为什么CDN节点未刷新会导致页面出现白屏现象?
- 行业动态
- 2025-01-15
- 2682
CDN节点未刷新导致页面白屏问题解析
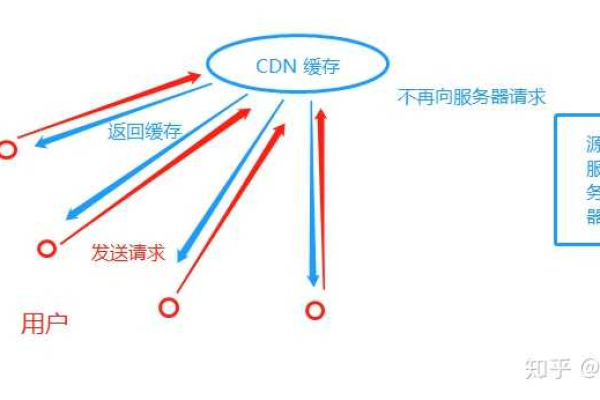
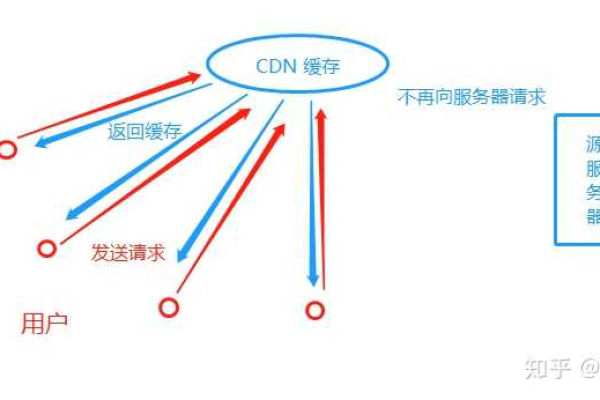
CDN(内容分发网络)是现代互联网架构中不可或缺的一部分,它通过将内容缓存到离用户更近的节点上,提高了网页加载速度和用户体验,当CDN节点未及时刷新时,可能会导致用户访问到过期或错误的资源,进而引发页面白屏等问题,本文将详细探讨这一问题的原因、解决方案以及相关FAQ。

一、原因分析
| 原因 | 描述 |
| 预热刷新时间间隔太近 | 缓存刷新和预热的时间间隔设置得太近,导致刷新失败,建议将间隔时间设置为五分钟以上。 |
| 源站资源未更新完毕 | 在源站资源还未完全更新时就执行了刷新操作,导致旧资源被访问。 |
| 浏览器缓存问题 | 浏览器缓存了过期的资源,未能及时更新。 |
| CDN配置错误 | CDN配置不当,导致资源无法正确回源或缓存。 |
| 网络问题 | 用户网络环境复杂,运营商劫持或国外访问CDN无效等情况也会导致白屏。 |
二、解决方案
1、调整刷新间隔:确保缓存刷新和预热的时间间隔合理,避免过于频繁的操作。
2、等待源站更新完成:在源站资源更新完毕后再进行CDN刷新操作。
3、清除浏览器缓存:指导用户清除浏览器缓存,或通过修改资源文件名的方式强制刷新。
4、检查CDN配置:确保CDN配置正确,资源能够正确回源并缓存。
5、优化网络环境:对于网络问题导致的白屏,可以尝试切换线路重新加载资源。
三、相关FAQ
Q1: 为什么CDN节点未刷新会导致页面白屏?
*A1: CDN节点未刷新时,用户可能会访问到旧的或错误的资源,这些资源可能已经不存在或与当前页面不兼容,从而导致页面无法正常渲染,出现白屏现象。
Q2: 如何预防CDN节点未刷新导致的页面白屏问题?
*A2: 预防此类问题的方法包括:设置合理的缓存刷新和预热间隔;确保源站资源更新完毕后再进行CDN刷新;定期检查CDN配置;以及提供用户清除浏览器缓存的指导,还可以通过监控和日志分析来及时发现并解决问题。
CDN节点未刷新导致页面白屏是一个涉及多个环节的问题,需要从多个方面入手进行解决和预防,通过合理的配置和优化策略,可以有效减少此类问题的发生,提升用户体验。
到此,以上就是小编对于“cdn节点未刷新导致页面白屏”的问题就介绍到这了,希望介绍的几点解答对大家有用,有任何问题和不懂的,欢迎各位朋友在评论区讨论,给我留言。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/393664.html