如何在Chrome中进行JS断点调试?
- 行业动态
- 2025-01-13
- 4523
Chrome JS断点调试详解

一、Chrome开发者工具简介
Chrome浏览器作为现代Web开发的重要工具,其内置的开发者工具(DevTools)提供了强大的JavaScript断点调试功能,通过断点调试,开发者可以逐行执行代码,实时查看变量值、调用堆栈和DOM状态,从而更有效地发现和解决代码中的问题。
二、断点调试的基本步骤
1. 打开Chrome开发者工具
快捷键:按下Ctrl+Shift+I(Windows/Linux)或Cmd+Option+I(Mac)。
菜单方式:点击Chrome右上角的菜单按钮(三个垂直点),选择“更多工具” > “开发者工具”。
2. 选择Sources面板
在开发者工具界面中,点击顶部导航栏上的“Sources”标签,进入源码面板。
3. 找到要调试的JavaScript文件
在左侧的文件树中,展开项目目录,找到并点击你想要调试的JavaScript文件。
文件内容会显示在右侧的编辑区域。
4. 设置断点
行号点击:在目标代码行的行号区域(通常是左侧的空白区域)点击,即可设置一个断点,断点会以红色圆点标识。
条件断点:右键点击行号区域,选择“Add conditional breakpoint…”,输入条件表达式,仅当条件满足时才会触发断点。
5. 启动调试
确保你的网页已经加载完毕,并且正在运行相关的JavaScript代码。
当代码执行到断点处时,会自动暂停执行,进入调试模式。
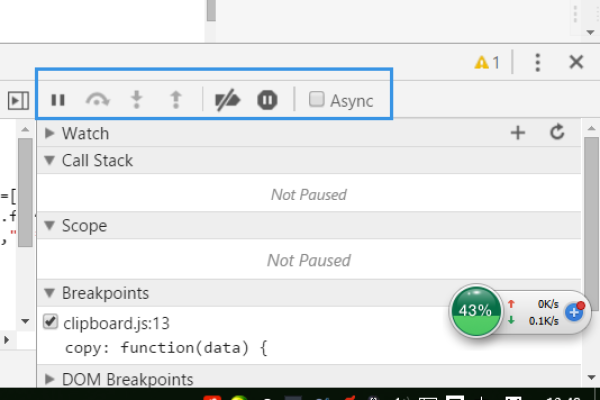
6. 调试控制台与变量监视
调试控制台:在调试模式下,可以在控制台中输入JavaScript代码,实时查看变量值或执行其他操作。
变量监视:在右侧的“Watch”面板中,可以添加需要监视的变量,实时查看其值的变化。
调用堆栈:在“Call Stack”面板中,可以查看当前函数的调用路径,帮助理解代码执行流程。
7. 逐行执行与单步调试
继续执行:点击工具栏中的“Continue”(F8键),恢复代码执行,直到下一个断点。
逐行执行:使用“Step over next function call”(F10键)逐行执行代码,但不进入函数内部。
步入函数:使用“Step into next function call”(F11键)进入函数内部执行。
跳出函数:使用“Step out of current function”(Shift+F11键)完成当前函数的剩余部分并返回。
8. 修改代码与实时预览
在调试过程中,可以直接在源码面板中修改代码,保存后即可生效,无需刷新页面,这对于快速测试和修复问题非常有用。
9. 移除断点
只需在行号区域的红色圆点上再次点击,即可移除断点。
三、高级调试技巧
1. 异步代码调试
对于涉及Promise、async/await等异步操作的代码,可以使用Chrome开发者工具的“Async”堆栈跟踪功能,在调试异步代码时,确保在开发者工具的设置中启用了该功能。
2. DOM断点
除了JavaScript断点外,还可以设置DOM断点来监控DOM元素的变化,右键点击目标DOM节点,选择“Break on…”,然后选择子节点修改、属性修改或节点删除等选项。
3. 网络请求监控
在“Network”面板中,可以监控所有的网络请求,查看请求详情、响应时间和数据等,帮助诊断网络相关的问题。
4. 性能分析
使用“Performance”面板记录和分析页面的性能瓶颈,如加载时间、脚本执行时间等,优化页面性能。
四、常见问题解答(FAQs)
Q1: 如何在Chrome中设置条件断点?
A1: 在目标代码行的行号区域右键点击,选择“Add conditional breakpoint…”,在弹出的对话框中输入条件表达式(如i === 5),当条件满足时,断点将会触发。
Q2: 如何在调试过程中实时查看变量的值?
A2: 在调试模式下,可以将鼠标悬停在变量名上,Chrome会显示一个悬浮框显示变量的当前值,也可以在“Watch”面板中添加变量,实时查看其值的变化。
小伙伴们,上文介绍了“chromejs断点调试”的内容,你了解清楚吗?希望对你有所帮助,任何问题可以给我留言,让我们下期再见吧。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:https://www.xixizhuji.com/fuzhu/392510.html