服务器域名带端口会影响网站访问吗?
- 行业动态
- 2025-04-22
- 2
服务器域名后添加端口号用于指定特定网络服务的访问入口,常见于非标准端口场景,如”example.com:8080″表示通过8080端口访问服务,常用于内部测试、多应用共存或绕过防火墙限制,端口号区分同一服务器上的不同应用,实现服务精准路由。
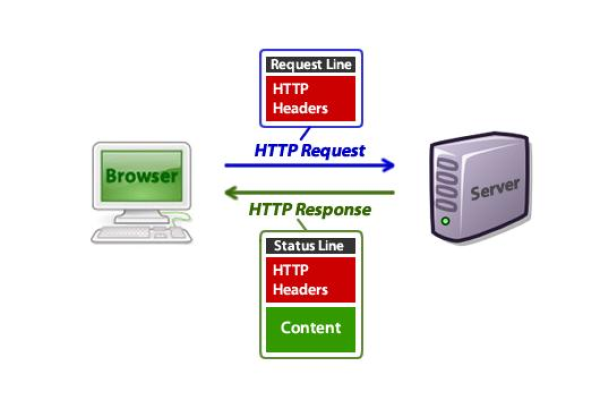
当我们在浏览器中输入一个网址时,通常看到的是类似example.com这样的域名,但在某些情况下,可能会遇到域名后带有端口号的地址,例如example.com:8080,这种情况背后的技术逻辑是什么?它如何影响用户体验和网站运营?本文将深入探讨这一现象。
什么是带端口的域名?
端口是计算机与外界通信的”虚拟通道”,用于区分不同服务,默认情况下:
- HTTP协议使用80端口(例如
http://example.com相当于http://example.com:80) - HTTPS协议使用443端口
- FTP使用21端口,SSH使用22端口
当服务不使用标准端口时,必须显式声明端口号,比如使用8080端口提供网页服务时,访问地址会显示为http://example.com:8080
常见使用场景
测试环境隔离
- 开发人员常用非标准端口(如3000/8000/8080)运行测试服务器,避免与生产环境冲突
- 示例:
dev.example.com:3000
部署特殊服务

- 数据库管理页面(如phpMyAdmin常用888端口)
- 后台管理系统(使用特殊端口增强基础安全性)
绕过端口封锁
- 某些网络会封锁标准端口,此时可通过修改端口继续提供服务
- 注意:该方法可能违反当地网络政策
内网服务穿透
- 通过端口映射实现内网服务外网访问
- 典型场景:NAS设备管理界面
nas.example.com:5000
技术注意事项
用户体验影响

- 非标准端口会增加用户记忆成本
- 移动端输入
:8080符号较为麻烦 - 解决方案:通过DNS SRV记录或URL重定向优化
安全考量
- 开放非标准端口需在防火墙设置白名单
- 定期扫描端口破绽(参考OWASP Top 10)
- 建议配合HTTPS加密,避免中间人攻击
SEO影响
- 百度搜索引擎可抓取带端口URL,但存在以下问题:
- 可能被判定为重复内容(如果80/443端口有相同内容)
- 部分爬虫忽略非标准端口
- 需在百度搜索资源平台单独提交带端口站点
- 百度搜索引擎可抓取带端口URL,但存在以下问题:
常见问题解答
Q:访问网站必须输入端口号吗?
A:当服务运行在标准端口(80/443)时浏览器会自动识别,非标准端口需显式声明

Q:如何隐藏端口号?
A:可通过反向代理实现,
server {
listen 80;
server_name example.com;
location / {
proxy_pass http://localhost:8080;
}
}
Q:带端口的URL会影响SEO排名吗?
A:可能存在以下影响:
- 直接使用非标准端口可能降低页面权重
- 建议通过301重定向将带端口URL指向标准端口版本
- 确保在sitemap中声明规范URL
引用说明
本文技术细节参考百度搜索资源平台《百度搜索引擎优化指南》、MDN Web Docs网络协议文档,以及OWASP基金会发布的安全实践标准,具体配置建议请以各平台官方文档为准。