Vue CDN发布,如何实现高效部署与快速加载?
- 行业动态
- 2025-01-16
- 2442
发布Vue项目到CDN需经过构建、选择配置CDN服务、上传文件和验证优化等步骤。
在现代Web开发中,Vue.js作为一款流行的前端框架,被广泛用于构建动态和响应式的用户界面,为了提高应用的性能和用户体验,将Vue项目部署到CDN(内容分发网络)上是一个常见的做法,以下是详细的步骤和注意事项:

一、构建Vue项目
1、安装依赖:确保项目中已经安装了必要的依赖包,通常在项目的根目录中运行npm install即可。
2、修改配置文件:在vue.config.js文件中,可以根据需要修改打包配置,设置publicPath以适应不同的部署环境。
3、运行构建命令:在项目根目录中运行npm run build,这将生成一个dist目录,包含了所有的静态文件。
二、选择并配置CDN服务
在选择CDN服务时,你需要考虑几个因素,如价格、性能和易用性,以下是几个常见的CDN服务提供商及其配置步骤:
1、Cloudflare
注册账户:访问Cloudflare官网注册一个账户。
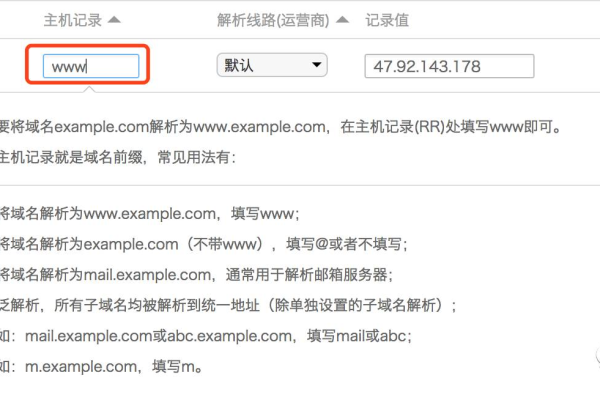
添加站点:在Cloudflare仪表板中添加你的域名,并完成DNS设置。
配置CDN:在Cloudflare仪表板中启用CDN功能。
2、AWS CloudFront
注册账户:访问AWS官网注册一个账户。
创建分配:在CloudFront控制台中创建一个新的分配,并配置源(如你的S3存储桶)。
上传文件:将编译后的文件上传到S3存储桶,并配置相应的权限。
3、Alibaba Cloud CDN
注册账户:访问阿里云官网注册一个账户。
创建加速域名:在阿里云CDN控制台中添加一个加速域名,并配置源站。
上传文件:将编译后的文件上传到你的源站。
三、上传编译后的文件到CDN
根据选择的CDN服务,使用相应的工具或API将dist目录中的文件上传到CDN服务器上,对于Cloudflare,你可以将文件上传到你的服务器,并确保这些文件通过你的域名访问。
四、验证和优化
1、验证配置:确保你的配置正确无误,可以通过访问你的域名来验证静态文件是否通过CDN分发。
2、检查控制台:打开浏览器的开发者工具,检查是否有任何错误或警告。
3、优化性能:为了确保最佳性能,可以考虑以下优化措施:
启用压缩:在CDN设置中启用Gzip或Brotli压缩,以减少文件大小。
设置缓存策略:配置合理的缓存策略,以减少服务器负载和提高页面加载速度。
使用HTTP/2:确保你的CDN支持HTTP/2,以提高资源加载速度。
五、监控和维护
1、监控性能:使用CDN提供的监控工具,定期检查性能指标,如延迟和缓存命中率。
2、:当你需要更新网站内容时,重新编译Vue项目并上传新的文件到CDN。
3、清除缓存:在CDN控制台中清除旧的缓存文件,以确保用户访问最新的内容。
4、自动化部署:使用CI/CD工具(如Jenkins或GitHub Actions)自动化部署流程,提高效率。
六、常见问题及解决方案
1、Q: 如何发布Vue文件?
A: 发布Vue文件可以采取以下几个步骤:构建Vue项目、选择发布方式(如Web服务器或CDN)、部署项目,具体步骤取决于你的需求和发布方式。
2、Q: 使用CDN上线Vue应用程序有什么好处?
A: 使用CDN部署Vue应用程序有以下几个好处:加速网页加载速度、节省服务器带宽、提高应用程序的可靠性和可用性、全球分布。
通过以上步骤,你可以将Vue项目成功部署到CDN上,并确保项目高效稳定地运行,建议定期监控CDN性能,并根据需要进行优化和更新,以确保网站始终运行在最佳状态。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/394748.html