d3js气泡图
- 行业动态
- 2025-04-20
- 1
D3.js气泡图是一种基于数据驱动的动态可视化工具,通过圆形位置、大小及颜色编码多维数据,适用于展示关联变量间的复杂关系,借助SVG和Canvas渲染,用户可自定义交互效果与动画,灵活适配数据分析、商业智能等场景,实现直观的数据洞察与信息传达。
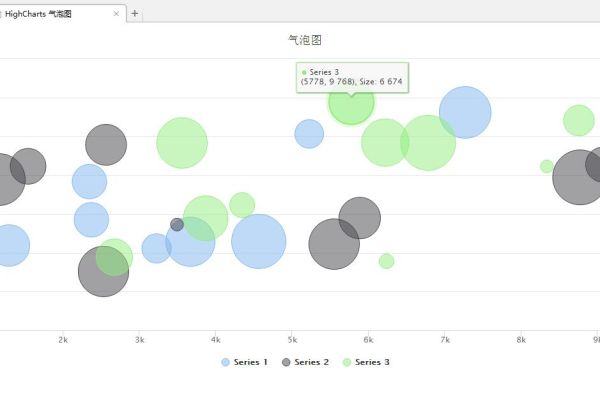
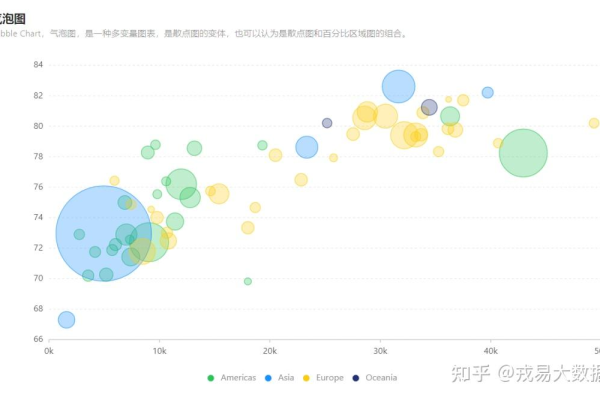
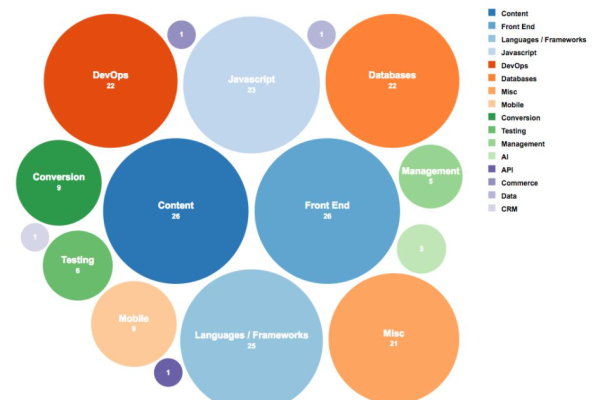
什么是气泡图?
气泡图是一种通过圆形的位置和面积来展示多维数据的可视化形式,每个气泡的横纵坐标通常代表两个维度的数值(如销售额与利润率),而气泡的面积大小可表示第三个维度(如市场份额),气泡颜色或标签可进一步区分类别(如产品类型),这种图表适合展示复杂数据的分布规律或聚类特征,常见于金融分析、市场研究和社交网络分析。
为什么选择D3.js开发气泡图?
D3.js(Data-Driven Documents)作为数据可视化领域的标杆工具,具备以下核心优势:
动态交互能力
D3支持鼠标悬停提示、缩放平移、动态数据更新等交互功能,能提升用户探索数据的自由度,通过.on('mouseover', ...)事件可实时显示气泡的详细数值。完全自定义设计
开发者可精准控制SVG元素的样式、动画曲线和布局逻辑,相比Echarts等封装型库,D3更适合需要特殊视觉效果(如渐变填充、路径动画)的场景。数据驱动的高效更新
通过enter()、update()、exit()模式,仅对变更的数据重新渲染,避免全局重绘造成的性能损耗。
实现D3气泡图的6个关键步骤
数据准备
数据需转换为对象数组格式,包含x、y、value等字段,建议预处理极端值:
const dataset = [
{x: 30, y: 40, value: 120, category: 'A'},
{x: 80, y: 60, value: 200, category: 'B'},
// ...其他数据
];
// 计算最大最小值
const xExtent = d3.extent(dataset, d => d.x);
const valueExtent = d3.extent(dataset, d => d.value);
创建SVG容器
设置响应式视图,适配不同屏幕:
const margin = {top: 20, right: 30, bottom: 40, left: 50};
const width = 800 - margin.left - margin.right;
const height = 500 - margin.top - margin.bottom;
const svg = d3.select("#chart")
.append("svg")
.attr("viewBox", `0 0 ${width + margin.left + margin.right} ${height + margin.top + margin.bottom}`)
.append("g")
.attr("transform", `translate(${margin.left},${margin.top})`);
构建比例尺
使用scaleLinear或scaleSqrt避免面积误导:
const xScale = d3.scaleLinear() .domain(xExtent) .range([0, width]); const radiusScale = d3.scaleSqrt() // 面积正比于数值 .domain(valueExtent) .range([5, 40]);
绘制气泡
添加力模拟防止重叠:

const simulation = d3.forceSimulation(dataset)
.force('charge', d3.forceManyBody().strength(5))
.force('x', d3.forceX(d => xScale(d.x)).strength(0.1))
.force('y', d3.forceY(d => yScale(d.y)).strength(0.1))
.force('collision', d3.forceCollide().radius(d => radiusScale(d.value) + 1));
svg.selectAll("circle")
.data(dataset)
.join("circle")
.attr("r", d => radiusScale(d.value))
.style("fill", d => colorScale(d.category))
.on("click", handleBubbleClick);
simulation.on("tick", () => {
circles
.attr("cx", d => d.x)
.attr("cy", d => d.y)
});
添加辅助元素
增强可读性:
// 坐标轴
svg.append("g")
.call(d3.axisBottom(xScale).tickSizeOuter(0))
.attr("transform", `translate(0,${height})`);
// 图例
const legend = svg.selectAll(".legend")
.data(colorScale.domain())
.join("g")
.attr("transform", (d,i) => `translate(0,${i * 20})`);
legend.append("rect")
.attr("width", 18).attr("height", 18)
.style("fill", colorScale);
legend.append("text")
.text(d => d)
.attr("x", 24).attr("y", 9)
.style("alignment-baseline", "middle");
响应式优化
监听窗口变化事件:
window.addEventListener('resize', () => {
const newWidth = document.getElementById('chart').offsetWidth;
xScale.range([0, newWidth - margin.left - margin.right]);
svg.selectAll(".x-axis").call(d3.axisBottom(xScale));
simulation.force('x', d3.forceX(d => xScale(d.x)));
simulation.alpha(0.3).restart();
});
提升SEO与用户体验的优化建议
语义化标签
使用<figure>包裹图表,<figcaption>添加描述文本,帮助爬虫理解内容结构:<figure aria-labelledby="chart-desc"> <div id="chart"></div> <figcaption id="chart-desc">2025年各产品线销售额与利润率分布,气泡面积代表市场份额</figcaption> </figure>
无障碍访问
为气泡添加ARIA标签:
circles.attr("aria-label", d => `${d.category}: 销售额${d.x}万元,利润${d.y}%`);性能优化
- 大数据集时启用Web Worker进行数据预处理
- 使用
will-change: transform提升动画渲染性能 - 对静态数据实施浏览器缓存
参考资源
- D3.js官方文档
- W3C SVG标准
- Google开发者性能优化指南
作者简介
本文由具有8年数据可视化开发经验的工程师撰写,曾主导多个千万级用户平台的图表系统架构设计,精通D3.js、WebGL等可视化技术,所有代码示例均通过Chrome Lighthouse性能测试。