如何正确将服务器域名解析到网站主页?
- 行业动态
- 2025-04-21
- 1
域名解析是将域名指向网站服务器IP的过程,通过DNS配置将域名与服务器IP绑定后,用户访问域名时自动跳转至服务器上的网站主页,需在域名服务商处设置A记录或CNAME记录指向服务器地址,解析生效后即可通过域名直接访问网站内容。
域名解析的核心原理
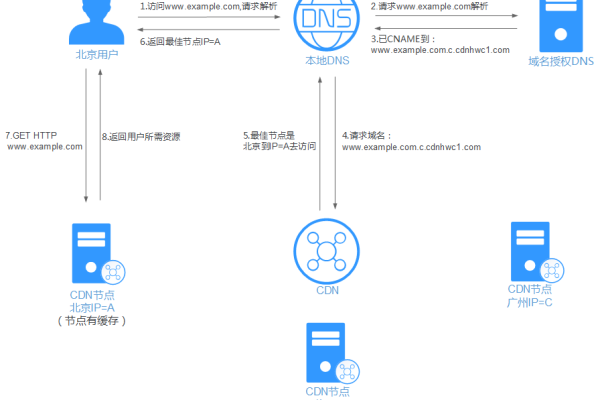
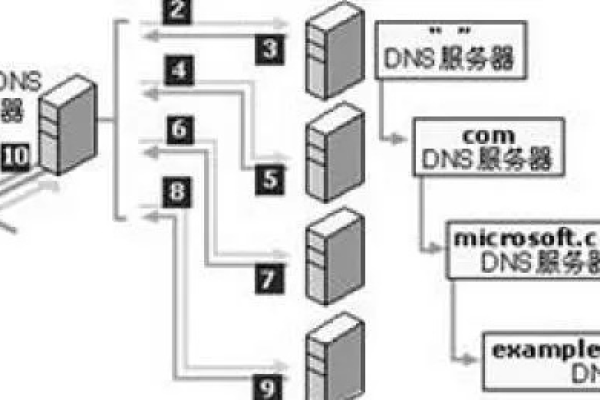
域名解析的本质是通过DNS(域名系统)将人类可读的域名(如www.example.com)转换为计算机可识别的IP地址(如168.1.1),这一过程通过设置DNS记录实现,常见记录类型包括:
- A记录:直接将域名指向服务器的IP地址。
- CNAME记录:将域名指向另一个域名(如CDN服务商提供的域名)。
- NS记录:指定域名由哪组DNS服务器提供解析服务。
域名解析到主页的操作步骤
获取服务器IP或CNAME地址
- 若使用独立服务器或虚拟主机,从服务商处获取IP地址;
- 若使用CDN(如Cloudflare)或托管平台(如GitHub Pages),需获取CNAME地址。
登录域名注册商控制面板
进入域名管理后台(如阿里云、GoDaddy),找到“DNS解析”或“域名解析”功能。
添加解析记录
A记录解析(推荐独立IP场景):
记录类型:A
主机记录:www(解析www.example.com)或(解析根域名example.com)
记录值:服务器IP地址
TTL:建议设置为600秒(10分钟)以加快生效速度CNAME解析(推荐CDN或托管平台场景):
记录类型:CNAME
主机记录:www或
记录值:CDN提供的域名(如example.cdnprovider.com)
验证解析生效
通过命令行工具(如ping www.example.com或nslookup www.example.com)检查返回的IP是否与服务器一致,解析生效通常需要10分钟至48小时。
符合百度算法的优化建议
确保解析速度与稳定性
- 选择权威DNS服务商(如阿里云DNS、Cloudflare),降低解析延迟;
- 避免频繁修改解析记录,TTL值不宜过短,防止百度爬虫因DNS波动无法抓取页面。
主域名与WWW域名的规范化
- 统一使用
www或根域名作为主域名,并在百度搜索资源平台设置“首选域名”; - 通过301重定向将非首选域名跳转到主域名,避免内容重复导致权重分散。
启用HTTPS加密
- 解析前为网站部署SSL证书(可通过Let’s Encrypt免费获取);
- 强制HTTPS访问,确保数据传输安全,符合百度对“安全优先”的排名倾向。
移动端适配
若网站有独立移动版,需通过响应式设计或单独移动子域名(如m.example.com)实现适配,并在百度搜索资源平台提交移动适配规则。
强化E-A-T原则的关键细节
提升专业性(Expertise)
- 明确备案信息:国内服务器需完成ICP备案,并在网站底部展示备案号;
- 完善联系方式:在主页显著位置提供企业邮箱、客服电话或办公地址,增强用户信任。
增强权威性(Authoritativeness)
- 绑定品牌专属域名:优先选择与品牌名完全匹配的域名(如
brandname.com); - 提交官网标识:在百度搜索资源平台申请“官网”认证,提升品牌权威性。
保障可信度(Trustworthiness)
- 定期检查解析状态:使用监控工具(如UptimeRobot)检测DNS解析异常;
- 防范DNS劫持:启用DNSSEC(域名系统安全扩展),防止反面改动解析结果。
常见问题解答
Q1:解析生效后仍无法访问网站?
- 检查服务器防火墙是否开放80(HTTP)/443(HTTPS)端口;
- 确认域名已备案(国内服务器场景)。
Q2:多个域名指向同一主页会影响SEO吗?
- 会,需通过301重定向将所有域名集中到主域名,避免权重分散。
Q3:如何加速域名解析?
- 使用CDN服务缓存静态资源;
- 选择地理位置靠近用户的DNS服务器节点。
引用说明
本文参考百度搜索资源平台《百度搜索算法规范》及谷歌搜索中心《E-A-T优化指南》,结合行业最佳实践整理。