牛 cdn
- 行业动态
- 2025-04-08
- 1
牛 CDN:内容分发网络的深度解析
一、CDN
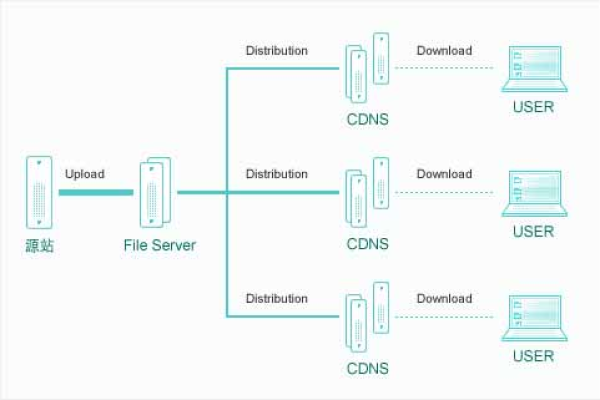
CDN(Content Delivery Network),即内容分发网络,是一种分布式服务器系统,它通过在不同地理位置部署大量的边缘服务器,将网站的内容缓存到离用户最近的服务器上,从而加速内容的传输速度,提高用户访问网站的响应速度和体验。
| 特点 | 描述 |
| 分布式架构 | 由众多分布在不同地区的服务器节点组成,形成覆盖广泛的网络。 |
| 缓存机制 | 将热门内容缓存到边缘服务器,减少重复数据传输,提高效率。 |
| 智能调度 | 根据用户的地理位置、网络状况等因素,自动选择最优的服务器节点提供服务。 |
二、牛 CDN 的优势
(一)高速稳定
牛 CDN 拥有强大的网络基础设施,能够确保内容快速、稳定地分发到全球各地的用户手中,其采用先进的缓存技术和优化算法,有效减少网络延迟,提高网站的加载速度,无论是图片、视频还是其他静态资源,都能实现高速传输,让用户享受流畅的访问体验。
(二)安全可靠
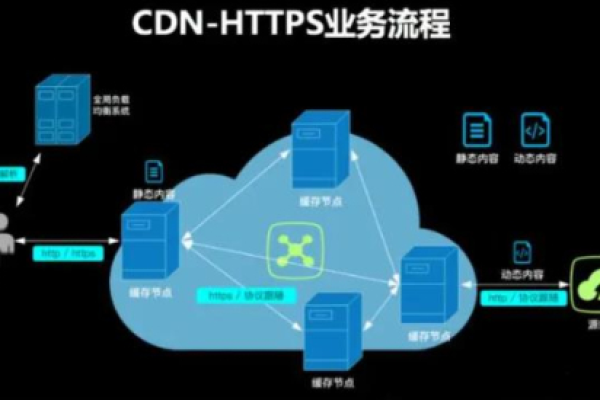
在数据安全方面,牛 CDN 提供了多重安全防护机制,包括 DDoS 攻击防护、数据加密传输等,保障用户数据的安全性和完整性,它还具备防盗链功能,防止未经授权的访问和盗用资源,保护网站所有者的权益。
(三)成本效益高
相比传统的服务器部署方式,使用牛 CDN 可以显著降低带宽成本,由于 CDN 节点分布在各地,用户访问时无需占用源服务器的大量带宽,减少了服务器负载,从而降低了运营成本,牛 CDN 还提供灵活的计费模式,根据实际使用量收费,满足不同用户的需求。
三、牛 CDN 的应用场景
(一)网站加速
对于各类网站,尤其是电商、新闻、社交媒体等流量较大的网站,牛 CDN 可以加速网页的加载速度,提高用户留存率和转化率,通过将静态资源缓存到 CDN 节点,用户请求时可以直接从最近的节点获取,大大缩短了响应时间。
(二)视频点播与直播
在视频领域,牛 CDN 能够为视频点播和直播服务提供优质的加速支持,它可以确保视频流的稳定传输,减少卡顿和缓冲现象,提升观众的观看体验,无论是高清视频还是大规模的直播活动,牛 CDN 都能轻松应对。
(三)移动应用加速
随着移动互联网的发展,移动应用的性能优化变得越来越重要,牛 CDN 可以为移动应用提供加速服务,减少应用的启动时间和数据传输时间,提高用户的满意度,特别是在游戏、在线教育等领域,快速的响应速度至关重要。
四、相关问题与解答
问题一:牛 CDN 如何应对突发的高流量情况?
答:牛 CDN 具备强大的弹性扩展能力,当遇到突发的高流量情况时,它会自动监测流量变化,并迅速启动备用服务器节点,增加网络带宽和处理能力,通过智能调度算法,合理分配流量到各个节点,确保服务的稳定运行,避免出现服务中断或性能下降的情况。
问题二:使用牛 CDN 是否需要对现有网站进行大规模改造?
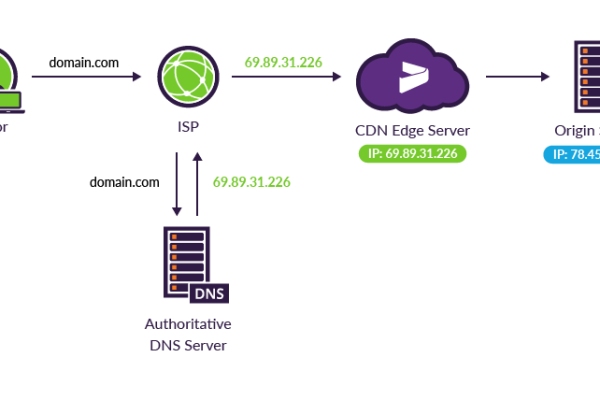
答:不需要,牛 CDN 的使用非常简单便捷,通常只需要在网站的域名解析设置中添加 CNAME 记录,将域名指向牛 CDN 提供的加速域名即可,整个过程无需对网站的代码和架构进行大规模改造,就可以快速享受到 CDN 带来的加速效果,牛 CDN 还提供了详细的配置指南和技术支持,帮助用户顺利完成配置和使用。