Cookie如何实现购物车存储功能?
- 行业动态
- 2025-01-15
- 2138
Cookie 可以用于存储购物车信息,将用户添加的商品数据保存在浏览器中,以便在用户浏览网站时保持 购物车状态。
购物车信息存储与管理
在电子商务网站中,购物车是用户选择商品的缓存区域,它包含商品的描述、价格、数量等基本信息,为了实现这些功能,开发者可以选择多种数据存储方式,包括session、cookie和数据库,cookie是一种常用的客户端存储方式,适合临时存储购物车信息,本文将详细介绍如何使用cookie存储购物车信息,并附上相关FAQs。

Cookie的优点和缺点
Cookie具有以下优点:
1、持久性:cookie可以设置过期时间,只要不手动清除或者超过设定时间,它们会一直存在。
2、客户端存储:cookie存储在客户端浏览器中,不占用服务器资源。
cookie也存在一些缺点:
1、大小限制:每个cookie的大小不能超过4KB。
2、安全性问题:cookie容易被窃取或改动。
3、公共环境失效:在公共办公环境中,cookie保存的信息可能会被其他人覆盖。
使用Cookie存储购物车的实现方法
为了使用cookie存储购物车信息,我们可以封装JavaScript代码来操作cookie,并进行购物车的基本操作如添加、删除和修改商品,以下是详细的实现步骤:
1. 定义购物车类
我们首先定义一个购物车类Cart和一个购物车项目类CartItem。
// 购物车
var Cart = function () {
this.Count = 0;
this.Total = 0;
this.Items = new Array();
};
// 购物车集合对象
var CartItem = function () {
this.Id = 0;
this.Name = "";
this.Count = 0;
this.Price = 0;
};2. 购物车操作函数
我们定义一些操作购物车的函数,包括添加商品、删除商品和修改商品数量。
// 购物车助手
var CartHelper = function () {
this.cookieName = $.cookie('username');
this.Clear = function () {
var cart = new Cart();
this.Save(cart);
return cart;
};
this.Add = function (id, name, count, price) {
var cart = this.Read();
var index = this.Find(id);
if (count == 0) {
this.Del(id);
} else {
if (index > -1) {
cart.Total -= (((cart.Items[index].Count * 100) * (cart.Items[index].Price * 100)) / 10000);
cart.Items[index].Count = count;
cart.Total += (((cart.Items[index].Count * 100) * (cart.Items[index].Price * 100)) / 10000);
} else {
var item = new CartItem();
item.Id = id;
item.Name = name;
item.Count = count;
item.Price = price;
cart.Items.push(item);
cart.Count++;
cart.Total += (((item.Count * 100) * (item.Price * 100)) / 10000);
}
cart.Total = Math.round(cart.Total * 100) / 100;
this.Save(cart);
}
return cart;
};
this.Change = function (id, count) {
var cart = this.Read();
var index = this.Find(id);
cart.Items[index].Count = count;
this.Save(cart);
return cart;
};
this.Del = function (id) {
var cart = this.Read();
var index = this.Find(id);
if (index > -1) {
var item = cart.Items[index];
cart.Count--;
cart.Total = cart.Total (((item.Count * 100) * (item.Price * 100)) / 10000);
cart.Items.splice(index, 1);
this.Save(cart);
}
return cart;
};
this.Find = function (id) {
var cart = this.Read();
var index = -1;
for (var i = 0; i < cart.Items.length; i++) {
if (cart.Items[i].Id == id) {
index = i;
}
}
return index;
};
this.Save = function (cart) {
var source = "";
for (var i = 0; i < cart.Items.length; i++) {
if (source != "") { source += "|$|"; }
source += this.ItemToString(cart.Items[i]);
}
$.cookie(this.cookieName, source);
};
this.Read = function () {
var source = $.cookie(this.cookieName);
var cart = new Cart();
if (source == null || source == "") {
return cart;
}
var arr = source.split("|$|");
cart.Count = arr.length;
for (var i = 0; i < arr.length; i++) {
var item = this.ItemToObject(arr[i]);
cart.Items.push(item);
cart.Total += (((item.Count * 100) * (item.Price * 100)) / 10000);
}
return cart;
};
this.ItemToString = function (item) {
return item.Id + "|$|" + item.Name + "|$|" + item.Count + "|$|" + item.Price;
};
this.ItemToObject = function (itemStr) {
var arr = itemStr.split("|$|");
var item = new CartItem();
item.Id = arr[0];
item.Name = arr[1];
item.Count = arr[2];
item.Price = arr[3];
return item;
};
};3. 使用示例
下面是一个简单的使用示例,演示如何利用上述定义的类和函数进行购物车操作:
$(document).ready(function() {
var cartHelper = new CartHelper();
// 添加商品到购物车
cartHelper.Add(1, '商品1', 2, 100);
cartHelper.Add(2, '商品2', 1, 200);
// 修改商品数量
cartHelper.Change(1, 3);
// 删除商品
cartHelper.Del(2);
// 读取购物车内容并显示在控制台
var cart = cartHelper.Read();
console.log(cart);
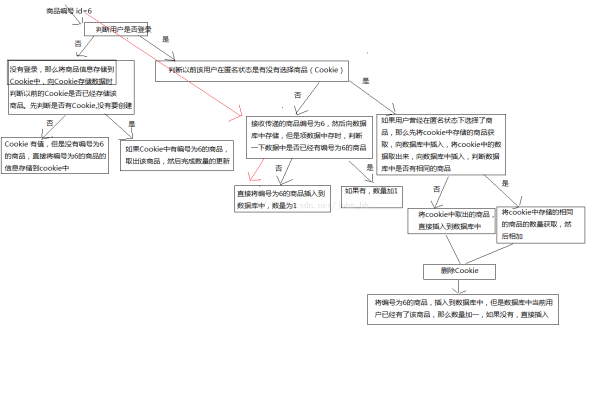
});通过以上步骤,我们实现了一个基本的购物车功能,并将购物车信息存储在cookie中,这种方法适用于不需要登录的电商网站,能够有效地保存用户的购物车信息。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/393472.html