Chrome JS调试插件,如何选择和使用最合适的工具?
- 行业动态
- 2025-01-13
- 3418
Chrome浏览器的JavaScript调试插件是前端开发者在开发和优化网页应用时不可或缺的工具,这些插件不仅提供了强大的调试功能,还能够帮助开发者快速定位和修复代码中的错误,提高开发效率,以下是对Chrome JS调试插件的详细介绍:

Chrome JS调试插件
Chrome浏览器内置了强大的开发者工具(DevTools),其中包含了用于JavaScript调试的多种功能,通过安装额外的调试插件,开发者可以进一步增强这些功能,实现更高效、更便捷的调试体验。
安装与配置
1、安装插件:
开发者可以从Chrome Web Store中搜索并安装各种JavaScript调试插件,如jQuery Audit、JS Runtime Inspector等。
也可以通过直接下载crx文件并在Chrome浏览器中手动安装插件。
2、配置开发者工具:
打开Chrome浏览器,进入设置页面,选择“扩展程序”选项。
启用开发者模式,然后点击“加载已解压的扩展程序”,选择包含manifest.json文件的插件文件夹进行安装。
常用调试功能
1、设置断点:
在开发者工具的“Sources”选项卡中,找到并打开要调试的JavaScript文件。
点击行号设置断点,当代码执行到该行时,会暂停执行,允许开发者检查变量和对象的状态。
2、条件断点:
右键点击行号,选择“添加条件断点”,并输入条件表达式,只有当条件为真时,断点才会生效。
3、查看变量和对象:
在“Scope”面板中查看当前作用域中的所有变量及其值。
使用“Watch”面板监视特定变量或表达式,实时更新其值。
4、控制代码执行:
使用“Resume script execution”(快捷键F8)继续执行代码,直到遇到下一个断点。
使用“Step over”(快捷键F10)、“Step into”(快捷键F11)和“Step out”(Shift + F11)逐行执行代码,详细检查每一步的执行情况。
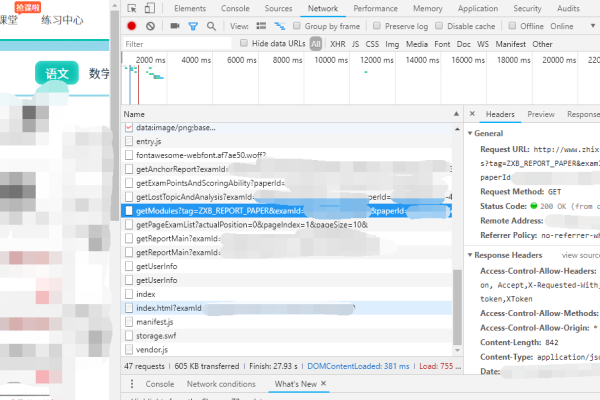
5、网络请求和XHR调试:
在“Network”面板中查看所有网络请求,包括XHR和Fetch请求。
为特定请求设置断点,检查请求和响应数据。
6、性能分析:
在“Performance”面板中记录和分析网页的性能,找出性能瓶颈。
使用“Memory”面板进行内存分析,查找和修复内存泄漏问题。
实例项目
以下是一个简单实例项目,展示如何使用Chrome JS调试插件来调试一个基本的JavaScript插件:
1、项目需求:
创建一个Chrome插件,当用户点击插件图标时,改变当前网页的背景颜色,并在插件弹出窗口中显示一个输入框,允许用户输入自定义颜色。
2、项目结构:
my-chrome-extension/ ├── manifest.json ├── background.js ├── content.js ├── popup.html └── popup.js
3、关键代码:
manifest.json:定义插件的基本信息、权限、背景脚本、内容脚本和弹出窗口。
{
"manifest_version": 2,
"name": "Color Changer",
"version": "1.0",
"description": "Change the background color of the current web page.",
"permissions": ["activeTab"],
"background": {
"scripts": ["background.js"],
"persistent": false
},
"content_scripts": [
{
"matches": ["<all_urls>"],
"js": ["content.js"]
}
],
"browser_action": {
"default_popup": "popup.html",
"default_icon": {
"16": "images/icon16.png",
"48": "images/icon48.png",
"128": "images/icon128.png"
}
}
}background.js:处理插件的核心逻辑,如监听浏览器事件、管理状态等。
chrome.browserAction.onClicked.addListener(function(tab) {
chrome.tabs.executeScript({
file: 'content.js'
});
});content.js:操作网页DOM,改变背景颜色。
document.body.style.backgroundColor = 'yellow';popup.html:定义弹出窗口的HTML结构。
<!DOCTYPE html>
<html>
<head>
<title>Color Changer</title>
</head>
<body>
<input type="text" id="colorInput" placeholder="Enter a color">
<button id="changeColorButton">Change Color</button>
<script src="popup.js"></script>
</body>
</html>popup.js:处理弹出窗口中的用户交互。
document.getElementById('changeColorButton').addEventListener('click', function() {
var color = document.getElementById('colorInput').value;
if (color) {
document.body.style.backgroundColor = color;
} else {
alert('Please enter a valid color');
}
});FAQs
Q1: 如何在Chrome浏览器中打开开发者工具?
A1: 在Chrome浏览器中打开开发者工具有多种方法:使用快捷键Ctrl + Shift + I(Windows/Linux)或Command + Option + I(Mac),或者右键点击网页上的任何元素并选择“检查”,还可以通过Chrome菜单选择“更多工具” -> “开发者工具”来打开。
Q2: 如何在Chrome浏览器中设置断点进行JavaScript调试?
A2: 在Chrome浏览器中设置断点进行JavaScript调试的步骤如下:首先打开开发者工具并选择“Sources”选项卡,找到并打开要调试的JavaScript文件,然后点击行号设置断点,当代码执行到该行时,会暂停执行,允许开发者检查变量和对象的状态,还可以设置条件断点,只有当条件为真时,断点才会生效。
以上就是关于“chrome js调试插件”的问题,朋友们可以点击主页了解更多内容,希望可以够帮助大家!
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/390769.html