该如何取消win10自动更新系统呢「该如何取消win10自动更新系统呢苹果」
- 行业动态
- 2023-11-16
- 2
如何取消Windows 10自动更新系统
在当前的信息化社会,电脑已经成为我们生活和工作中不可或缺的一部分,而操作系统的安全性和稳定性更是关系到我们的信息安全,定期更新操作系统以修复可能存在的破绽,提升系统性能,以及获取新的功能特性,是每个用户都需要关注的问题,对于一些用户来说,他们可能不希望Windows 10系统自动进行更新,我们该如何取消Windows 10自动更新系统呢?下面,我将为您详细介绍如何操作。
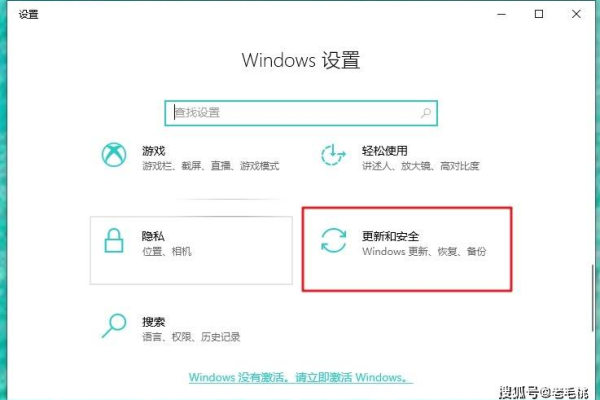
我们需要打开Windows设置,您可以通过点击屏幕左下角的“开始”按钮,然后选择“设置”图标来打开它,您也可以通过按下键盘上的“Win + I”快捷键来快速打开设置。
在设置窗口中,找到并点击“更新和安全”。
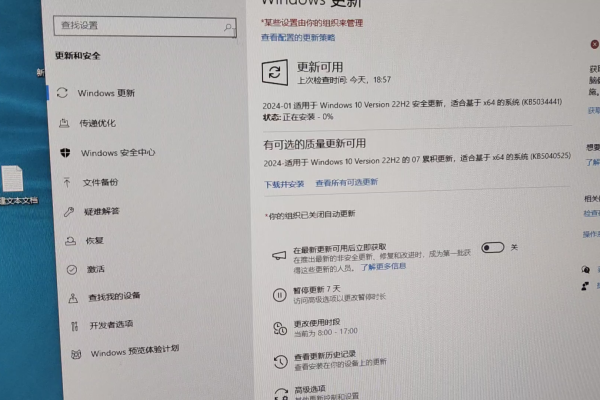
在更新和安全设置页面中,您会看到一个名为“高级选项”的部分,在这里,您可以找到一个名为“暂停更新”的选项,这就是我们要寻找的功能。
点击“暂停更新”,然后在弹出的窗口中选择您想要暂停更新的时间长度,如果您只想暂时停止更新一天,那么就选择24小时,如果您想永久停止更新,那么就选择永远暂停。

您还可以通过更改“活动时间”来控制Windows 10在何时进行更新,如果您希望在夜间进行更新,以防止在您使用电脑时出现中断,那么您可以将“活动时间”设置为从晚上9点到早上8点。
请注意,虽然我们可以暂停或更改Windows 10的更新设置,但这并不意味着我们应该完全忽略更新,因为操作系统的更新通常包含了重要的安全修复和新功能,如果不进行更新,可能会导致您的电脑面临安全风险,建议您在合适的时间手动检查并安装所有可用的更新。
我们已经成功取消了Windows 10的自动更新系统,希望通过这篇文章,您已经了解了如何操作,并且能够根据自己的需要灵活地控制Windows 10的更新设置。
相关问题与解答:

问题一:我已经暂停了Windows 10的更新,那么我还需要手动检查并安装更新吗?
答:即使您已经暂停了Windows 10的更新,我们仍然建议您在合适的时间手动检查并安装所有可用的更新,因为操作系统的更新通常包含了重要的安全修复和新功能,如果不进行更新,可能会导致您的电脑面临安全风险。
问题二:我不小心关闭了Windows 10的自动更新,现在想要重新开启,应该怎么做?
答:您可以按照上述步骤再次进入“高级选项”中的“暂停更新”设置,然后将“暂停更新”的状态更改为“已暂停”,最后点击“确定”即可重新开启自动更新。

问题三:我在Windows 10的“高级选项”中找不到“暂停更新”这个选项,怎么办?
答:请确保您已经登录了您的Windows 10专业版账户,因为只有专业版用户才能看到“暂停更新”这个选项,如果您是家庭版用户,那么您可以考虑升级到专业版以获得更多的功能设置权限。
问题四:我设置了Windows 10的自动更新时间为每天凌晨3点,但是我发现我的电脑在那个时候并没有进行更新,这是为什么?
答:这可能是因为您的电脑在那个时间段已经进入休眠状态,Windows 10的更新会在后台静默进行,而不会打扰您的正常使用,如果您希望在电脑休眠时也能进行更新,那么您可以尝试将电脑设置为“从不”休眠。