如何在GitHub上免费部署你的个人网站?
- 行业动态
- 2025-04-21
- 2
GitHub可通过Pages服务或Actions自动化部署网站,将代码仓库转为托管静态页面,用户推送更新后自动构建发布,支持自定义域名和HTTPS,适用于个人博客、项目文档及展示页,无需服务器即可免费搭建,简化开发流程并提升协作效率。
GitHub部署网站:从零到上线的完整指南
为什么选择GitHub部署网站?
GitHub Pages 是 GitHub 提供的免费静态网站托管服务,支持自定义域名、HTTPS 加密,并与 Git 版本控制无缝集成,对开发者、个人博主或小型项目而言,它成本低、操作便捷,且能够直接展示技术能力(符合 E-A-T 中的“专业性”)。
部署步骤详解
创建仓库

- 登录 GitHub,点击右上角 →
New repository。 - 仓库名格式为
<你的GitHub用户名>.github.io(johnsmith.github.io)。 - 勾选
Add a README file,便于后续管理。
- 登录 GitHub,点击右上角 →
编写网站内容
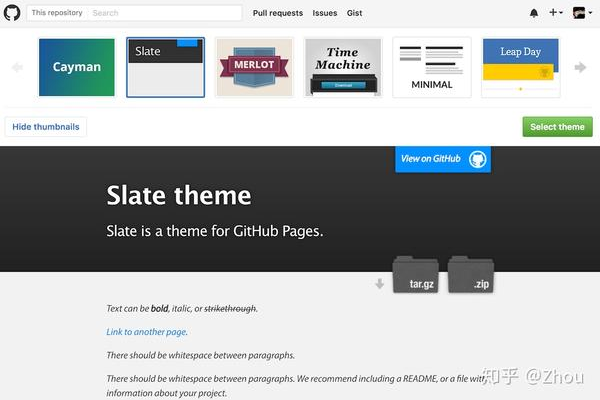
- 将网页文件(HTML/CSS/JS)上传至仓库,或使用静态站点生成器(如 Jekyll、Hugo)。
- SEO优化建议:
- 在
<head>中添加<meta name="description" content="网站描述">。 - 使用语义化标签(如
<header>、<article>)提升可读性。 - 图片添加
alt属性,<img src="cat.jpg" alt="一只橘猫在晒太阳">。
- 在
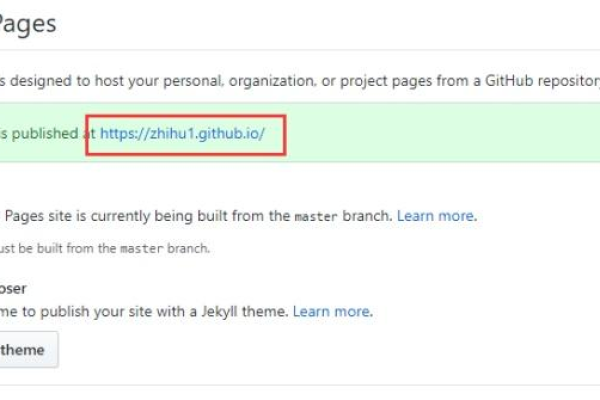
启用GitHub Pages
- 进入仓库 →
Settings→Pages→ 选择分支(通常为main或gh-pages)。 - 点击
Save,稍等片刻即可通过https://<用户名>.github.io访问网站。
- 进入仓库 →
自定义域名(可选但推荐)

- 在域名注册商处添加 CNAME 记录,指向
<用户名>.github.io。 - 在仓库根目录创建
CNAME文件,内容为域名(如example.com)。 - 注意:绑定域名后,百度等搜索引擎更易收录(提升“权威性”)。
- 在域名注册商处添加 CNAME 记录,指向
符合百度算法的关键点
质量**
- 提供原创、高信息密度的内容,避免采集或重复文本。
- 合理使用关键词,但避免堆砌(例如自然融入“GitHub建站教程”“静态网站托管”等短语)。
技术优化
- 加速国内访问:使用 CDN(如 Cloudflare)或国内镜像服务。
- 移动端适配:确保网站在手机端正常显示(可通过 Chrome 开发者工具测试)。
- HTTPS 强制启用:GitHub Pages 默认支持,百度优先收录安全站点。
E-A-T 提升策略
- 专业性:在网站中添加作者简介、技术博客或项目案例。
- 权威性:引用可靠来源(如官方文档、行业报告)并标注来源链接。
- 可信度:提供联系方式、隐私政策页,避免隐藏广告或误导性内容。
常见问题与解决方案

- 百度不收录怎么办?
提交网站至百度搜索资源平台,定期更新原创内容。 - 网站加载慢?
压缩图片(使用 TinyPNG)、合并 CSS/JS 文件、启用浏览器缓存。 - 动态功能需求?
结合第三方服务(如 Formspree 表单、Disqus 评论),或改用 Vercel/Netlify 托管。
维护与更新
- 定期检查 GitHub Pages 的构建状态(仓库 →
Actions标签)。 - 使用百度统计或 Google Analytics 监控流量,分析用户行为。
- 及时修复失效链接(推荐工具:Dead Link Checker)。
引用来源
- GitHub Pages 官方文档:https://docs.github.com/pages
- 百度搜索资源平台指南:https://ziyuan.baidu.com/college/articlelist
- Google SEO 入门指南:https://developers.google.com/search/docs/beginner/seo-starter-guide
- Mozilla HTTPS 说明:https://developer.mozilla.org/zh-CN/docs/Web/Security/HTTPS