如何实现CJS页面的刷新功能?
- 行业动态
- 2025-01-16
- 2791
JavaScript页面刷新详解
在Web开发中,JavaScript提供了多种方法来刷新页面,这些方法可以根据具体需求选择使用,例如从缓存重新加载页面或者从服务器强制刷新页面,本文将详细介绍几种常见的JavaScript页面刷新方法及其使用场景。

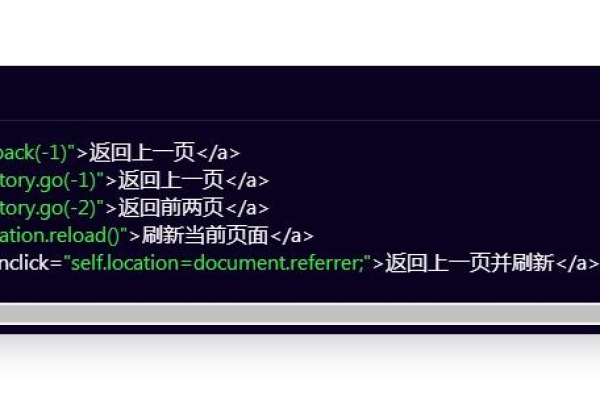
1. 使用location.reload()
location.reload() 是最常用的页面刷新方法之一,它能够直接重新加载当前页面,该方法有两个可选的布尔参数:
false(默认):从浏览器缓存中重新加载页面。
true:强制从服务器重新加载页面,忽略缓存。
示例代码:
// 从缓存中重新加载页面 window.location.reload(); // 强制从服务器重新加载页面 window.location.reload(true);
2. 使用location.replace()
location.replace() 方法通过替换当前历史记录中的URL来实现页面刷新,与location.reload() 不同,location.replace() 不会在浏览器的历史记录中创建新的条目,因此用户无法使用“后退”按钮返回到之前的页面状态。
示例代码:
// 用当前URL替换当前历史记录 window.location.replace(window.location.href);
3. 使用location.href
通过设置location.href 属性为当前页面的URL,可以实现页面刷新,这种方法的效果与调用location.assign() 相同。
示例代码:
// 跳转到当前页面,实现刷新 window.location.href = window.location.href;
4. 使用location.assign()
location.assign() 方法也可以用来加载一个新的文档,如果传递的URL与当前页面相同,则相当于刷新页面。
示例代码:
// 加载当前页面,实现刷新 window.location.assign(window.location.href);
5. 使用meta 标签自动刷新
在HTML中,可以使用<meta> 标签来实现自动刷新,通过设置http-equiv 属性为refresh 并指定时间间隔(以秒为单位),可以控制页面的刷新频率。
示例代码:
<meta http-equiv="refresh" content="20">
上述代码表示每隔20秒刷新一次页面。
6. 使用document.execCommand('Refresh')
document.execCommand('Refresh') 是一种非标准的方法,用于刷新页面,需要注意的是,并不是所有浏览器都支持这个方法。
示例代码:
// 刷新页面
document.execCommand('Refresh');常见问题解答(FAQs)
Q1:location.reload() 和location.replace() 有什么区别?
A1:location.reload() 会重新加载当前页面并在浏览器历史记录中创建一个新条目,而location.replace() 则会替换当前历史记录中的URL,不会创建新的历史条目,这意味着使用location.replace() 后,用户无法通过“后退”按钮返回到之前的页面状态。
Q2: 如何在不使用JavaScript的情况下实现页面自动刷新?
A2: 可以在HTML中使用<meta> 标签来实现自动刷新,通过设置http-equiv="refresh" 并指定时间间隔(以秒为单位),可以控制页面的刷新频率。<meta http-equiv="refresh" content="20"> 表示每隔20秒刷新一次页面。
JavaScript提供了多种方法来刷新页面,开发者可以根据具体需求选择合适的方法,无论是从缓存重新加载还是从服务器强制刷新,都可以通过简单的代码实现,还可以利用HTML的<meta> 标签来实现自动刷新功能,以满足不同的应用场景。
以上内容就是解答有关“cjs刷新页面”的详细内容了,我相信这篇文章可以为您解决一些疑惑,有任何问题欢迎留言反馈,谢谢阅读。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/394410.html