jauery cdn
- 行业动态
- 2025-02-21
- 7
Jauery CDN 详细指南
在现代Web开发中,为了提升网页的加载速度和性能,使用CDN(内容分发网络)来引入外部库如jQuery是一个常见且有效的方法,本文将详细介绍如何通过CDN引入jQuery,并解释其背后的原理、优势以及实际应用中的注意事项。
一、什么是CDN?
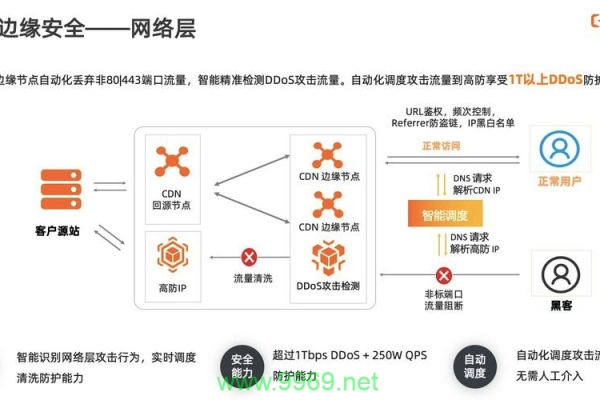
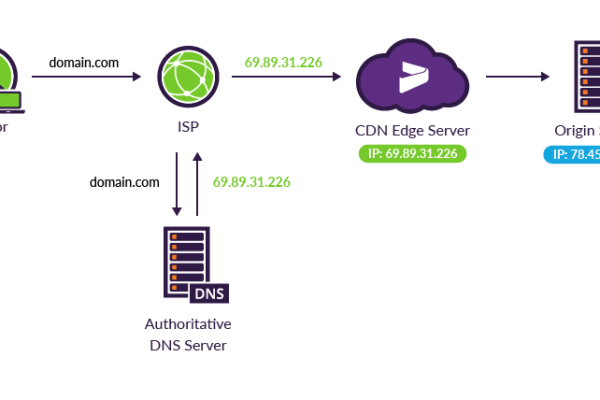
CDN(Content Delivery Network),即内容分发网络,是一组分布在全球不同地理位置的服务器群集,这些服务器存储了静态资源(如JavaScript文件、CSS样式表、图片等),并通过智能路由技术,根据用户的位置,选择最近的服务器为用户提供服务,这样做可以显著减少数据传输的距离和时间,从而加快网页的加载速度。
二、为什么使用CDN引入jQuery?
1、提高加载速度:由于CDN服务器遍布全球,用户可以从离自己最近的服务器下载jQuery库,大大减少了延迟。
2、减轻服务器负担:如果每个用户都从你的服务器下载jQuery,会增加服务器的负载,而使用CDN后,这些请求会被CDN服务器处理,从而减轻你服务器的压力。
3、高可用性和可靠性:CDN通常由多个服务器组成,即使某个服务器出现问题,其他服务器也可以接管,确保服务的连续性。
三、如何通过CDN引入jQuery?
通过CDN引入jQuery非常简单,只需要在你的HTML文件的<head>部分或<body>底部添加一个<script>标签,并指向CDN提供的jQuery库即可,以下是一些常用的jQuery CDN链接:
Google CDN:

<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
Microsoft CDN:
<script src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-3.6.0.min.js"></script>
CDNJS:
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
jsDelivr:
<script src="https://cdn.jsdelivr.net/npm/jquery@3.6.0/dist/jquery.min.js"></script>
选择其中一个链接添加到你的HTML文件中,就可以在页面上使用jQuery了。
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>使用CDN引入jQuery</title>
<!-引入jQuery CDN -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
</head>
<body>
<button id="myButton">点击我</button>
<p id="textParagraph">这是一个段落。</p>
<script>
$(document).ready(function(){
$("#myButton").click(function(){
$("#textParagraph").text("按钮被点击了!");
});
});
</script>
</body>
</html>
在这个示例中,当用户点击按钮时,段落的文字会变为“按钮被点击了!”。

四、注意事项
1、网络连接:确保用户的设备已连接到互联网,以便能够从CDN下载jQuery库。
2、CDN提供商的选择:选择一个可靠和稳定的CDN提供商,以确保资源的可用性和性能。
3、版本控制:注意CDN提供的jQuery版本,确保你使用的是最新版本或适合你项目需求的版本。
4、缓存机制:利用浏览器的缓存机制,如果用户访问过使用相同CDN资源的网站,jQuery可能已经被缓存,从而进一步提升加载速度。
5、备用方案:虽然CDN提供了高可用性,但在某些情况下(如CDN服务器故障),你可能需要在本地提供一个备用的jQuery文件。

五、FAQs
1、问:如何选择最适合我的CDN提供商?
答:你可以根据CDN提供商的服务器分布、稳定性、速度以及是否支持HTTPS等因素进行选择,也可以参考其他开发者的经验和评测结果。
2、问:如果我选择的CDN不可用怎么办?
答:你可以选择一个备用的CDN提供商,或者在你自己的服务器上托管jQuery文件作为备份,一些CDN提供商还提供了故障切换功能,可以在主CDN不可用时自动切换到备用CDN。
通过CDN引入jQuery是一种简单而有效的提升网页性能的方法,它不仅可以加快网页的加载速度,还可以减轻服务器的负担并提高网站的可用性和可靠性,在实际开发中,合理选择和使用CDN将有助于提供更好的用户体验。