win764位旗舰版下载安装的步骤教程
- 行业动态
- 2023-11-16
- 2
在这篇文章中,我们将详细介绍如何在Windows 7 64位旗舰版上进行下载安装,以下是详细的步骤:
第一步:获取安装文件**
你需要从Microsoft官方网站下载Windows 7 64位旗舰版的安装文件,请确保你选择的是与你的计算机硬件兼容的版本(例如,如果你的计算机是双核处理器,那么你就需要选择x86版本的安装文件)。
第二步:准备安装媒体**
下载完安装文件后,你需要准备一个USB闪存驱动器或者DVD来制作启动盘,你可以使用Windows 7 USB/DVD Download Tool这个工具来制作启动盘。
第三步:启动计算机并插入安装媒体**
将你的计算机开机,然后插入你刚刚准备好的USB闪存驱动器或者DVD,重启你的计算机。
第四步:启动Windows 7安装程序**

当你的计算机重新启动后,你将会看到Windows 7的启动画面,你需要按下键盘上的F12键(如果你的计算机不支持F12键,那么你可以在BIOS设置中将Boot Order设置为你的安装媒体的驱动器号),你会看到一个新的启动菜单,选择从你的安装媒体启动。
第五步:开始安装Windows 7**
你已经进入到了Windows 7的安装界面,按照屏幕上的提示进行操作,选择语言、时间和货币格式、键盘或输入法、和网络设置,点击“下一步”。
第六步:安装Windows 7**
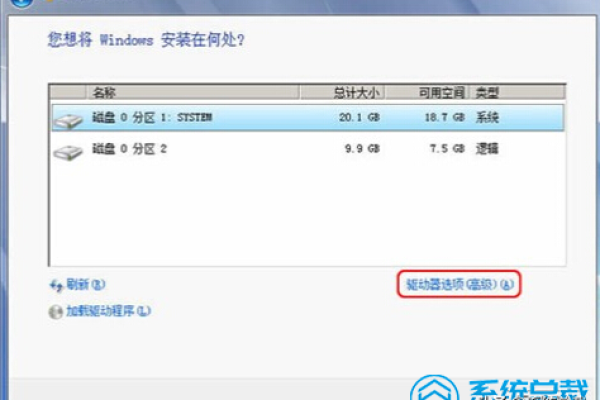
接下来,你需要输入你的Windows产品密钥,如果你没有产品密钥,那么你可以选择“我没有产品密钥”,然后点击“下一步”,你可以选择你想安装Windows 7的硬盘分区,如果你不确定怎么操作,那么推荐选择默认的设置,点击“下一步”开始安装Windows 7。
第七步:完成安装**
安装完成后,你需要设置一些初始设置,如时区、用户名和密码等,你就可以开始使用你的新系统了。

你已经成功在你的计算机上安装了Windows 7 64位旗舰版,希望这个教程对你有所帮助!
—
以下列出四个与本文相关的问题及解答:
1. **问题:我需要多少空间来下载Windows 7的ISO文件?**
一个32GB的USB闪存驱动器应该足够了。**
2. **问题:我需要什么样的计算机才能运行Windows 7?**
任何支持x86架构的双核处理器的计算机都可以运行Windows 7。**

3. **问题:我可以在我的计算机上同时运行Windows 7和Windows 10吗?**
可以的,但是你需要使用一些特殊的工具和技术来实现这一点,这可能会对你的计算机造成一些风险,我们建议你在一台计算机上只安装一个操作系统。**
4. **问题:我可以在哪里找到Windows 7的官方下载链接?**
你可以从Microsoft的官方网站上找到Windows 7的官方下载链接,请注意,你需要使用合法的许可证来下载和使用Windows 7。**