如何实现CDN强制加速?
- 行业动态
- 2025-01-12
- 4079
CDN强制加速是通过在网络各处部署节点服务器,实现将源站内容分发至所有 CDN节点,使用户可以就近获得所需的内容,从而提升访问速度和稳定性。
1、CDN强制加速的概念与原理

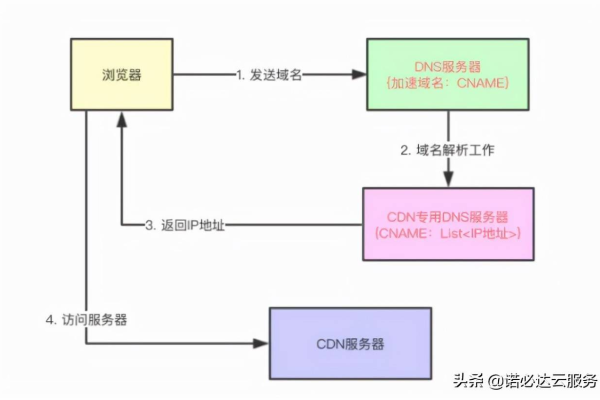
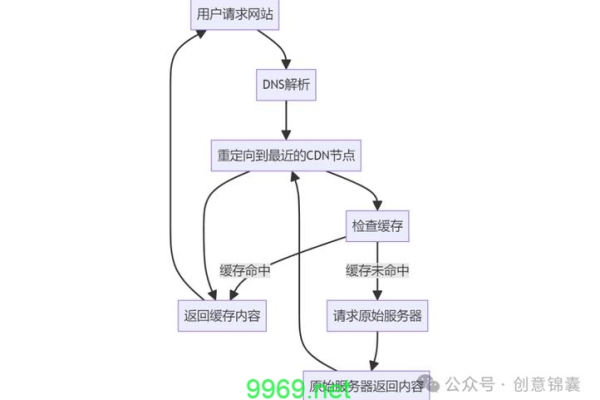
概念:CDN(Content Delivery Network,内容分发网络)是一种通过在多个地理位置分布的边缘服务器上缓存网站内容的技术,当用户请求资源时,CDN会根据用户的地理位置,将请求重定向到最近的边缘服务器,从而减少数据传输的距离和时间。
原理:CDN通过将静态资源(如图片、CSS、JavaScript等)缓存到离用户最近的边缘服务器,当用户请求这些资源时,直接从边缘服务器返回,而不是从源站获取,这样不仅减少了数据传输的时间,还减轻了源站服务器的负载。
2、CDN强制加速的类型
全站加速:对整个网站进行加速,包括HTML、CSS、JavaScript等所有资源。
静态资源加速:仅对网站的静态资源(如图片、CSS文件、JavaScript文件等)进行加速。
加速:通过智能路由和协议优化等技术,对动态生成的内容进行加速。
3、应用场景
电商网站:提高用户购物体验,减少页面加载时间,降低跳出率。
视频网站:提供流畅的视频播放体验,减少缓冲和卡顿现象。
社交媒体:提高用户访问速度,减少图片和视频的加载时间。
新闻网站:快速发布和更新新闻内容,确保用户能够及时获取最新信息。
4、常见问题及解决方法
缓存不一致问题:由于CDN缓存了网站内容,当源站更新内容时,CDN上的缓存可能不会立即更新,导致用户访问到旧的内容,解决方法是设置合理的缓存过期时间,并使用版本控制或URL签名等技术来确保用户能够访问到最新的内容。
跨域问题:当网站使用CDN加速时,可能会遇到跨域资源共享(CORS)问题,导致某些资源无法加载,解决方法是在服务器端配置CORS头信息,允许来自CDN域名的跨域请求。
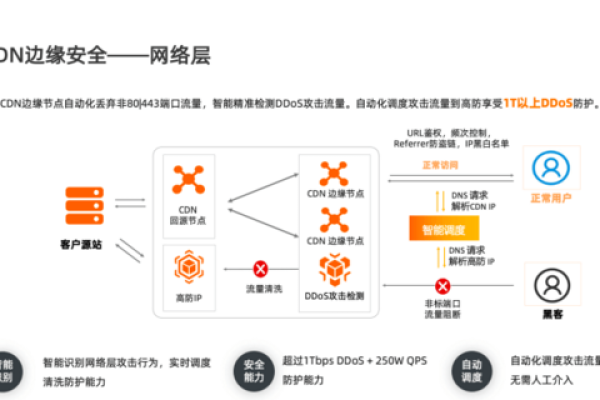
安全问题:CDN加速可能会引入一些安全风险,如DDoS攻击、反面软件传播等,解决方法是使用HTTPS协议加密传输数据,并配置防火墙和载入检测系统来防范安全威胁。
5、相关示例代码
Node.js + Express:设置CORS头信息的示例代码如下:
const express = require('express');
const app = express();
app.use((req, res, next) => {
res.header('Access-Control-Allow-Origin', '*');
res.header('Access-Control-Allow-Headers', 'Origin, X-Requested-With, Content-Type, Accept');
next();
});
app.use(express.static('public'));
app.listen(3000, () => {
console.log('Server is running on port 3000');
});6、FAQs
Q1:如何选择合适的CDN服务商?
A1:根据网站的目标用户群体和预算选择适合的CDN服务商,全球用户可以选择Cloudflare、Akamai、AWS CloudFront等;国内用户可以选择阿里云CDN、腾讯云CDN、百度云加速等。
Q2:如何配置CDN的CNAME记录?
A2:登录CDN服务商后台,添加需要加速的域名,配置CNAME记录(将域名的DNS解析指向CDN提供的CNAME),等待DNS解析生效后,用户请求会自动被引导到CDN节点。
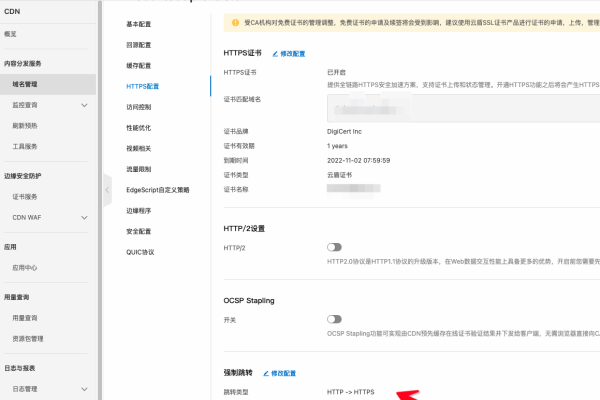
Q3:如何启用HTTPS?
A3:在CDN服务商控制台申请免费SSL证书(如Let’s Encrypt),配置SSL证书,并将网站强制跳转到HTTPS。
Q4:如何设置负载均衡?
A4:在CDN服务商后台启用负载均衡功能,并添加多个源站IP,将请求分散到多个节点或服务器。
Q5:如何清理CDN缓存?
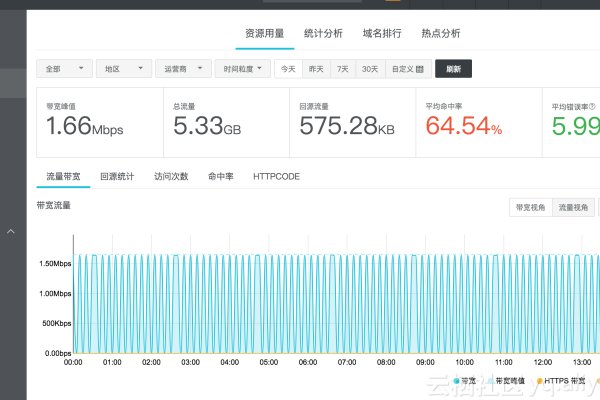
A5:在CDN后台使用“缓存清理”工具清除特定文件或整个缓存,或通过API接口进行动态管理。
CDN强制加速是一种有效的网络优化技术,通过合理配置和使用CDN,可以显著提高网站的访问速度和用户体验,同时减轻源站服务器的压力,在使用过程中,需要注意解决缓存不一致、跨域和安全等问题,以确保网站的稳定和安全运行。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/393198.html