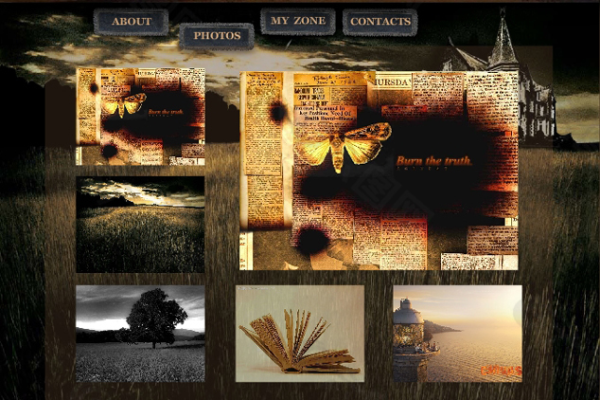
如何让你的个人作品展示网站吸引更多目光?
- 行业动态
- 2025-04-23
- 1
个人作品展示网站是创作者呈现专业能力与风格的核心平台,通过简洁的交互设计与视觉美学,集中展示设计、摄影、代码等原创作品,支持个性化作品分类与项目故事讲解,配备响应式布局确保多终端适配,提供联系方式与简历下载功能,帮助访客快速了解创作者价值,适用于自由职业者、设计师、摄影师等需要建立个人品牌的职业群体。
个人作品展示网站核心内容指南
专业定位与个人简介
作为[您的职业领域,如UI/UX设计师、摄影师、程序员等],我专注于[具体领域,如移动端交互设计、商业人像摄影、全栈开发等],拥有[X年]行业经验,毕业于[院校/专业],曾服务于[知名企业/客户名称],主导过[高影响力项目,如“某品牌APP重构”“某国际电影节宣传片拍摄”],作品获[奖项/认证,如Adobe设计奖、Awwwards提名],并通过[行业认证,如Google开发者认证、Adobe Certified Expert]验证专业能力。
作品分类与深度解析
精选案例展示
按行业/技术类型分类(如“电商设计”“微距摄影”“Python自动化工具”),每项作品包含:- 项目背景:客户需求、市场定位、目标用户
- 解决方案:技术栈(如Figma+After Effects)、创新点(如动态数据可视化)
- 成果数据:用户增长率(提升30%)、性能优化(加载速度减少50%)等可量化指标
- 客户反馈:引用客户评价(需获得授权)或合作方LOGO展示
过程文档公开
提供可下载的案例研究PDF(如用户调研报告、代码片段),展现方法论严谨性。
服务流程透明化
采用六阶段标准化交付:
- 需求诊断:免费1v1咨询,输出《需求分析文档》
- 方案提案:提供3套初步概念(附线框图/草图)
- 原型验证:交互Demo测试(使用InVision/Maze工具)
- 敏捷开发:双周迭代,实时同步进度(Jira看板公开)
- 交付培训:操作指南视频+技术答疑期(30天)
- 效果追踪:上线后3个月数据监测报告
技术理念与行业洞见
设计/开发原则:
- 遵守[国际标准,如WCAG 2.1无障碍设计、W3C代码规范]
- 采用[前沿技术,如Three.js 3D渲染、TensorFlow图像识别]
- 坚持[价值观,如“用户隐私优先”“零碳排放服务器”]
原创方法论:
发布独家研究文章(如《2025小程序用户体验趋势白皮书》),被[权威媒体/机构,如Smashing Magazine、CSDN]转载。
权威背书与合作网络
- 行业认证:展示证书徽章(如AWS架构师认证、Adobe合作伙伴)
- 客户矩阵:按行业划分合作企业LOGO墙(需签订品牌展示协议)
- 媒体曝光:收录媒体报道截图(附原文链接)
访客互动与信任建设
- 实时沟通:嵌入Calendly预约系统,开放15分钟免费咨询时段
- 知识共享:提供免费资源下载(如《React组件库设计规范》《短视频运镜技巧手册》)
- 隐私承诺:页面底部公示GDPR合规声明、SSL证书标识、物理办公地址
持续更新与社群链接
- 动态专栏:每周更新[技术博客/创作手记],订阅用户超[数量]
- 开源贡献:GitHub主页展示Star数>1000的项目(如自研UI组件库)
- 社交媒体:嵌入Dribbble/Behance/GitHub官方账号动态流
引用说明
- WCAG 2.1标准引自W3C官方文档(https://www.w3.org/TR/WCAG21/)
- Jira看板流程参考Atlassian最佳实践指南
- GDPR合规声明模板采用欧盟委员会公示文本
— 需根据个人经历调整,数据需真实可验证;引用第三方内容时需遵守版权协议)