Grub引导后无法进入Linux系统?如何解决
- 行业动态
- 2025-04-22
- 1
GRUB是Linux系统常用的引导程序,启动时通过菜单选择进入系统,若需手动操作,可在启动界面按
e编辑启动参数,调整内核选项后按 Ctrl+X引导,支持修复启动故障或进入单用户模式进行系统维护。
GRUB进入Linux系统的详细指南
GRUB(Grand Unified Bootloader)是Linux系统中常用的引导加载程序,负责在计算机启动时加载操作系统内核,对于普通用户而言,了解如何通过GRUB进入Linux系统至关重要,尤其是在多系统环境或系统出现启动问题时,以下是一份详细的步骤说明,帮助您快速掌握相关操作。
GRUB界面如何进入?
开机时快速操作

- 计算机启动时,立即连续按下
Shift键(部分主板需按Esc键),直到进入GRUB菜单界面。 - 若系统为UEFI模式,可能需要按
Esc或F2键(具体按键因主板厂商而异)。
- 计算机启动时,立即连续按下
默认启动项
- GRUB界面通常包含多个选项,
Ubuntu(默认Linux内核)Advanced options for Ubuntu(高级选项,如恢复模式)- 其他操作系统(如Windows,若为双系统)。
- 使用方向键选择目标系统,按
Enter键启动。
- GRUB界面通常包含多个选项,
通过GRUB进入Linux的常见场景
场景1:正常启动Linux系统
- 直接选择默认的Linux内核选项(如“Ubuntu”)即可进入系统。
- 若系统未自动进入GRUB界面,需检查是否禁用了GRUB菜单:
- 编辑GRUB配置文件:
sudo nano /etc/default/grub
- 修改
GRUB_TIMEOUT=5(显示菜单的等待时间,单位为秒)。 - 更新GRUB配置:
sudo update-grub
- 编辑GRUB配置文件:
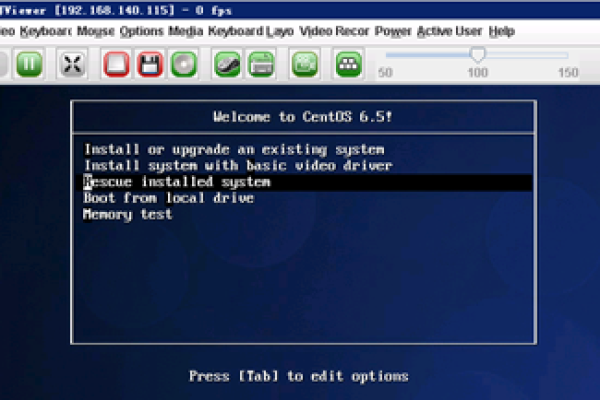
场景2:进入恢复模式(Rescue Mode)
- 在GRUB界面选择
Advanced options→ 选择带有(recovery mode)的内核版本。 - 恢复模式提供以下功能:
root:进入root shell终端(需输入管理员密码)。fsck:检查并修复文件系统错误。network:启用网络连接(用于在线修复)。
场景3:手动编辑GRUB启动参数
- 在GRUB界面选中目标系统后,按
e键进入编辑模式。 - 找到以
linux开头的行,可修改内核参数。- 添加
single或init=/bin/bash进入单用户模式(无需密码)。 - 添加
nomodeset解决显卡驱动冲突导致的黑屏问题。
- 添加
- 修改后按
Ctrl+X或F10启动系统。
常见问题与解决方案
问题1:GRUB界面未显示
- 原因:可能是GRUB被其他引导程序覆盖(如Windows Boot Manager)。
- 解决:
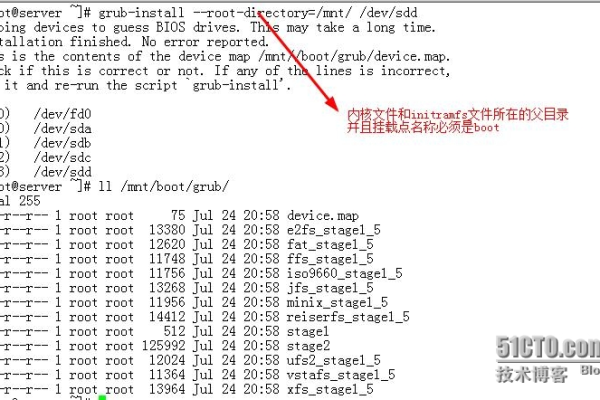
- 使用Linux安装U盘进入Live模式。
- 挂载原系统分区并重新安装GRUB:
sudo grub-install /dev/sda # 假设硬盘为sda sudo update-grub
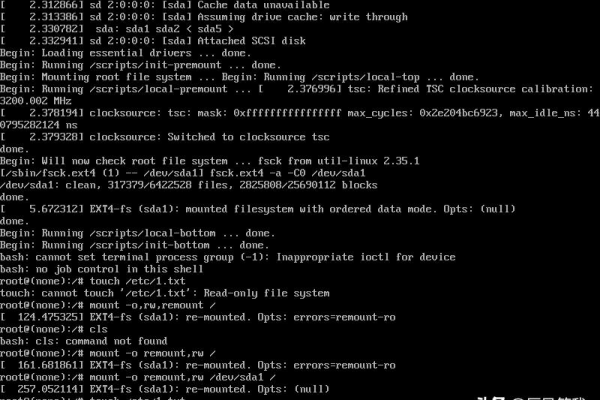
问题2:启动时卡死或报错
- 原因:内核不兼容、文件系统损坏或驱动冲突。
- 解决:
- 在GRUB中选择旧版本内核启动。
- 进入恢复模式运行
fsck或dpkg修复工具。
高级技巧:自定义GRUB配置
修改默认启动项

- 查看可用内核列表:
grep menuentry /boot/grub/grub.cfg
- 修改
/etc/default/grub中的GRUB_DEFAULT值为目标菜单序号(从0开始计数)。
- 查看可用内核列表:
美化GRUB界面
- 安装工具
grub-customizer:sudo add-apt-repository ppa:danielrichter2007/grub-customizer sudo apt update sudo apt install grub-customizer
- 通过图形界面调整主题、背景图片和字体。
- 安装工具
注意事项
- 谨慎修改GRUB参数:错误的配置可能导致系统无法启动。
- 备份重要数据:在操作前建议备份关键文件。
- 记录默认配置:修改前可通过
sudo cp /etc/default/grub ~/grub_backup备份原始文件。
引用说明
本文参考了以下来源:

- Ubuntu官方文档(help.ubuntu.com)
- GNU GRUB手册(www.gnu.org/software/grub)
- 社区技术论坛(askubuntu.com)