如何使用Chrome开发者工具进行JavaScript调试?
- 行业动态
- 2025-01-12
- 2577
Chrome开发者工具(DevTools)是Chrome浏览器内置的一套强大工具,专为开发者设计,用于帮助他们对网站进行调试和分析,其功能涵盖了从查看和修改网页元素,到深入的性能分析和网络通信追踪,以下是Chrome开发者工具中JavaScript(JS)相关功能的详细介绍:

一、打开开发者工具
1、快捷键:Windows/Linux: Ctrl + Shift + I 或 F12;Mac: Cmd + Option + I。
2、通过浏览器:点击右上角的三个竖点 > 更多工具 > 开发者工具。
二、基本界面和功能
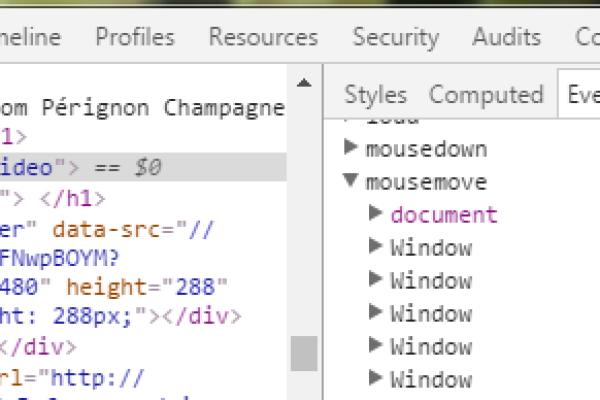
1. 元素面板(Elements)
查看和编辑网页内容:右键任何网页元素 > 检查,或使用工具上的小放大镜图标,这将突出显示元素并在元素面板中显示其HTML和CSS。
修改样式:在右侧的“样式”选项卡中,可以直接编辑元素的CSS样式,这是临时的,只反映在当前会话中。
修改DOM:可以直接在元素面板中编辑HTML内容,例如添加、删除或移动元素。
2. 控制台(Console)
运行JavaScript代码:直接在控制台输入JavaScript代码并按Enter运行。
查看日志、错误和警告:网页上的JavaScript错误和日志会显示在这里。
交互式操作:可以访问当前页面的任何JavaScript对象或变量。
3. 源代码面板(Sources)
查看所有资源:显示网站的所有资源,包括HTML、CSS、JavaScript文件等。
打开文件:使用快捷键Ctrl + P(Windows/Linux)或Cmd + P(Mac)快速搜索和打开文件。
设置断点:点击行号为特定行设置断点,当JavaScript在该行执行时,代码会暂停。
4. 网络面板(Network)
监视资源:监视网站发送和接收的所有资源。
过滤资源:使用顶部的过滤按钮(如XHR、JS、CSS)来缩小查看的资源类型。
查看详情:点击任何资源查看详细信息,如请求头、响应头、预览等。
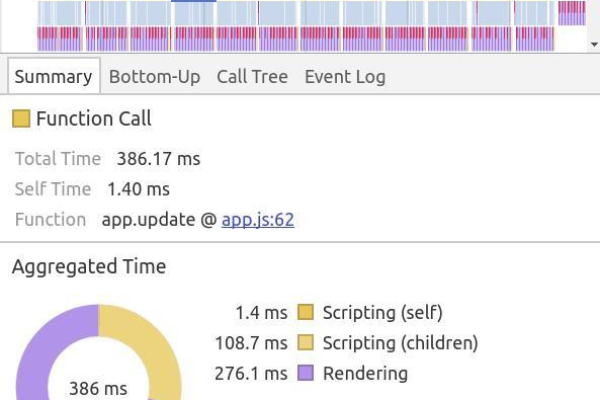
5. 性能面板(Performance)
记录和分析:记录和分析网站的运行时间,以找出可能的性能瓶颈。
6. 应用面板(Application)
查看和编辑存储数据:如Cookies、LocalStorage、SessionStorage、IndexedDB。
管理Service Workers和Web Manifests:方便PWA开发。
7. 安全面板(Security)
检查页面安全性:如是否使用HTTPS、证书的有效性等。
查看与安全相关的问题。
8. 其他功能
Device Mode:模拟不同的设备和屏幕尺寸。
Audits:使用Lighthouse分析页面的性能、可访问性、进度Web应用程序指标等。
三、在开发者工具中执行JavaScript代码
1. Console窗口执行
直接输入:在Console窗口中直接输入JavaScript代码并按Enter执行。
2. Snippet脚本
创建脚本:在Sources菜单中选择Snippets选项卡,新建一个脚本文件,编写JavaScript代码后点击Ctrl + Enter执行。
四、调试JavaScript代码
定位错误:在控制台中可以看到显示出错的代码行数及错误类型。
跟踪变量变化:在Sources面板中对代码添加断点,刷新页面后逐句、逐过程或跳出调试,跟踪变量的变化。
五、FAQs
Q1: 如何在Chrome开发者工具中快速打开控制台?
A1: 可以通过快捷键Ctrl + Shift + I(Windows/Linux)或Cmd + Option + I(Mac)快速打开Chrome开发者工具的控制台。
Q2: 如何在Chrome开发者工具中执行JavaScript代码?
A2: 可以在控制台中直接输入JavaScript代码并按Enter执行,或者在Sources菜单中选择Snippets选项卡,新建一个脚本文件,编写JavaScript代码后点击Ctrl + Enter执行。
到此,以上就是小编对于“chrome开发者工具js”的问题就介绍到这了,希望介绍的几点解答对大家有用,有任何问题和不懂的,欢迎各位朋友在评论区讨论,给我留言。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/393043.html