云虚拟主机图片上传不了怎么解决「云虚拟主机图片上传不了怎么解决呢」
- 行业动态
- 2023-11-16
- 2
云虚拟主机图片上传不了的问题,可能涉及到多个方面的原因,包括网络问题、服务器配置问题、文件格式问题等,下面我将详细解析这些问题,并提供相应的解决方案。
我们需要检查网络连接是否正常,如果你的电脑和服务器之间的网络连接有问题,那么你可能会遇到上传图片失败的问题,你可以尝试ping一下你的服务器地址,看看是否能够正常接收到响应,如果ping不通,那么可能是你的网络有问题,你需要检查一下你的网络设置。
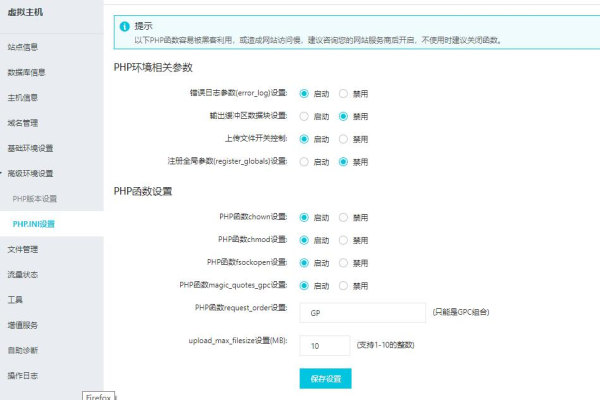
我们需要检查服务器的配置,有些服务器可能会限制上传文件的大小或者类型,如果你的图片文件超过了服务器的限制,那么你也会遇到上传失败的问题,你可以查看一下服务器的配置信息,看看是否有相关的限制,如果有,你需要修改服务器的配置,或者选择一个允许上传大文件的服务器。
我们需要检查图片的文件格式,有些服务器可能只支持特定的文件格式,如果你的图片文件格式不正确,那么你也会遇到上传失败的问题,你可以看一下服务器支持的文件格式,确保你的图片文件符合要求。
我们还需要考虑一些其他的因素,如果你的服务器正在进行维护,那么你可能会遇到上传失败的问题,你可以联系你的服务器提供商,询问他们是否有进行维护的计划,如果你的浏览器或操作系统有问题,也可能会导致上传失败,你可以尝试换一个浏览器或者更新你的操作系统,看看是否能够解决问题。

解决云虚拟主机图片上传不了的问题,需要我们从多个角度进行检查和调试,只有这样,我们才能找到问题的真正原因,并采取有效的措施来解决问题。
以下是四个与本文相关的问题及解答:
1. 云虚拟主机上传图片需要什么格式?
答:云虚拟主机上传图片通常需要支持的图片格式有JPG、PNG、GIF等,具体支持的格式可能会因服务器的不同而有所不同,你可以查看一下你的服务器的配置信息。

2. 云虚拟主机上传图片有什么大小限制?
答:云虚拟主机上传图片的大小限制通常会在服务器的配置中设定,具体的限制可能会因服务器的不同而有所不同,你可以查看一下你的服务器的配置信息。
3. 云虚拟主机上传图片需要什么权限?
答:云虚拟主机上传图片通常需要有写入权限,具体的权限设置可能会因服务器的不同而有所不同,你可以查看一下你的服务器的配置信息。

4. 云虚拟主机上传图片需要什么软件?
答:云虚拟主机上传图片通常可以使用网页端的表单上传功能,也可以使用FTP工具进行上传,具体的操作方法会因服务器的不同而有所不同,你可以查看一下你的服务器的使用说明。