如何利用Cros JS实现跨域资源共享?
- 行业动态
- 2025-01-13
- 4125
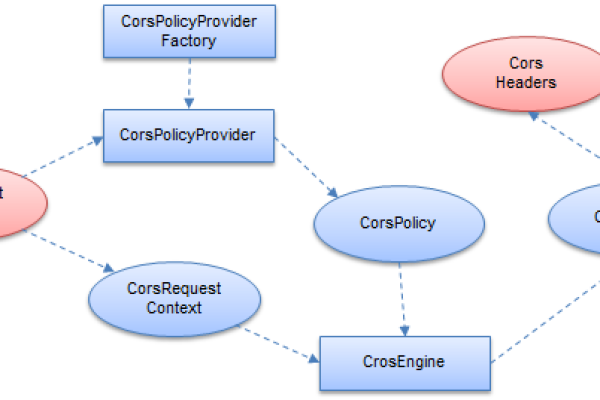
cros.js 是一个用于处理跨源资源共享(CORS)的 JavaScript 库,它简化了在浏览器中进行跨域请求的过程。
CORS(Cross-Origin Resource Sharing,跨域资源共享)是一种浏览器安全特性,它允许Web应用通过HTTP请求访问来自不同源的资源,这种机制主要用于解决Ajax请求中因同源策略导致的跨域问题,使得前端应用能够与后端API进行数据交互。

CORS的基本原理和工作方式
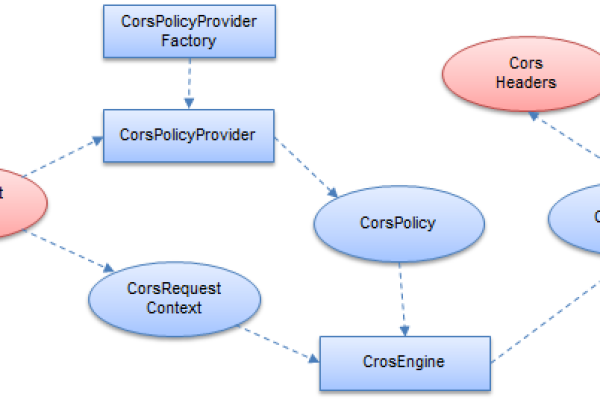
CORS的核心是通过在服务器响应头中添加特定的HTTP标头来控制哪些域名可以访问资源,以下是CORS的一些关键概念:
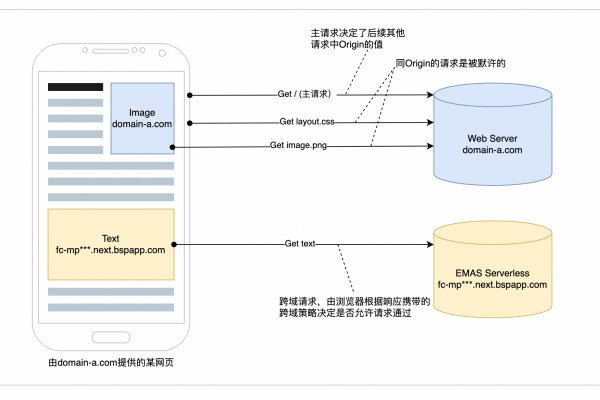
1、Origin:表示请求的来源,由协议、域名和端口组成,http://example.com:80/index.html。
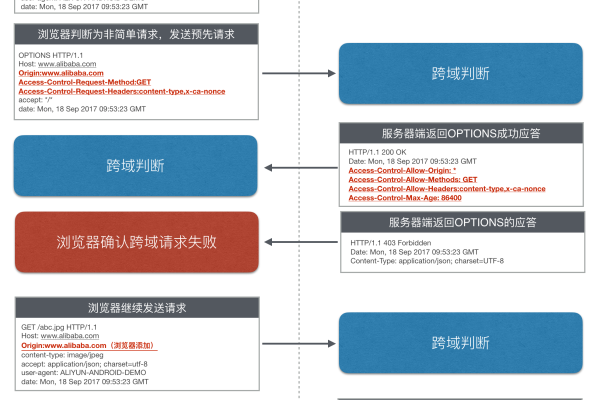
2、预检请求(Preflight Request):在某些复杂请求(如POST、PUT等)之前,浏览器会先发送一个HTTP OPTIONS请求到服务器,询问服务器是否允许实际的请求,这被称为“预检”请求。
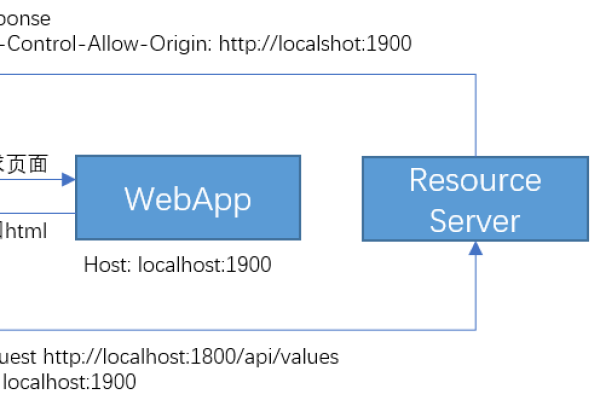
3、Access-Control-Allow-Origin:这是最常用的CORS标头,用于指定哪些来源可以访问资源。Access-Control-Allow-Origin: http://example.com。
4、简单请求:满足特定条件的请求(如GET、POST请求且Content-Type为application/x-www-form-urlencoded、multipart/form-data或text/plain),不会触发预检请求。
配置CORS
在Node.js和Express中配置CORS
使用Express框架时,可以通过安装cors中间件来轻松配置CORS,需要安装该中间件:
npm install cors
然后在Express应用中使用它:
const express = require('express');
const cors = require('cors');
const app = express();
// 使用cors中间件,允许所有来源访问
app.use(cors());
// 或者,限制特定来源访问
app.use(cors({
origin: 'http://example.com'
}));
app.get('/ingredients', (req, res) => {
res.json([
{ id: 1, item: 'Bacon' },
{ id: 2, item: 'Eggs' },
{ id: 3, item: 'Milk' },
{ id: 4, item: 'Butter' }
]);
});
app.listen(6069, () => {
console.log('Server is running on port 6069');
});在Spring Boot中配置CORS
在Spring Boot应用中,可以通过添加@CrossOrigin注解或全局配置来启用CORS:
import org.springframework.web.bind.annotation.CrossOrigin;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RestController;
@RestController
public class UserController {
@CrossOrigin(origins = "http://localhost:9105")
@GetMapping("/crostest")
public Map<String, String> crosTest() {
Map<String, String> response = new HashMap<>();
response.put("success", "true");
response.put("message", "允许的跨域访问");
return response;
}
}常见问题及解决方案
1. 如何允许所有来源访问资源?
在Express中,可以使用通配符来允许所有来源访问:
app.use(cors({
origin: '*'
}));2. 如何解决预检请求失败的问题?
确保服务器正确响应预检请求,并在响应头中包含必要的CORS标头,如Access-Control-Allow-Methods、Access-Control-Allow-Headers等。
app.options('*', cors()); // 处理所有预检请求小编有话说
CORS虽然解决了跨域请求的问题,但也带来了一些安全隐患,在使用CORS时,建议尽量限制允许的来源和请求方法,避免滥用通配符,对于涉及敏感数据的请求,应考虑使用其他安全措施,如身份验证和授权,希望本文能帮助大家更好地理解和配置CORS,实现安全的跨域资源共享。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/392206.html