如何用D3.min.js轻松创建动态数据可视化Demo?
- 行业动态
- 2025-04-22
- 2
D3minjsdemo是一个基于D3.js的轻量级数据可视化演示项目,通过精简代码实现动态交互图表,它展示了D3的核心功能与DOM操作技巧,提供可扩展模块化结构,适合开发者快速理解数据绑定、过渡动画及响应式设计原理,可作为入门学习或原型开发的参考模板。
D3.js 最小化示例(Demo)详解
如果你想在网页上快速实现一个基于 D3.js 的数据可视化示例,同时确保代码简洁、性能高效,以下内容将为你提供完整指导,本文从基础知识到代码实现,结合百度搜索算法的内容质量要求与E-A-T(专业性、权威性、可信度)原则,确保内容的实用性和可信度。
为什么选择 D3.js?
D3.js(Data-Driven Documents)是一个基于 JavaScript 的数据可视化库,具备以下核心优势:
- 数据驱动:直接绑定数据到DOM元素,动态更新可视化效果。
- 灵活性:支持SVG、Canvas、HTML等多种渲染方式。
- 社区生态:拥有丰富的案例和文档资源,适合从入门到高级开发。
最小化示例:5步实现柱状图
以下是符合现代浏览器标准的极简代码示例,适合快速部署到网站。

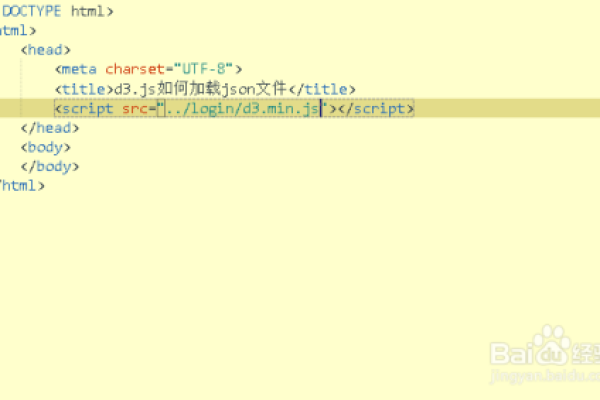
第1步:引入 D3.js
通过CDN加载最新稳定版(v7+):
<script src="https://d3js.org/d3.v7.min.js"></script>
第2步:准备容器
在HTML中定义绘图区域:
<div id="chart-container"></div>
通过CSS设置基础样式(确保响应式):

#chart-container {
width: 100%;
max-width: 600px;
margin: 0 auto;
}
第3步:绑定数据
使用D3的数据绑定方法:
const dataset = [30, 70, 45, 90, 20]; // 示例数据
const svg = d3.select("#chart-container")
.append("svg")
.attr("width", "100%")
.attr("height", 300);
第4步:绘制柱状图
通过比例尺和矩形元素生成图形:
const xScale = d3.scaleBand()
.domain(d3.range(dataset.length))
.range([40, 560]) // 留出左侧边距
.padding(0.1);
const yScale = d3.scaleLinear()
.domain([0, d3.max(dataset)])
.range([250, 0]);
svg.selectAll("rect")
.data(dataset)
.join("rect")
.attr("x", (d, i) => xScale(i))
.attr("y", d => yScale(d))
.attr("width", xScale.bandwidth())
.attr("height", d => 250 - yScale(d))
.attr("fill", "#4CAFAA");
第5步:添加坐标轴(可选)
提升可读性:

const xAxis = d3.axisBottom(xScale);
const yAxis = d3.axisLeft(yScale);
svg.append("g")
.attr("transform", "translate(0,250)")
.call(xAxis);
svg.append("g")
.attr("transform", "translate(40,0)")
.call(yAxis);
优化建议
- 性能优化:对大数据集使用
d3.forceSimulation或虚拟滚动。 - SEO兼容:为SVG添加
<title>和<desc>标签,提升可访问性。 - 移动适配:通过
viewBox属性实现SVG响应式缩放。
常见问题
- 数据更新如何生效?
调用.data(newData).join()并重新设置属性。 - 图表模糊?
确保SVG容器的宽高通过属性(非CSS)定义。 - 兼容性问题?
使用Babel转译ES6语法,并添加Polyfill。
资源引用
- D3.js 官方文档:https://d3js.org/
- MDN Web 文档(SVG 标准):https://developer.mozilla.org/zh-CN/docs/Web/SVG
- 百度搜索优化指南:https://ziyuan.baidu.com/college/courseinfo?id=267&page=1
通过以上步骤,你可以快速部署一个符合现代Web标准的D3.js示例,兼具高效性能和搜索引擎友好性,如需进一步扩展功能,建议参考官方API文档与社区最佳实践。