sxyk cdn
- 行业动态
- 2025-02-21
- 6
SXyk CDN:加速您的网络世界
在当今数字化时代,内容分发网络(CDN)已成为优化网站性能、提升用户体验的关键技术,SXyk CDN作为业界领先的解决方案之一,凭借其卓越的性能和丰富的功能,赢得了广泛好评。
一、什么是SXyk CDN?
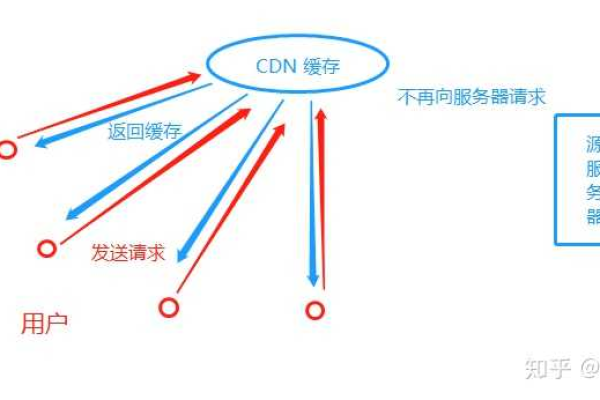
SXyk CDN是一种高效的内容分发网络服务,旨在通过全球分布的服务器节点,将网站内容快速、安全地传输给终端用户,它利用先进的缓存技术、智能调度算法和安全防护机制,确保用户无论身处何地,都能享受到流畅、快速的访问体验。
二、SXyk CDN的核心优势
1、加速访问:SXyk CDN通过将内容缓存至离用户更近的服务器节点,显著减少了网络延迟,提高了访问速度,无论是静态图片、视频文件还是动态网页内容,都能实现秒级加载。
2、负载均衡:系统自动根据用户位置和网络状况,将请求分发至最优服务器,有效分散源站压力,确保服务的稳定性和可靠性。
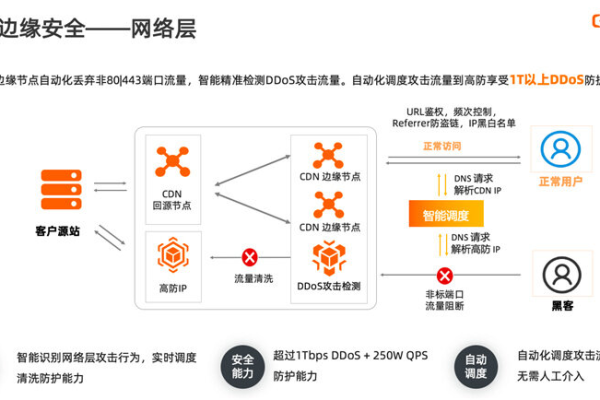
3、安全防护:提供DDoS防护、反面请求过滤等多重安全保障措施,保护源站免受攻击,确保数据安全。
4、高度可定制:支持泛解析、自定义HTTPS/SSL、隐藏源IP等高级功能,满足不同用户的个性化需求,还提供SEO优化、Gzip压缩等增值服务,进一步提升网站性能。
5、全球覆盖:拥有遍布全球的服务器节点,无论用户身处何方,都能获得最佳的访问体验,这为跨国企业提供了强有力的支持。

6、易于集成:提供简洁明了的API接口和详细的文档说明,方便用户快速集成到现有系统中,无需复杂的配置过程,即可享受CDN带来的加速效果。
7、成本效益:相比自建CDN网络,使用SXyk CDN可以大幅降低运维成本和技术门槛,按需付费的模式让用户能够根据自身需求灵活调整资源使用量。
三、应用场景
SXyk CDN广泛应用于各种场景,包括但不限于:
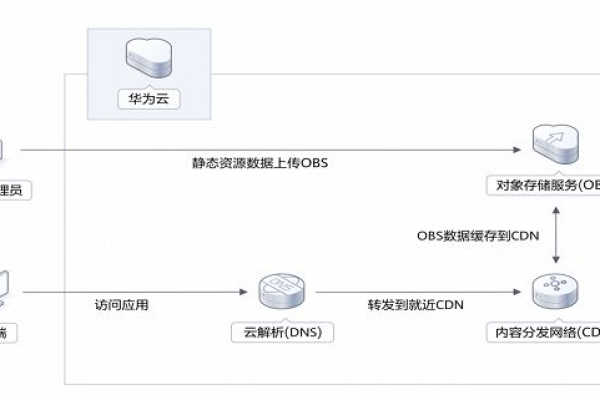
网站加速:提升静态资源(如HTML、CSS、JS、图片等)的加载速度。
视频直播:支持高清视频流的快速传输,减少卡顿现象。

软件下载:加速大文件的分发过程,提高下载效率。
移动应用:优化移动端用户的访问体验,特别是在网络环境较差的情况下。
四、小编有话说
在这个快节奏的数字时代,每一秒钟都至关重要,SXyk CDN以其卓越的性能和全面的服务,帮助无数企业和开发者解决了内容分发的难题,选择SXyk CDN,就是选择了更快、更稳、更安全的网络世界,让我们一起携手,共创美好未来!
五、FAQs
Q1: SXyk CDN如何保证数据的一致性?
A1: SXyk CDN采用了先进的缓存策略和同步机制,确保所有节点上的数据与源站保持一致,当源站内容更新时,CDN会自动刷新缓存,以保证用户获取到最新的信息。

Q2: 是否可以针对不同地区设置不同的缓存规则?
A2: 是的,SXyk CDN支持基于地理位置的智能调度和缓存策略定制,用户可以根据自己的需求,为不同地区的用户提供差异化的服务体验。
Q3: 使用SXyk CDN是否会影响网站的SEO排名?
A3: 不会,SXyk CDN不仅不会影响网站的SEO排名,反而有助于提升搜索引擎的收录速度和排名,因为它能够加快页面加载速度,提高用户体验,这些都是搜索引擎优化的重要因素。