如何在Chrome浏览器中查看JavaScript错误?
- 行业动态
- 2025-01-13
- 4683
在Chrome浏览器中查看JavaScript错误是一个常见的需求,特别是在进行网页开发和调试时,Chrome提供了强大的开发者工具(DevTools),可以帮助开发者快速定位和修复JavaScript代码中的错误,以下是如何使用Chrome查看JavaScript错误的详细步骤:

打开Chrome开发者工具
要查看JavaScript错误,首先需要打开Chrome的开发者工具,有几种方法可以做到这一点:
快捷键:按下F12 键或Ctrl+Shift+I(Windows/Linux)或Cmd+Option+I(Mac)。
右键菜单:在网页上右键点击,然后选择“检查”或“Inspect”。
菜单选项:点击Chrome右上角的三个点菜单,然后选择“更多工具” > “开发者工具”。
导航到“控制台”标签
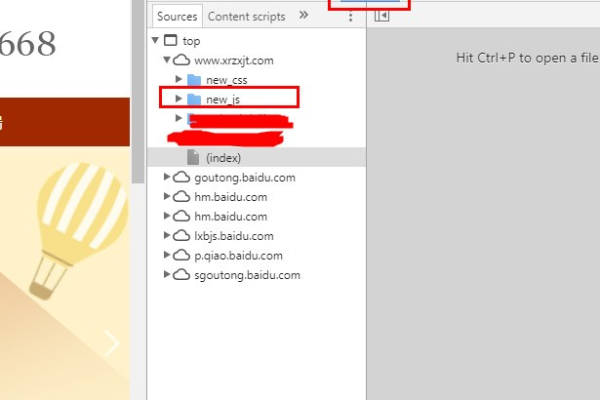
一旦开发者工具打开,你会看到几个不同的标签页,包括“元素”(Elements)、“控制台”(Console)、“源代码”(Sources)、“网络”(Network)、“性能”(Performance)、“内存”(Memory)等,要查看JavaScript错误,你需要点击“控制台”标签。
查看错误信息
在“控制台”标签中,你可以看到所有与JavaScript相关的日志信息,包括错误、警告和普通日志,错误信息通常以红色字体显示,并且包含以下信息:
错误类型:例如ReferenceError,SyntaxError,TypeError 等。
错误消息:描述错误的具体信息。
文件名和行号:指出错误发生的位置。
堆栈跟踪:提供调用栈信息,帮助你了解错误是如何发生的。
使用断点调试
为了更深入地了解错误的原因,你可以使用断点进行调试,以下是设置断点的步骤:
设置断点:在“源代码”标签中找到出错的JavaScript文件,然后在出错的行号上点击行号区域,设置一个断点。
刷新页面:重新加载页面,当执行到断点处时,代码将暂停执行。
逐步调试:使用控制台中的按钮(如“继续执行”、“逐步跳过”、“跳出函数”等)来逐步调试代码,观察变量的值和执行情况。
使用“网络”标签分析请求
有时候JavaScript错误可能是由于网络请求失败引起的,在这种情况下,你可以使用“网络”标签来分析HTTP请求和响应。
捕获网络流量:确保“网络”标签中的红色圆点处于启用状态,以捕获所有的网络请求。
查看请求详情:选择一个请求,查看其详细信息,包括请求头、响应头、请求体和响应体。
分析错误:检查是否有请求失败或返回了错误的状态码(如404, 500等)。
使用“性能”标签分析性能问题
如果JavaScript错误是由于性能问题引起的,你可以使用“性能”标签进行分析。
录制性能:点击“录制”按钮开始录制页面的性能。
执行操作:执行导致性能问题的页面操作。
停止录制:点击“停止”按钮结束录制。
分析结果:查看性能分析报告,找出性能瓶颈和可能导致错误的地方。
使用“内存”标签分析内存泄漏
内存泄漏也是导致JavaScript错误的常见原因之一,你可以使用“内存”标签来分析内存使用情况。
拍摄快照:在“内存”标签中点击“拍摄快照”按钮,获取当前内存的快照。
分配对象:查看分配的对象,找出可能的内存泄漏源。
比较快照:在不同时间点拍摄多个快照,比较它们之间的差异,找出内存泄漏的具体位置。
常见问题及解决方法
在使用Chrome查看JavaScript错误的过程中,可能会遇到一些常见问题,以下是一些常见问题及其解决方法:
问题1:如何清除控制台中的错误信息?
解答:要清除控制台中的错误信息,可以点击控制台右上角的“清除控制台”按钮(通常是一个垃圾桶图标),这将清除所有的日志信息,但不会影响断点和其他设置。
问题2:如何在控制台中过滤特定类型的错误?
解答:在控制台的顶部有一个过滤器输入框,你可以在其中输入关键词来过滤特定的错误类型或消息,输入“error”可以只显示错误信息,输入“warning”可以只显示警告信息。
通过以上步骤,你可以有效地使用Chrome开发者工具来查看和调试JavaScript错误,无论是简单的语法错误还是复杂的性能问题,Chrome提供的丰富功能都能帮助你快速找到问题的根源并解决它,希望这篇文章对你有所帮助!
到此,以上就是小编对于“chrome查看js错误”的问题就介绍到这了,希望介绍的几点解答对大家有用,有任何问题和不懂的,欢迎各位朋友在评论区讨论,给我留言。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/390874.html