如何利用前端CDN加速代码加载速度?
- 行业动态
- 2025-01-17
- 4623
使用CDN加速前端资源,通过在HTML中将静态文件的URL替换为CDN提供的URL。
前端CDN加速代码详解
在现代Web开发中,为了提升用户体验和页面加载速度,使用CDN(内容分发网络)加速静态资源的加载已成为一种常见的做法,本文将详细探讨如何在前端项目中实现CDN加速,并介绍相关配置和注意事项。

一、什么是CDN?
CDN是Content Delivery Network的缩写,即内容分发网络,它通过在全球各地分布的服务器节点缓存网站的内容,使用户可以从最近的服务器节点获取数据,从而加快内容的加载速度和提高可用性。
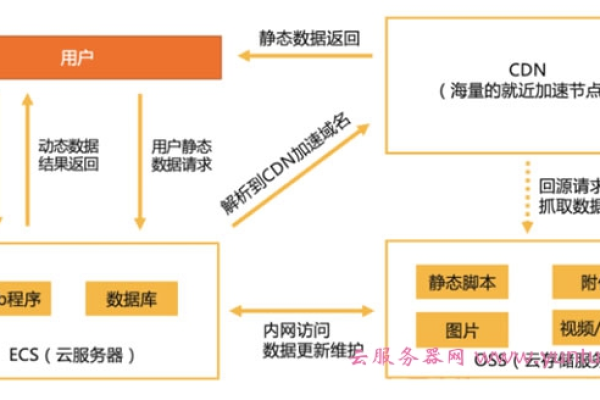
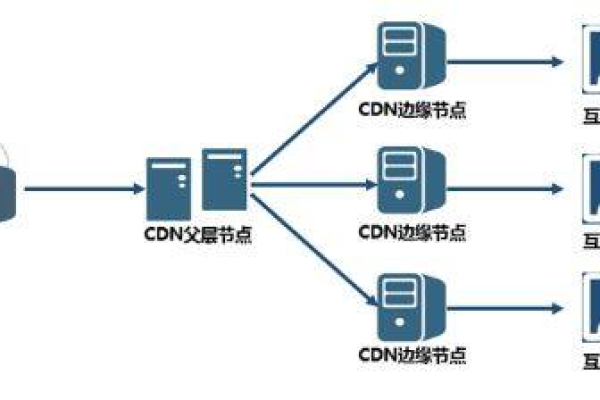
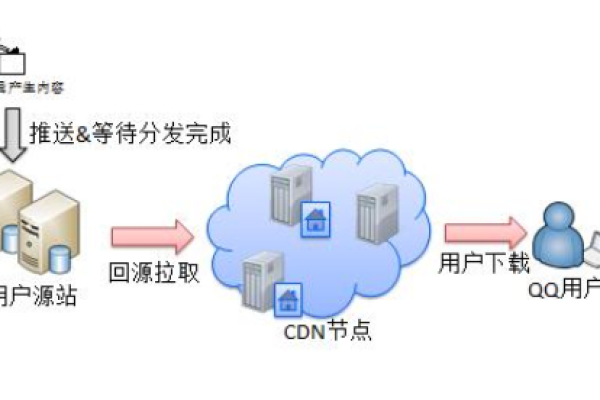
二、CDN的工作原理
1、域名解析:用户在浏览器中输入网址后,本地DNS服务器会返回CDN负载均衡器的地址。
2、负载均衡:CDN负载均衡器选择一个最合适的节点服务器来响应用户的请求。
3、缓存判断:节点服务器检查是否有缓存的资源,如果有则直接返回,否则向源服务器请求资源。
4、源服务器回源:如果节点服务器没有缓存所需资源,它会向源服务器发送请求获取资源。
5、传输加速:源服务器将资源发送给节点服务器,节点服务器缓存资源并将其返回给用户。
6、回源:对于需要实时更新的动态内容,节点服务器会及时回源更新。
三、选择合适的CDN服务
在选择CDN服务时,需要考虑以下几个方面:
1、地理覆盖范围:选择全球覆盖或本地化CDN服务,根据目标用户分布情况决定。
2、性能:通过性能测试评估不同CDN服务的表现。
3、价格:根据预算选择合适的收费模式。
4、知名CDN服务提供商:如Cloudflare、Akamai、Amazon CloudFront等。
四、配置CDN服务
1. 域名解析设置
CNAME记录:将网站的子域名指向CDN提供的域名。
A记录:将域名解析到CDN提供的IP地址。
2. 缓存策略配置
静态资源缓存:长时间缓存CSS、JavaScript、图像等不经常变化的资源。
动态资源缓存:适度缓存动态生成的内容。
缓存失效策略:配置合理的缓存失效时间,确保内容更新时缓存同步更新。
3. SSL证书设置
自有证书:上传自己的SSL证书到CDN服务。
免费证书:使用CDN服务提供的免费SSL证书,如Cloudflare的免费SSL。
五、前端优化技巧
除了CDN加速外,前端开发者还可以通过以下优化技巧进一步提升网站性能:
1、资源压缩:使用Gzip压缩CSS、JavaScript、HTML等资源。
2、图片优化:压缩图片、使用懒加载技术减少初始加载时间。
3、代码拆分:将大型文件拆分为多个小文件,按需加载。
六、监控和优化
持续监控和优化是保持CDN加速效果的关键,可以使用以下工具进行监控和分析:
Google Analytics:监控网站性能和用户行为。
Pingdom:提供网站性能监控和分析服务。
New Relic:应用性能监控和分析工具。
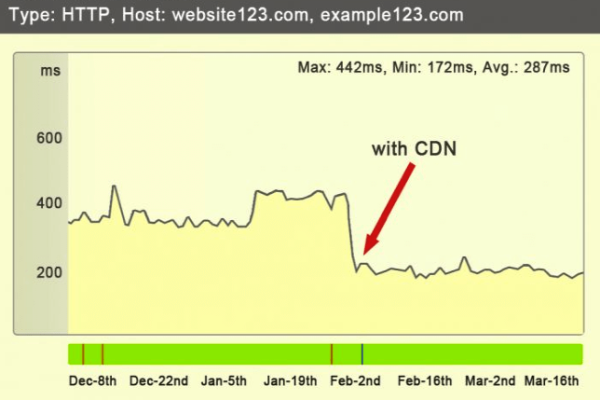
七、案例分析
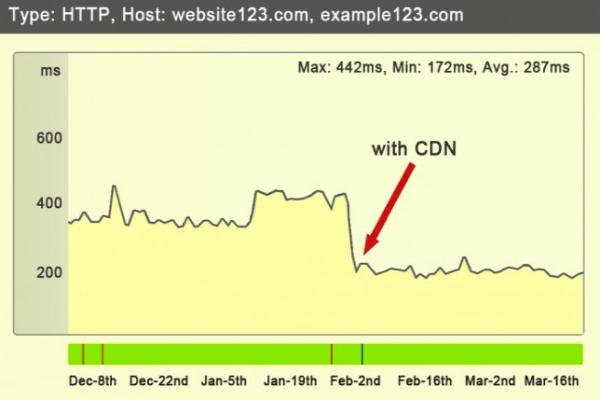
某大型电商网站在使用CDN加速后,显著提升了用户体验和转化率,具体措施包括:
静态资源缓存:将CSS、JavaScript和图像等静态资源通过CDN缓存。
延迟加载:对商品图片和推荐模块使用懒加载技术。
监控和优化:通过Pingdom和Google Analytics监控性能,持续优化缓存策略和前端代码。
八、常见问题及解决方案
1. 缓存更新延迟
问题更新后,CDN缓存未及时同步更新。
解决方案:配置合理的缓存失效时间,使用CDN提供的缓存刷新功能。
2. HTTPS配置问题
问题:部分资源未通过HTTPS加载,导致浏览器警告。
解决方案:确保所有资源都通过HTTPS协议加载,使用CDN提供的SSL证书。
小编有话说
通过合理配置和使用CDN,可以显著提升网站的访问速度和用户体验,选择合适的CDN服务、优化缓存策略、结合前端优化技巧,并持续监控和调整,是实现高效CDN加速的关键,希望本文能为大家在实际项目中应用CDN加速提供有价值的参考和指导。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/394826.html