如何通过CDN引入Vue.js?步骤详解!
- 行业动态
- 2025-01-16
- 3921
要在项目中通过 cdn引入vue.js,你可以在html文件的标签中添加以下代码:,,“ html,,“,,这样你就可以在项目中使用vue.js了。
如何在Vue项目中引入CDN

在Vue项目中引入CDN(内容分发网络)资源,可以显著提高网页加载速度和性能,以下是几种常见的方法:
一、直接在HTML文件中引入CDN链接
这是最简单的方式,适用于小型项目或测试目的。
1、打开项目的index.html文件。
2、在<head>标签中添加Vue的CDN链接。
3、在需要使用Vue的地方直接使用Vue实例。
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue CDN Example</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
</head>
<body>
<div id="app">{{ message }}</div>
<script>
new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
});
</script>
</body>
</html>优势:简单快捷,无需额外配置,适合快速测试或小型项目。
劣势:不适合复杂项目和生产环境,难以管理依赖和版本。
二、在Vue CLI项目中配置外部资源
对于使用Vue CLI创建的项目,可以通过修改配置文件来引入CDN资源:
1、打开vue.config.js文件(如果没有则创建一个)。
2、添加configureWebpack选项来配置外部资源。
3、在模板文件中引入CDN链接。
示例代码:
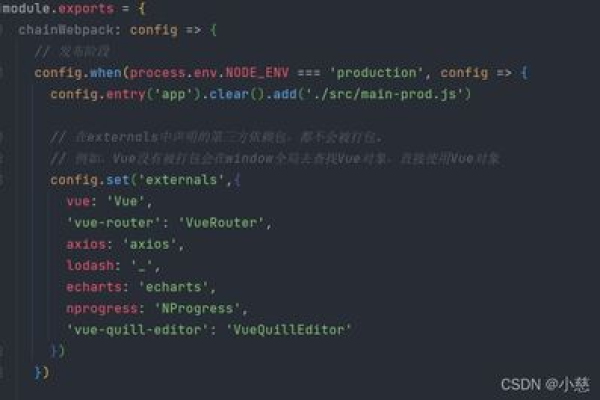
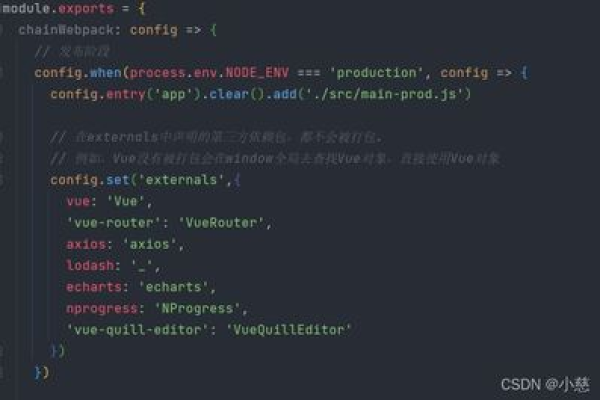
// vue.config.js
module.exports = {
configureWebpack: {
externals: {
vue: 'Vue'
}
}
}在public/index.html中:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue CLI CDN Example</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
</head>
<body>
<noscript>
<strong>We're sorry but this project doesn't work properly without JavaScript enabled. Please enable it to continue.</strong>
</noscript>
<div id="app"></div>
</body>
</html>优势:适合复杂项目和生产环境,可以管理依赖和版本。
劣势:需要额外的配置,可能会增加项目的复杂性。
三、通过插件或工具进行引入
使用一些插件或工具可以更加灵活地管理CDN资源,例如html-webpack-plugin:
1、安装html-webpack-plugin。
2、修改Webpack配置文件以使用该插件。
3、配置插件以引入CDN资源。
示例代码:
npm install html-webpack-plugin --save-dev
在webpack.config.js中:
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
plugins: [
new HtmlWebpackPlugin({
template: 'public/index.html',
cdn: {
js: [
'https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js'
]
}
})
]
}在模板文件中:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue Plugin CDN Example</title>
<!-使用ejs语法引入CDN链接 -->
<% for (var i in htmlWebpackPlugin.options.cdn.js) { %>
<script src="<%= htmlWebpackPlugin.options.cdn.js[i] %>"></script>
<% } %>
</head>
<body>
<div id="app"></div>
</body>
</html>优势:灵活性高,可以根据需求自定义配置,适合现代构建工具和复杂项目。
劣势:需要学习和配置额外的工具,可能增加项目的复杂性。
引入CDN资源的方式主要有三种:直接在HTML文件中引入CDN链接、在Vue CLI项目中配置外部资源、通过插件或工具进行引入,每种方法都有其适用场景和优缺点,在选择具体方法时,应根据项目的复杂度、开发环境和需求来决定,对于简单项目或测试,直接在HTML文件中引入CDN链接是最便捷的;对于使用Vue CLI的复杂项目,可以通过配置外部资源来引入CDN;对于需要高度自定义和管理的项目,使用插件或工具进行引入是最佳选择,希望这些方法能够帮助你更好地管理Vue项目中的CDN资源。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/394737.html