如何有效利用webgrid控件提升网页布局?
- 行业动态
- 2024-08-23
- 2392
WebGrid控件是一个用于在ASP.NET MVC中创建表格的辅助工具。使用它,你可以轻松地将数据源绑定到表格,自定义列和样式,以及添加排序和分页功能。要使用WebGrid,首先需要在视图中引入它,然后创建一个WebGrid实例并绑定数据。
利用WebGrid控件进行数据表格的展示和操作,可以有效地提高开发效率和应用性能,具体分析如下:

1、安装配置
环境搭建:安装ASP.NET Web Pages,确保开发环境支持WebGrid控件。
项目创建:在Visual Studio中创建新的ASP.NET Web应用程序或打开现有项目。
2、基础使用
引入模型:确定视图使用的模型,例如使用IEnumerable<YourModel>集合。
创建WebGrid实例:使用new WebGrid构造函数创建WebGrid实例,并指定数据源与默认排序字段。
渲染网格:在视图中通过@grid.GetHtml()方法渲染网格,并可添加自定义的HTML表格样式。
3、功能增强
服务器端分页:为提升性能,应实施服务器端分页,而不是一次性加载所有数据后在客户端进行分页。
排序功能:通过指定defaultSort参数在WebGrid构造函数中实现默认排序,同时也可以响应用户点击列标题进行的动态排序。
外观自定义:通过修改CSS样式或使用GetHtml方法的参数,如tableStyle、headerStyle等,来调整WebGrid的外观。
4、高级技巧
处理复杂数据:对于层次结构数据或需要复杂渲染的数据,可通过模板字段进行自定义内容的呈现。
状态维持:使用JavaScript维护分页、排序等状态下的用户交互,以优化用户体验。
5、实际案例
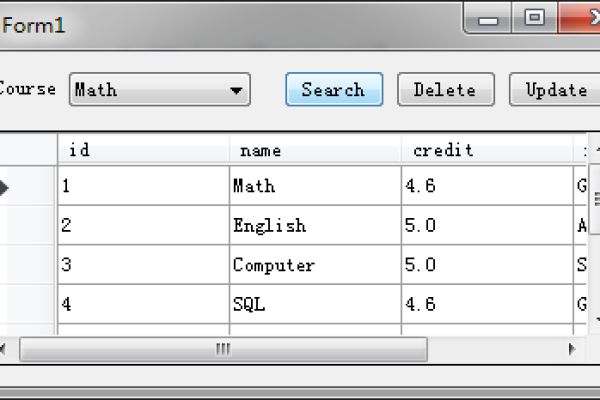
电影信息展示:示范如何使用WebGrid展示电影信息,包括服务器端分页和排序指示器自定义等功能。
实际项目应用:将WebGrid控件应用于实际的项目需求中,如显示商品列表、订单信息等业务数据的管理页面。
通过以上步骤和逻辑分析,您可以掌握WebGrid控件的运行和使用,将进一步探讨相关FAQs以加深理解。
相关问答FAQs
Q1: 如何实现WebGrid控件的服务器端分页?
答案: 实现服务器端分页需要在控制器中查询数据时指定分页信息,例如使用Entity Framework时,可以用Skip和Take方法来实现数据的分页查询,之后将分页数据传递给视图中的WebGrid对象进行渲染。
Q2: 如何自定义WebGrid表格的外观?
答案: 自定义WebGrid外观可以通过修改CSS样式表来实现,在调用GetHtml方法时,可以使用诸如tableStyle、headerStyle、rowStyle等参数来定义表格各部分的样式类,从而改变表格的外观。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:https://www.xixizhuji.com/fuzhu/39161.html