如何在织梦CMS中实现专题节点列表内容的分页功能?
- 行业动态
- 2024-08-29
- 1
在DedeCMS(织梦内容管理系统)中,默认的专题节点列表并不支持分页功能,这可能会给用户带来不便,特别是在内容较多的情况下,用户需要不断地滚动页面来查找所需的信息,为了改善用户体验,本文将详细介绍如何通过二次开发来实现专题节点列表内容的分页功能。
我们需要对DedeCMS的核心文件进行修改,需要找到并打开/include/arc.specview.class.php文件,并在其中定位到如下代码行:
$ctag = $this>dtp>GetTag("page");在这行代码下面,我们需要插入以下代码片段:
if(!is_object($ctag)) {
$ctag = $this>dtp>GetTag('list');
}这段代码的作用是检查当前页面标记是否存在,如果不存在,则将其设置为“list”标记,从而允许我们后续在模板中使用分页标签。
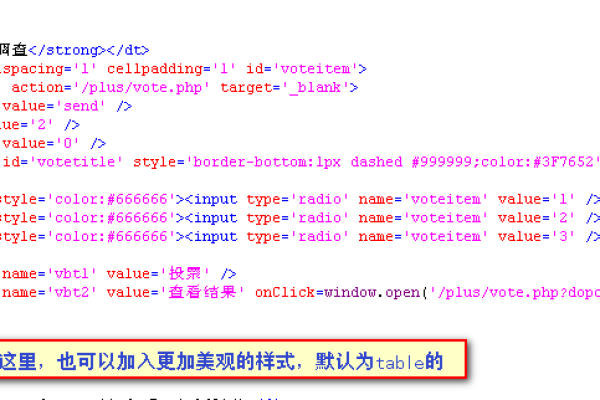
在专题节点的list模板页中,我们可以使用下面的list数据和分页调用标记来实现分页:

{dede:list pagesize='10'}
<a href="[field:arcurl/]">[field:title/]</a>
{/dede:list}这里的pagesize='10'参数指定了每页显示的内容数量为10条,您可以根据实际需求调整这个数字。
除了上述方法外,还有其他技术手段可以实现分页效果,可以使用arclist标签结合Ajax来实现首页分页,这种方法的基本步骤包括在首页</head>中引入JS文件,然后设置标签参数等,不过,需要注意的是,Ajax方式不利于搜索引擎抓取,因此在使用时需要权衡利弊,另一种方法是通过交叉栏目ID实现分页,但这种方法需要注意更新方式和首页设置。
下面,我们以简明的表格形式归纳上述分页实现的步骤:
| 步骤编号 | 操作内容 | 备注 |
| 1 | 修改arc.specview.class.php文件 | 在指定代码下方插入新的代码段 |
| 2 | 在专题节点list模板页使用分页标记 | 设置pagesize参数以控制每页内容数量 |
| 3 | 考虑使用arclist标签+Ajax或交叉栏目ID实现分页 | 注意SEO和更新方式 |
相关问答FAQs

dede:list标签中的pagesize参数是什么意思?
pagesize参数用于指定每页显示的内容数量。pagesize='10'表示每页显示10条内容,这个参数可以根据网站的实际需求进行调整。
修改核心文件是否有风险?
修改DedeCMS核心文件确实存在一定的风险,主要包括系统升级时可能会覆盖修改过的文件,以及不当的修改可能会导致系统不稳定,建议在修改前备份相关文件,并在测试环境中先行尝试。

通过上述步骤,您就可以在DedeCMS中实现专题节点列表内容的分页功能,从而提高网站的用户体验,值得注意的是,任何对系统核心文件的修改都需要谨慎进行,以避免可能的风险。