和平精英开挂无敌战神究竟是谁?幕后真相你敢信吗?
- 行业动态
- 2025-04-21
- 1
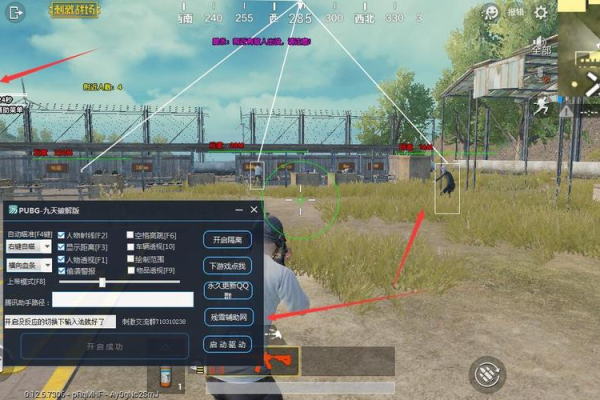
在《和平精英》中,开挂开发者通过修改游戏代码实现自动瞄准、透视、无后座等科技功能,严重破坏游戏平衡,虽然存在个别技术突出的科技者,但官方持续升级反开挂系统并封禁违规账号,玩家应抵制违规程序维护竞技公平性。
和平精英开挂现象:危害、打击与玩家责任
近年来,《和平精英》作为国内热门战术竞技手游,凭借其高度还原的战场体验和竞技性吸引了数亿玩家,随着游戏热度攀升,开挂问题也屡禁不止,许多玩家好奇:“谁是和平精英开挂最厉害的人?”但真正需要了解的,是开挂对游戏生态的破坏性、官方打击措施以及每一位玩家应承担的责任。
开挂为何被称为“游戏毒瘤”?
开挂开发者通过改动游戏数据或利用破绽,实现“自瞄锁头”“透视穿墙”“无限子弾”等科技功能,这类工具看似让使用者“称霸战场”,实则严重破坏公平性:
- 损害普通玩家体验:正常玩家遭遇开挂时毫无还手之力,导致挫败感剧增,甚至退游。
- 威胁账号安全:使用开挂的账号可能被永久封禁,甚至泄露个人信息。
- 破坏游戏经济:开挂产业链通过售卖科技工具牟利,挤占官方和合法内容创作者的生存空间。
2022年腾讯安全团队公布的数据显示,《和平精英》全年封禁违规账号超5000万,其中80%涉及开挂科技。
官方如何打击开挂?技术与法律双管齐下
腾讯游戏始终将反开挂作为核心工作之一,投入大量资源构建防护体系:
- 实时检测技术:通过AI算法分析玩家操作数据,识别异常行为(如极快的枪械切换速度、不合理的命中率)。
- 法律追责:2021年江苏警方破获的“鸡腿挂”案件中,开挂团伙非规获利超亿元,主犯被判有期徒刑4年。
- 玩家举报机制:游戏内便捷举报通道配合人工审核,确保科技行为快速处理。
玩家应如何应对开挂?拒绝侥幸心理
- 不购买、不传播:开挂售卖渠道多含诈骗风险,且使用者终将面临制裁。
- 积极举报:遇到疑似科技玩家,通过游戏内系统提交证据,协助官方净化环境。
- 提升自身技术:通过训练场练习、观看职业赛事直播等方式提高操作水平,拒绝“捷径”诱惑。
公平竞技需要所有人守护
讨论“谁是最厉害的开挂开发者”并无意义,因为开挂本质是违法行为,其制作者终将受到法律制裁,真正值得关注的,是《和平精英》官方持续升级的反科技技术,以及玩家群体对公平竞技环境的共同维护,只有抵制开挂、传递正向游戏价值观,才能让战场回归纯粹的技术较量。
引用说明
- 腾讯游戏安全中心《2022年和平精英反科技年度报告》
- 新华社报道《江苏警方破获“鸡腿挂”特大游戏开挂案》(2021年)
- 《网络游戏管理暂行办法》第十六条关于禁止传播科技工具的规定