从服务器上下载东西快
- 行业动态
- 2025-04-03
- 1
从服务器上下载东西快,通常得益于高速网络连接、服务器性能强劲、带宽充足、距离近延迟低以及优化的下载协议和算法等。
一、影响下载速度的因素
| 因素 | 具体说明 |
| 服务器性能 | 服务器的硬件配置(如CPU、内存、硬盘I/O等)对下载速度有直接影响,高性能的服务器能够更快地处理请求和传输数据,例如配备多核高频CPU、大容量高速内存以及高速固态硬盘(SSD)的服务器,相比配置较低的服务器,在面对多个并发下载请求时,能更迅速地响应并发送数据,从而提升下载速度。 |
| 网络带宽 | 服务器所连接的网络带宽决定了数据传输的最大速率,如果服务器的网络带宽较宽,比如拥有千兆甚至万兆级别的网络接入,那么在下载文件时就可以实现较高的数据传输速度,让下载过程更为迅速,反之,若带宽有限,就会限制数据的传输量,导致下载变慢。 |
| 网络延迟 | 包括服务器与客户端之间的物理距离以及网络路由情况等因素造成的延迟,距离越远,数据在传输过程中经过的节点就越多,产生的延迟也就可能越大,网络拥堵、不稳定等情况也会增加延迟,使得下载所需时间变长。 |
| 文件大小与类型 | 较小的文件自然比大文件下载得更快,而不同类型的文件,其压缩程度、编码方式等也会影响下载速度,经过高效压缩的视频文件,在相同网络条件下,可能比未压缩的原始视频文件下载得更快一些。 |
| 下载工具与协议 | 使用合适的下载工具可以优化下载过程,提高下载速度,有些下载工具支持多线程下载、断点续传等功能,能充分利用网络资源,加快下载进程,不同的下载协议(如HTTP、FTP、P2P等)也有各自的特点,适用于不同的场景,选择合适的协议有助于提升下载效率。 |
二、如何提高从服务器下载东西的速度
| 方法 | 具体操作及原理 |
| 优化服务器配置 | 定期对服务器进行性能监测,根据实际需求升级硬件,如增加内存、更换更快的硬盘等,合理调整服务器的参数设置,例如优化操作系统的文件系统缓存、调整网络参数等,以提高服务器的整体性能,进而加快下载速度。 |
| 升级网络带宽 | 联系服务器托管商或网络服务提供商,申请更高的网络带宽套餐,对于企业用户来说,根据自身业务发展情况,适时升级到更大带宽的网络接入,可以显著改善大量用户同时下载时的拥堵情况,保障下载速度。 |
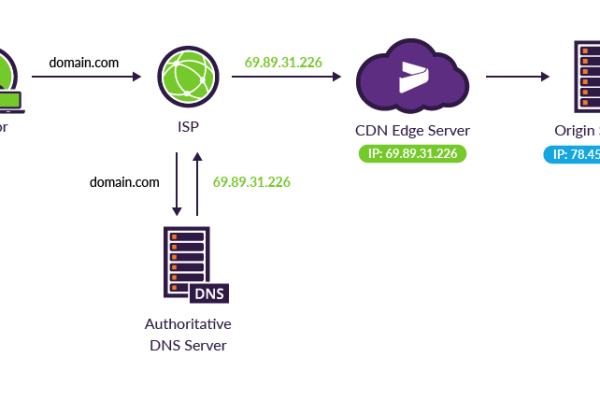
| 选择就近的服务器 | 如果条件允许,尽量选择距离客户端较近的服务器进行下载,这样可以减少数据传输的距离和中间节点,降低网络延迟,从而提高下载速度,许多内容分发网络(CDN)就是基于这个原理,通过在全球范围内部署多个节点服务器,将内容缓存到离用户最近的地方,加速用户的下载体验。 |
| 采用合适的下载策略 | 对于大文件下载,可以使用支持多线程的下载工具,将文件分成多个部分同时下载,最后再合并,这样可以充分利用网络带宽,提高下载效率,合理安排下载时间,避开网络高峰期(如晚上七八点等),也能在一定程度上提升下载速度。 |
三、相关问答FAQs
问题1:为什么有时候下载速度会突然变慢?
答:下载速度突然变慢可能是由于多种原因导致的,可能是服务器端出现了问题,比如服务器负载过高、正在进行系统维护或者遭受了网络攻击等,这都会影响服务器对下载请求的处理能力,客户端的网络状况也可能发生变化,例如网络信号变弱、其他设备占用了大量网络带宽等,如果是通过浏览器下载,浏览器插件过多或者同时打开多个标签页也可能导致下载速度下降。
问题2:使用代理服务器会对下载速度产生影响吗?
答:使用代理服务器有可能会对下载速度产生影响,代理服务器相当于在客户端和目标服务器之间增加了一个中间环节,数据需要先传输到代理服务器,再由代理服务器转发到目标服务器,这一过程会增加数据传输的时间和延迟,如果代理服务器本身的性能不佳、带宽有限或者存在较多的用户同时使用,就会进一步限制数据的传输速度,从而导致下载速度变慢,不过,在某些情况下,使用代理服务器也可以绕过网络限制或者提高网络安全性,需要根据具体需求来权衡利弊。
从服务器上下载东西的速度快慢受到多方面因素的综合影响,了解这些因素并采取相应的措施,可以在一定程度上提高下载效率,让用户获得更好的下载体验。