如何选择最佳jQuery CDN加速你的网站?
- 行业动态
- 2025-04-21
- 7
在网站开发中,优化页面加载速度是提升用户体验和搜索引擎排名的重要因素。jQuery 作为全球最流行的 JavaScript 库之一,通过 CDN(内容分发网络)引入可以显著提升网站的访问效率,以下内容将详细解释 jQuery CDN 的作用、使用方法以及注意事项,帮助网站开发者与访客更好地理解其价值。
什么是 jQuery CDN?
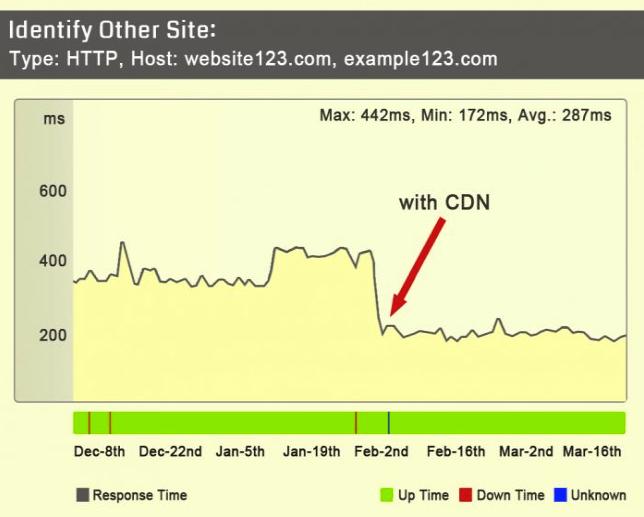
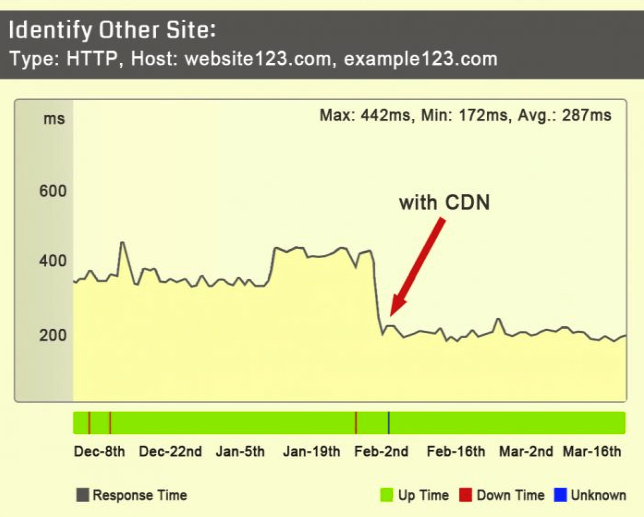
CDN 是“内容分发网络”的缩写,其核心原理是将资源(如 jQuery 文件)缓存到全球各地的服务器节点,当用户访问网站时,CDN 会自动选择离用户最近的服务器节点传输资源,从而减少延迟、提高加载速度。
通过 jQuery CDN 引入库文件,意味着开发者无需将 jQuery 代码直接托管在自己的服务器上,而是通过第三方服务商(如 Google、Microsoft 或 Cloudflare)提供的链接动态加载,这种方式既能节省服务器带宽,又能利用 CDN 的全球网络优化性能。
为什么推荐使用 jQuery CDN?
加速网站访问
CDN 的分布式服务器网络能够就近向用户提供资源,缩短文件传输时间,据统计,使用 CDN 后,网站加载速度平均提升 20%-50%。提高缓存命中率
如果多个网站使用相同的 CDN 链接,用户的浏览器可能已从其他网站缓存了 jQuery 文件,从而避免重复下载,进一步加快页面渲染。增强稳定性
主流 CDN 服务商具备高可用性和冗余机制,即使某个服务器节点故障,也能自动切换至其他节点,保障资源正常加载。支持 HTTPS 和 HTTP/2
知名 CDN 提供商会默认支持 HTTPS 加密传输和 HTTP/2 协议,提升安全性的同时优化资源并行加载效率。
主流 jQuery CDN 服务商推荐
以下是经过长期验证、稳定可靠的 jQuery CDN 提供商:
Google Hosted Libraries
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.1/jquery.min.js"></script>
- 优势:覆盖全球的服务器节点,稳定性极高。
- 版本:支持 jQuery 1.x 至 3.x 的多个版本。
Microsoft Ajax CDN
<script src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-3.7.1.min.js"></script>
优势:与 Azure 全球网络集成,适合企业级应用。
CDNJS(由 Cloudflare 支持)
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.7.1/jquery.min.js"></script>
优势:提供丰富的版本历史和子资源完整性(SRI)校验。
jQuery 官方推荐
<script src="https://code.jquery.com/jquery-3.7.1.min.js"></script>
优势:由 jQuery 团队直接维护,更新及时。
使用 jQuery CDN 的最佳实践
始终指定具体版本号
避免使用latest或省略版本号的链接,防止因版本更新导致网站功能异常。启用子资源完整性(SRI)
通过在<script>标签中添加integrity属性,验证文件是否被改动:<script src="https://code.jquery.com/jquery-3.7.1.min.js" integrity="sha256-/JqT3SQfawRcv/BIHPThkBvs0OEvtFFmqPF/lYI/Cxo=" crossorigin="anonymous"> </script>
添加回退方案
若 CDN 加载失败,可自动切换到本地备份文件:<script> window.jQuery || document.write('<script src="/local/path/jquery.min.js"></script>'); </script>优先使用 HTTPS
强制通过 HTTPS 加载资源,避免混合内容(Mixed Content)警告。
常见问题解答
Q:使用 CDN 是否会影响网站安全性?
A:只要选择信誉良好的服务商(如 Google、Cloudflare),并通过 SRI 校验文件完整性,安全性通常高于自托管。
Q:如何选择 jQuery 版本?
A:
- 新项目建议使用 jQuery 3.x,支持现代浏览器并修复了历史破绽。
- 需兼容 IE6/7/8 的旧项目可暂时使用 jQuery 1.12.x,但应尽快升级。
引用说明来源:
- jQuery 官方文档(https://jquery.com/download/)
- Google Hosted Libraries(https://developers.google.com/speed/libraries)
- Cloudflare CDNJS(https://cdnjs.com/)