淘宝Code CDN究竟如何让网站速度飙升?
- 行业动态
- 2025-04-23
- 2
淘宝CDN通过全球节点加速静态资源分发,有效降低访问延迟并提升页面加载速度,其智能调度系统结合边缘缓存技术,可应对电商大促等高并发场景,同时提供安全防护与带宽优化,保障用户流畅购物体验及平台稳定性。
淘宝作为全球领先的电商平台,其技术生态中涉及的Code(代码)与CDN(内容分发网络)是开发者与商家优化用户体验的重要工具,以下内容将详细解析淘宝生态中的相关技术应用,帮助访客理解其原理、优势及适用场景。
什么是CDN?与淘宝生态的关系
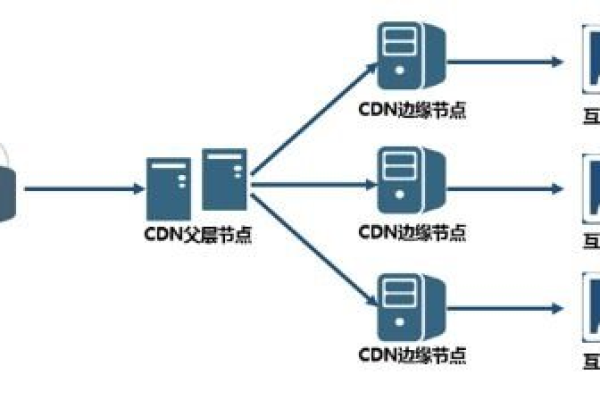
CDN(Content Delivery Network)通过将静态资源(如图片、CSS、JavaScript文件)缓存至全球多个节点服务器,使用户就近获取资源,从而降低延迟、提升加载速度,在淘宝生态中,CDN主要用于:
- 商家店铺页面加速:商品详情页、活动页等静态内容快速加载;
- 大促活动资源分发:双11、618等高并发场景下的稳定性保障;
- 全球化访问优化:海外用户访问淘宝国际站时减少延迟。
淘宝生态中“Code”与CDN的协同优化
淘宝开发者或商家在代码层面结合CDN技术,可通过以下方式实现性能提升:
静态资源托管
将前端代码(如JavaScript、CSS)上传至淘宝官方或第三方CDN服务,通过缩短资源传输路径提升页面渲染速度。
<!-- 传统本地资源加载 --> <script src="/static/js/main.js"></script> <!-- CDN加速后 --> <script src="https://cdn.example.com/taobao/js/main.js"></script>
版本控制与缓存策略
通过文件哈希值(如main.a1b2c3.js)命名资源,实现代码更新后自动刷新CDN缓存,避免用户因缓存问题访问旧版本。边缘计算
结合Serverless或边缘节点,在CDN节点处理部分逻辑(如地域化内容适配),减少回源请求。
淘宝开发者如何接入CDN服务?
方式1:淘宝官方服务
- 阿里云CDN:作为淘宝技术底座,阿里云CDN提供一站式加速服务,支持无缝对接淘宝开放平台(TOP)API。
- 接入步骤:
- 登录阿里云控制台,开通CDN服务;
- 配置域名加速,绑定淘宝店铺或应用域名;
- 通过CNAME解析完成域名指向。
方式2:第三方CDN服务商
若需更灵活的功能(如自定义安全策略),可选网宿、酷盾等第三方服务,需注意与淘宝接口的兼容性。
性能优化建议
- 资源合并与压缩
使用Webpack等工具打包代码,减少HTTP请求;开启Gzip/Brotli压缩。 - 智能调度策略
根据用户IP自动分配最优CDN节点,结合DNS解析或HTTP重定向实现。 - 监控与告警
利用工具(如阿里云ARMS)监控CDN流量、错误率,及时排查故障。
常见问题解答(FAQ)
Q1:淘宝店铺必须使用CDN吗?
不强制,但高流量商家使用CDN可显著降低服务器压力,提升用户留存率。
Q2:CDN加速是否影响SEO?
合理配置CDN(如百度云加速)可提升页面加载速度,有利于搜索排名。
Q3:如何测试CDN生效情况?
通过工具(如Pingdom、WebPageTest)查看资源加载耗时与节点分布。
引用说明
本文技术细节参考自阿里云官方文档(https://www.aliyun.com)、淘宝开放平台技术白皮书(2025版),部分优化方案源自Web性能优化最佳实践。