pc网站原型设计工具_PC端
- 行业动态
- 2024-07-05
- 2
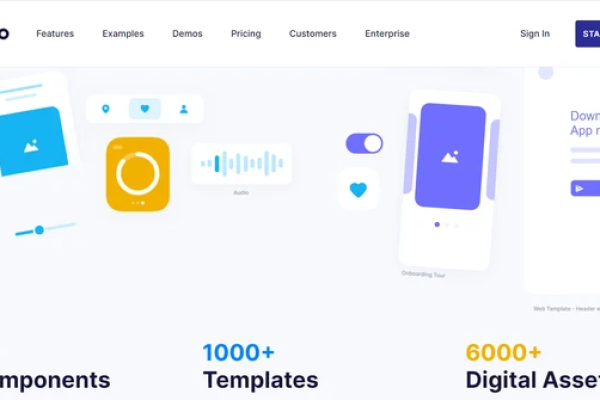
PC网站原型设计工具是专为电脑端用户开发的软件,用于创建和编辑网站布局和界面。这些工具提供了丰富的功能,如拖放元素、预设模板和响应式设计选项,以帮助设计师快速构建和测试网站原型。
PC网站原型设计工具是在网站开发过程中使用的一类软件,它们帮助设计师快速构建网站框架和交互效果,确保设计思路的清晰性和可行性,这些工具在设计流程中发挥着至关重要的作用,可以显著提高设计效率并促进团队成员之间的沟通,本文将详细介绍几款目前市场上主流的PC网站原型设计工具,包括Pixso、Adobe XD、Sketch等,并为每款工具简要分析其特点和适用场景。

主流PC网站原型设计工具
1、Pixso:Pixso提供基于云端的协作平台,支持跨设备操作,非常适合远程团队协作,其丰富的插件和资源库使其成为一款多功能且高效的设计工具。
2、Adobe XD:Adobe XD集成了原型交互、共享和协作功能,支持与其他Adobe应用的无缝衔接,适合需要紧密整合Adobe生态系统的设计师。
3、Sketch:Sketch以其简洁的界面和强大的矢量编辑功能著称,特别适合Mac用户,它的组件库和插件支持让设计工作更加高效,但在团队协作方面可能略显不足。
4、Figma:Figma基于云端,具备强大的实时协作功能,适合团队合作和远程工作,其全面的设计和原型制作工具使其成为市场上受欢迎的选择。
5、InVision Studio:InVision Studio支持高保真度的交互原型设计,拥有丰富的动画和过渡效果,特别适合需要强调动态效果的项目。
6、Axure RP:Axure RP适合创建复杂和交互丰富的原型,提供详细的交互设计、动画功能和团队协作支持,适用于大型项目和团队合作。
7、摹客RP:摹客RP是一款国内在线网页原型设计工具,类似于国产Figma,具有完整的中文界面和在线合作特性,适合国内设计师使用。
工具选择建议
在选择PC网站原型设计工具时,需要考虑以下几点因素:
团队协作需求:如果项目涉及多人协作,应选择支持实时协作和共享的工具,如Figma、Pixso或摹客RP。
系统集成:考虑是否需要与其他设计或开发工具(如Adobe Creative Cloud)集成,此时Adobe XD是一个不错的选择。
设备兼容性:跨平台支持是重要考虑因素,特别是团队使用不同操作系统的情况下,基于云端的工具如Figma和Pixso更具优势。
功能复杂度:根据项目的需求选择相应功能复杂度的工具,例如Axure RP适合复杂交互设计,而Sketch适合界面设计。
成本和预算:考虑团队或项目的预算,有的工具如Sketch和Axure RP可能需要购买许可证,而有的提供免费版本或订阅模式。
以下是两个相关于PC网站原型设计工具的常见问题及解答:
FAQ 1: 我该如何选择适合我当前项目需求的原型设计工具?
解答: 首先评估项目的规模、团队协作程度以及预期的交付物类型(低保真原型、高保真原型等),小型或个人项目可能更适合使用Sketch或Adobe XD,大型或协作密集型项目则可能需要考虑Figma或Axure RP,考虑工具的学习曲线和团队已有的技能基础,选择易于上手且能提高效率的工具。
FAQ 2: 这些原型设计工具是否都支持响应式设计?
解答: 是的,大多数现代原型设计工具都支持响应式设计,允许设计师创建适应不同屏幕尺寸和设备的原型,Figma和Axure RP都提供了强大的响应式设计功能,使设计能够灵活适应各种显示环境。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/39478.html