Chrome JS源码出现乱码,该如何解决?
- 行业动态
- 2025-01-12
- 2548
在Chrome浏览器中查看JavaScript源码时,可能会遇到乱码问题,这种情况通常发生在页面显示正常,但源代码或JS文件出现乱码,以下将详细探讨Chrome JS源码乱码的原因、解决方法以及相关工具的使用。

原因分析
1、编码设置取消:Chrome浏览器取消了手动设置编码的功能,导致无法通过浏览器设置直接更改编码方式。
2、默认编码不匹配:浏览器的默认编码可能与网页或JS文件的实际编码不一致,导致乱码现象。
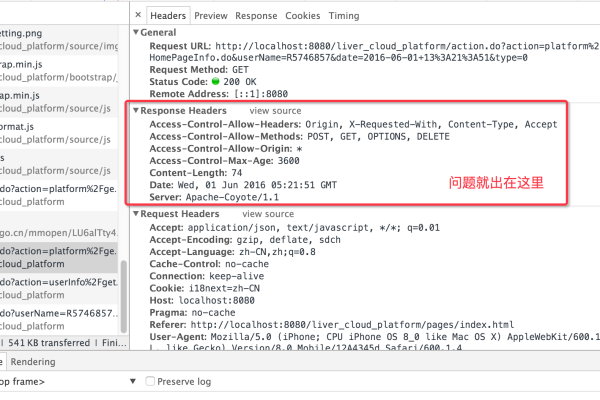
3、外部JS引用问题:当引用外部JS文件时,如果没有指定正确的字符集,也可能导致中文乱码。
解决方法
1、使用插件修改编码
安装Set Character Encoding插件:在Chrome网上应用店搜索并安装“Set Character Encoding”插件。
指定编码方式:安装插件后,右键点击需要修改编码的网页,选择“Set Character Encoding”,然后选择适当的编码方式(如UTF-8)。
2、保存网页为本地文件
另存为本地文件:在页面上点击鼠标右键,选择“另存为”,将网页保存为本地HTML文件。
查看本地文件:打开保存的HTML文件,找到对应的JS代码,此时中文应无乱码。
3、修改外部JS引用
添加charset属性:在引入外部JS文件时,加上charset="utf-8"属性,确保浏览器以UTF-8编码读取JS文件。
<script charset="utf-8" src="skin/js/layer/layer.js"></script>4、使用文本编辑器指定编码
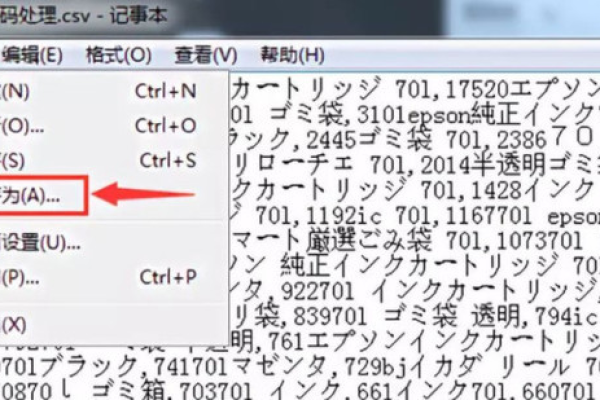
选择合适的文本编辑器:使用支持编码设置的文本编辑器(如Sublime Text)打开和保存JS文件。
设置文件编码:在保存JS文件时,选择UTF-8编码,确保文件编码与浏览器默认编码一致。
表格对比不同方法
| 方法 | 优点 | 缺点 |
| 使用Set Character Encoding插件 | 简单快捷,适用于所有网页 | 需要安装插件,且每次需手动设置编码 |
| 保存为本地文件 | 无需额外工具,适用于静态网页内容 | 不适用于动态加载的内容,操作稍繁琐 |
| 修改外部JS引用 | 直接在HTML中解决,适用于可控的外部JS文件 | 需要修改HTML源码,不适用于无法修改的外部资源 |
| 使用文本编辑器 | 灵活控制文件编码,适用于开发者 | 需要额外的软件,且每次保存需注意编码设置 |
Chrome浏览器中JS源码乱码的问题可以通过多种方法解决,包括使用插件、保存为本地文件、修改外部JS引用和使用支持编码设置的文本编辑器,这些方法各有优缺点,用户可以根据实际情况选择最适合自己的解决方案。
以上内容就是解答有关“chrome js源码 乱码”的详细内容了,我相信这篇文章可以为您解决一些疑惑,有任何问题欢迎留言反馈,谢谢阅读。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/391356.html