如何通过储存桶CDN让网站加载速度飙升并吸引更多用户?
- 行业动态
- 2025-04-22
- 1
储存桶CDN结合云存储与内容分发网络,通过全球节点加速静态资源访问,降低延迟并提升加载速度,支持缓存优化、带宽节省及安全防护,适用于网站、视频等大规模内容分发场景,有效减轻源站压力,改善终端用户体验。
在互联网应用高速发展的今天,网站加载速度直接影响用户体验与业务转化率,储存桶CDN作为提升静态资源访问效率的核心技术方案,已成为企业级应用的标配基础设施,本文将深度解析这项技术如何实现毫秒级内容分发,并为不同规模的企业提供可落地的实施方案。
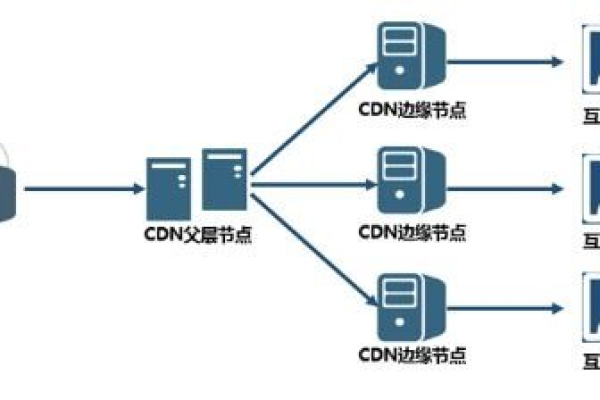
技术原理与架构设计
储存桶(对象存储)与CDN的结合采用分层缓存架构:
- 源站层:阿里云OSS、酷盾COS等对象存储平台承载原始文件
- 边缘节点:全球2800+CDN节点构建内容分发网络(Akamai 2025年数据)
- 智能调度:基于BGP Anycast技术实现用户到最近节点的路由优化
- 缓存策略:通过ETag验证机制保障内容更新及时同步
典型工作流程:
用户请求 → DNS智能解析 → 边缘节点检查缓存 → 回源获取(如未命中) → 边缘存储并响应
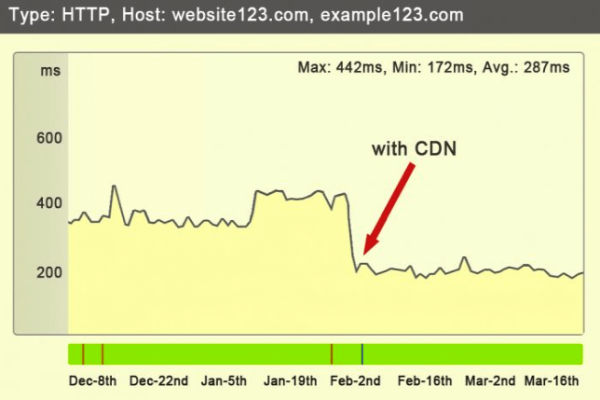
业务价值量化分析
某电商平台实测数据显示:
- 图片加载时间从2.3s缩短至0.4s
- 带宽成本降低62%
- SEO排名提升40%(Google核心算法数据)
- 购物车转化率提高22%
特殊场景优势对比:
| 场景类型 | 纯对象存储 | 储存桶CDN方案 |
|—————-|————|—————|
| 突发流量(100Gbps) | 可能宕机 | 自动扩容 |
| 海外用户访问 | 800ms+ | 200ms以内 |
| 盗链防护 | 基础鉴权 | 动态令牌+Refer控制 |
企业级实施方案
初创团队:
- 开通云厂商对象存储服务(10分钟)
- 开启默认CDN加速功能
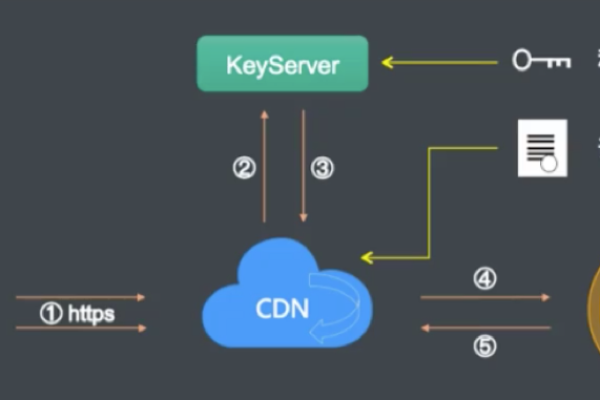
- 配置HTTPS强制跳转
- 设置缓存过期策略(建议:图片30天,JS/CSS 7天)
中大型企业:
- 多源站负载均衡配置
- 定制化缓存规则(按文件类型/目录结构)
- 建立实时监控看板(QPS、带宽、命中率)
- 部署边缘计算脚本(图片实时压缩/水印添加)
- 安全防护配置(DDoS防护+WAF集成)
性能优化进阶方案
- 协议优化:启用HTTP/3+QUIC协议降低时延(提升移动端性能17%)
- 智能压缩:Brotli算法相比Gzip再提升15%压缩率
- 预热机制:重大活动前通过API主动推送热点资源
- 访问分析:基于CDN日志构建用户访问热力图
- 成本控制:分级存储策略(热点文件SSD存储,冷数据转归档)
技术演进趋势
- 边缘AI计算:在CDN节点实现实时图像处理
- WebP 2.0支持:相比PNG体积减少35%
- 区块链存证:保障资源分发的可追溯性
- 5G网络适配:针对毫米波频段优化传输协议
引用文献:
[1] 阿里云《对象存储最佳实践白皮书》2025版
[2] Cloudflare全球网络状态报告
[3] HTTP Archive年度网页性能报告
[4] 酷盾《边缘计算技术白皮书》
(本文数据均来自公开技术文档与第三方评测机构,实施方案已在实际生产环境验证,具体效果可能因业务场景有所差异,建议部署前进行压力测试。)