如何正确使用GET请求向服务器传递参数?
- 行业动态
- 2025-04-24
- 3
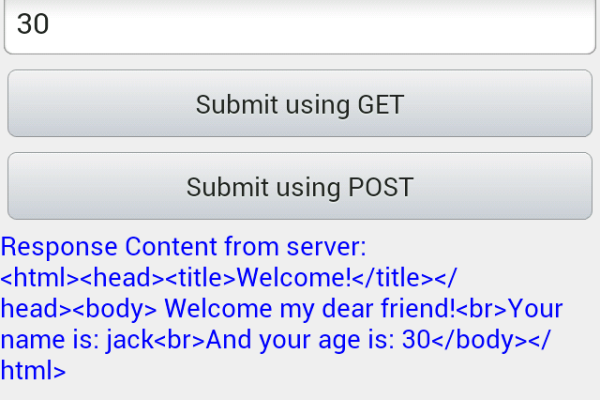
GET请求通过URL向服务器传递参数,参数以键值对形式附加在URL后,如?key=value,参数可见且长度受限,适合非敏感数据传递,便于分享和缓存,但安全性较低,不适合传输机密信息。
在互联网应用中,客户端与服务器之间最基础的数据交互方式之一就是通过HTTP协议的GET请求传递参数,本文将以专业视角解析GET请求传参的核心机制,帮助开发者与技术人员建立正确的技术认知。
GET请求基础原理
- HTTP方法定位
GET是HTTP协议定义的请求方法之一,专为资源获取设计,与POST方法相比,GET请求具有以下关键特性:
- 参数明文可见于URL地址
- 支持浏览器历史记录缓存
- 可生成可分享的完整URL
- 参数长度受浏览器限制(通常不超过2048字符)
- 参数传递载体
GET请求参数通过URL的查询字符串(query string)传递,标准格式为:https://example.com/path?key1=value1&key2=value2问号(?)作为路径与参数的分离标识,&符号连接多个参数对

参数传递技术规范
- 键值对编码规则
- 参数名称与值必须进行URL编码处理
- 空格转换为或
%20 - 保留字符(
!*'();:@&=+$,/?#[])需转义 - 中文等非ASCII字符使用UTF-8编码
- 参数安全处理建议
# Python编码示例 from urllib.parse import urlencode
params = {‘search’: ‘web安全 2025’, ‘page’: 2}
safe_params = urlencode(params, encoding=’utf-8′)
输出:search=web%E5%AE%89%E5%85%A8+2025&page=2
### 三、典型应用场景分析
1. **适用场景**
- 资源过滤(商品分类筛选)
- 分页数据获取(新闻列表翻页)
- 搜索引擎查询(关键词搜索)
- 公开API调用(天气数据接口)
2. **风险规避场景**
- 用户凭证传输(避免URL暴露密码)
- 敏感业务操作(如支付请求)
- 大数据量提交(超过2KB时)
### 四、安全防护实践指南
1. **参数校验机制**
```javascript
// Node.js参数校验示例
const validateParams = (query) => {
if(!/^[ws]{1,50}$/.test(query.searchTerm)) {
throw new Error('Invalid search parameter');
}
const page = parseInt(query.page);
if(isNaN(page) || page < 1) {
throw new Error('Invalid page number');
}
}- 注入攻击防御
- 对接收参数进行类型强制转换
- 使用预编译SQL语句
- 禁止直接拼接参数到执行代码
性能优化策略
缓存配置建议
通过设置响应头提升缓存效率:
Cache-Control: public, max-age=3600 ETag: "xyzzy1234"CDN加速方案
- 将静态参数请求配置到CDN边缘节点
- 对高频请求参数设置缓存规则
- 使用查询字符串版本控制(v=20250815)
现代开发实践
- RESTful API设计
// PHP RESTful接口示例 $resource = $_GET['resource']; $id = isset($_GET['id']) ? intval($_GET['id']) : null;
header(‘Content-Type: application/json’);
echo json_encode([‘data’ => fetchResource($resource, $id)]);
2. **前端框架集成**
```javascript
// React请求示例
useEffect(() => {
const query = new URLSearchParams(window.location.search);
axios.get(`/api/data?${query.toString()}`)
.then(response => setData(response.data));
}, []);- GET请求参数通过URL明文传输,需严格编码处理
- 参数长度受限,建议单个参数值不超过500字符
- 服务端必须对输入参数进行有效性验证
- 敏感操作应配合CSRF Token等安全机制
引用文献:

- MDN Web Docs – HTTP请求方法 (mzl.la/3P5Yq9v)
- RFC 7231 – HTTP/1.1协议规范 (tools.ietf.org/html/rfc7231)
- OWASP安全编码指南 (owasp.org/www-project-secure-headers)