服务器发布项目绑定域名
- 行业动态
- 2025-04-09
- 2
服务器发布项目绑定域名
一、前期准备
(一)拥有可用域名
从正规域名注册商处注册一个符合需求的域名,比如.com、.cn等常见后缀,注册时要填写真实准确的注册信息,包括域名所有者姓名、联系方式、邮箱等,这些信息后续可能用于域名相关的验证和管理操作。
(二)服务器准备妥当
可以选择云服务器,如阿里云、酷盾安全等提供的服务器资源,确定服务器的操作系统(如Linux系统的CentOS、Ubuntu等),并且要保证服务器网络畅通,能够正常连接互联网,有公网IP地址用于后续的域名解析指向。
二、域名解析设置
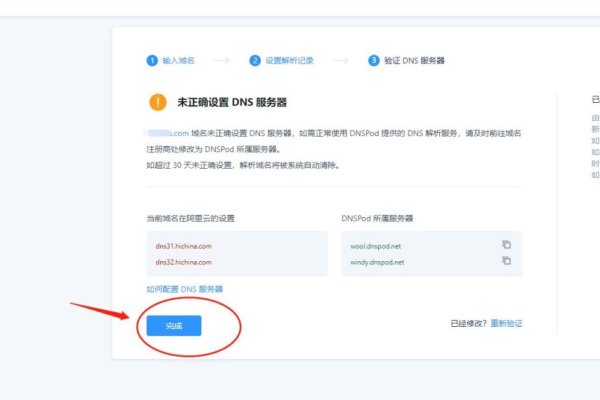
(一)登录域名注册商平台
打开对应域名注册商的官网,使用注册时填写的账号和密码登录到管理控制台界面。
(二)找到域名解析管理入口
不同注册商界面有所差异,但一般可以在“域名管理”或“我的域名”等相关栏目下,找到要绑定域名对应的管理选项,进入后通常能看到“域名解析”“DNS管理”之类的按钮,点击进入解析设置页面。
(三)添加解析记录
常见的解析记录类型及设置如下表所示:
| 解析记录类型 | 记录值(通常为服务器公网IP) | TTL值(可选,一般默认即可) |
| A记录 | 将域名指向服务器的公网IP地址,例如将www.example.com指向192.168.0.1(示例IP,需替换为实际服务器IP) |
10分钟 24小时不等,数字越小生效越快,但太短可能会增加DNS查询负担 |
| CNAME记录 | 可以将域名的别名指向主域名(常用于二级域名等情况),比如将blog.example.com通过CNAME指向www.example.com |
同样可参考A记录的TTL值设置 |
(四)等待解析生效
域名解析设置完成后,需要等待一段时间让设置在全网DNS系统中生效,这个时间一般从几分钟到48小时不等,通常几个小时内大部分地区就能生效,可以通过一些在线工具来检测域名解析是否已经生效。
三、服务器端配置(以Web项目为例)
(一)安装Web服务器软件(若还未安装)
如果服务器上还没有部署Web服务器环境,比如常用的Apache、Nginx等,需要先进行安装,以下是以Ubuntu系统安装Nginx为例的简单命令(需有相应权限):

sudo apt update sudo apt install nginx
安装完成后可以通过浏览器访问服务器公网IP,若能显示Nginx的默认欢迎页面,说明安装成功。
(二)配置Web服务器
Apache为例
找到Apache的配置文件(一般在/etc/apache2/apache2.conf或站点配置文件所在目录,如/etc/apache2/sites-available/),打开后可以配置虚拟主机相关内容,指定域名对应的网站根目录等参数,部分关键配置示例如下:
<VirtualHost :80>
ServerAdmin webmaster@example.com
ServerName www.example.com
DocumentRoot /var/www/html/example
<Directory /var/www/html/example>
Options Indexes FollowSymLinks
AllowOverride None
Require all granted
</Directory>
</VirtualHost>
配置好后重启Apache服务使配置生效:
sudo systemctl restart apache2
Nginx为例
编辑Nginx的配置文件(通常在/etc/nginx/nginx.conf或/etc/nginx/sites-available/目录下的站点配置文件),添加类似如下的server块配置(根据实际需求修改域名和路径等):
server {
listen 80;
server_name www.example.com;
location / {
root /var/www/html/example;
index index.html index.htm;
}
}
然后重新加载Nginx配置:
sudo nginx -s reload
四、项目部署到服务器
(一)上传项目文件
可以通过FTP工具(如FileZilla,设置好服务器相关连接信息后,将本地项目文件上传到服务器指定的网站根目录,比如前面配置的/var/www/html/example目录),或者使用命令行工具(如scp命令)进行文件传输,示例如下:
scp -r /本地项目路径/ user@服务器公网IP:/var/www/html/example
上传完成后检查服务器上的项目文件完整性。

(二)赋予项目文件合适权限
确保项目文件有正确的读写执行权限,以便Web服务器能够正常读取和执行相关文件,一般可以使用chmod命令来批量设置权限,
sudo chmod -R 755 /var/www/html/example
五、测试访问
在浏览器地址栏输入绑定的域名(如www.example.com),如果能正常显示项目页面,说明服务器发布项目绑定域名成功,若出现访问错误等情况,可进一步排查是域名解析问题、服务器配置问题还是项目本身的问题。
相关问题与解答
问题一:域名解析已经设置很久了,但域名还是无法访问对应的服务器项目,可能是什么原因?
解答:
1、本地DNS缓存问题:本地计算机之前访问过该域名,会将解析结果缓存下来,即使域名解析更新了,也可能仍然按照旧的缓存结果访问,可以尝试清除本地DNS缓存(不同操作系统方法不同,如Windows可通过命令提示符输入ipconfig /flushdns,Mac可通过终端输入sudo killall -HUP mDNSResponder),然后再重新访问域名看是否能正常访问。
2、域名解析未完全生效:虽然大部分DNS服务器会在较短时间内更新解析记录,但整个互联网中的DNS系统众多,可能存在个别DNS服务器还未同步更新的情况,可以多等待一段时间再尝试访问,也可以通过一些在线的DNS查询工具查看不同地区的DNS解析情况,确认是否还有部分地区未生效。

3、服务器防火墙或安全组限制:服务器所在的网络环境可能有防火墙规则或者云服务器的安全组设置,阻止了外部通过该域名对应的端口访问服务器,需要检查服务器防火墙规则以及对应云服务提供商处安全组的配置,确保允许外部访问Web服务对应的端口(如常见的80端口用于HTTP服务,443端口用于HTTPS服务)。
4、服务器Web服务未正常运行:可能是Web服务器软件出现故障或者没有正确启动,可以通过查看服务器上的Web服务器日志(如Nginx日志通常在/var/log/nginx/error.log等位置),检查是否有报错信息,根据报错内容进行相应的修复和重启Web服务操作。
问题二:如何在一台服务器上绑定多个域名到不同的项目?
解答:
1、配置不同的虚拟主机:以常见的Web服务器软件为例,如Apache和Nginx都支持基于虚拟主机的配置来实现,对于每个要绑定的域名,分别配置对应的虚拟主机块,在Apache中,不同的<VirtualHost>块可以指定不同的ServerName(即域名)和DocumentRoot(项目文件存放路径)等参数;在Nginx中,则是通过不同的server块来区分不同域名的配置,指定各自的server_name和对应的root等设置。
server {
listen 80;
server_name domain1.com;
location / {
root /var/www/html/project1;
index index.html index.htm;
}
}
server {
listen 80;
server_name domain2.com;
location / {
root /var/www/html/project2;
index index.html index.htm;
}
}
上述配置使得domain1.com访问时对应的是/var/www/html/project1目录下的项目,domain2.com访问时对应的是/var/www/html/project2目录下的项目,然后按照正常的流程将各个项目分别部署到对应的目录中即可,同时要注意不同项目的端口如果有冲突(比如都使用了默认的80端口),需要合理调整端口配置或者采用反向代理等方式来避免冲突。