供商获取MD5.js库。
小编有话说
选择合适的CDN服务对于提升网站性能和用户体验至关重要,通过本文的介绍,希望能帮助大家更好地理解MD5.js和CDN的优势及使用方法,在实际开发中,根据项目需求选择合适的CDN提供商,可以有效提高资源加载速度,减轻服务器压力,并提供更好的安全防护,定期关注各大CDN服务商的动态和优惠活动,也能为项目节省成本。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/395263.html