Cookies真的能安全存储帐号密码吗?
- 行业动态
- 2025-01-14
- 3302
Cookies 可以用于存储用户的帐号和密码,但存在安全风险。
使用Cookies存储帐号密码
在现代互联网应用中,为了提升用户体验,很多网站提供了“记住我”功能,当用户勾选该选项时,浏览器会通过Cookies保存用户的登录信息(如用户名和密码),这样用户下次访问时无需再次输入这些信息,本文将详细介绍如何使用Cookies来实现这一功能,并附上相关代码示例。

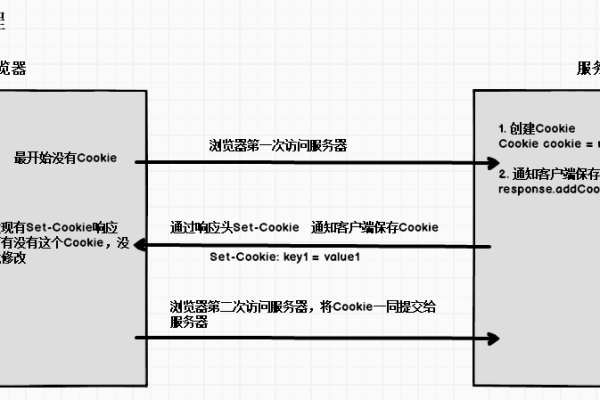
一、什么是Cookies?
Cookies是存储在用户浏览器中的小数据文件,用于保存用户的某些信息,比如登录状态、用户偏好等,每个Cookie都是一个键值对,可以设置有效期、路径和域等属性。
二、如何通过Cookies存储帐号密码?
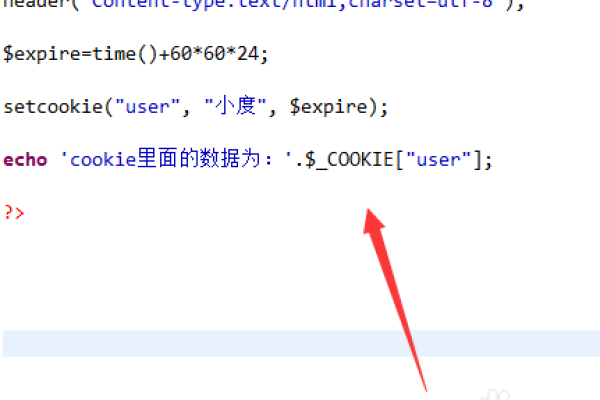
1、设置Cookie:当用户勾选“记住我”并成功登录后,将用户名和密码保存到Cookie中。
2、读取Cookie:在页面加载时,检查是否已存在保存的用户名和密码,如果存在则自动填充到登录表单中。
3、删除Cookie:如果用户取消勾选“记住我”,则需要删除相应的Cookie。
下面是一个详细的实现步骤及代码示例:
三、实现步骤
1、HTML表单:创建一个简单的登录表单,包含用户名、密码输入框和“记住我”复选框。
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>记住账号密码</title>
</head>
<body>
<form id="loginForm" action="do.html" method="post">
<div>
<label>用户名:</label>
<input type="text" id="username" name="username">
</div>
<div>
<label>密 码:</label>
<input type="password" id="password" name="password">
</div>
<div>
<label><input type="checkbox" id="rememberMe"> 记住我</label>
</div>
<div>
<button type="submit">登录</button>
</div>
</form>
<script src="login.js"></script>
</body>
</html>2、JavaScript代码:编写JavaScript代码来处理Cookie的设置、读取和删除。
// login.js
document.addEventListener("DOMContentLoaded", function() {
const loginForm = document.getElementById("loginForm");
const rememberMe = document.getElementById("rememberMe");
const usernameInput = document.getElementById("username");
const passwordInput = document.getElementById("password");
// 读取Cookie并填充表单
function fillLoginForm() {
let username = getCookie("username");
let password = getCookie("password");
if (username) {
usernameInput.value = username;
passwordInput.value = password;
}
}
// 设置Cookie
function setCookie(name, value, days) {
let expires = "";
if (days) {
let date = new Date();
date.setTime(date.getTime() + (days * 24 * 60 * 60 * 1000));
expires = "; expires=" + date.toUTCString();
}
document.cookie = name + "=" + (value || "") + expires + "; path=/";
}
// 获取Cookie
function getCookie(name) {
let nameEQ = name + "=";
let ca = document.cookie.split(';');
for(let i=0; i < ca.length; i++) {
let c = ca[i];
while (c.charAt(0)==' ') c = c.substring(1,c.length);
if (c.indexOf(nameEQ) == 0) return c.substring(nameEQ.length,c.length);
}
return null;
}
// 删除Cookie
function eraseCookie(name) {
document.cookie = name + '=; Max-Age=-99999999;';
}
// 表单提交事件
loginForm.addEventListener("submit", function(event) {
event.preventDefault();
let username = usernameInput.value;
let password = passwordInput.value;
if (rememberMe.checked) {
setCookie("username", username, 7); // Cookie有效期为7天
setCookie("password", password, 7);
} else {
eraseCookie("username");
eraseCookie("password");
}
// 这里添加实际的登录逻辑,例如发送请求到服务器验证用户名和密码
alert("登录成功!");
});
// 页面加载时检查是否有存储的账号和密码
window.onload = function() {
fillLoginForm();
};
});四、FAQs
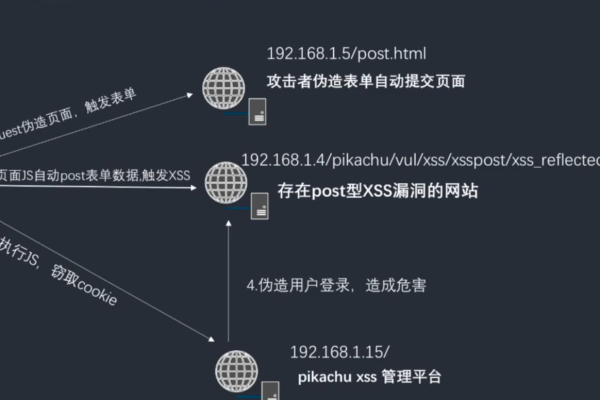
1. Cookies存储密码安全吗?
不安全,由于Cookies存储在用户的浏览器中,容易被窃取或改动,建议仅存储用户名,不要存储明文密码,可以使用哈希算法对密码进行处理后再存储。
2. 如何设置Cookie的有效时间?
可以在设置Cookie时指定过期时间。setCookie("username", "JohnDoe", 7);表示该Cookie将在7天后过期,如果需要立即删除Cookie,可以将过期时间设置为过去的时间,如setCookie("username", "", -1);。
小编有话说
使用Cookies存储账号密码虽然方便,但存在一定的安全隐患,为了提高安全性,建议仅存储必要的信息,并对敏感信息进行加密处理,还可以结合其他技术手段(如HTTPS)来增强安全性,希望本文能帮助大家更好地理解如何使用Cookies实现“记住我”功能。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/391552.html