D3API能实现哪些意想不到的功能
- 行业动态
- 2025-04-21
- 3
D3API是什么?它能用来做什么?
D3API(Data-Driven Documents API)是一套基于JavaScript的编程接口,主要用于动态数据可视化开发,它通过操作网页的文档对象模型(DOM),将复杂的数据转化为直观、交互式的图形和图表,无论是企业级数据分析、学术研究还是媒体传播,D3API都能帮助用户以更直观的方式呈现数据背后的故事。
D3API的核心用途
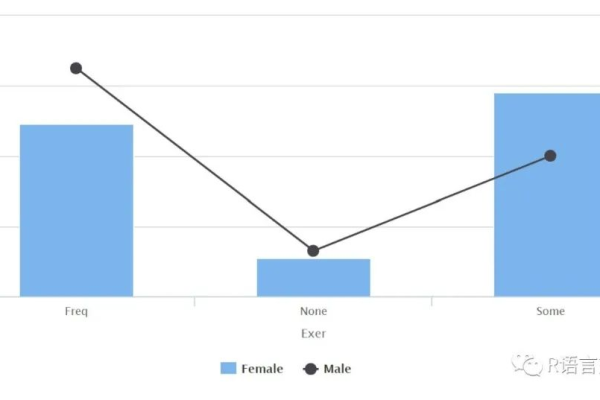
构建复杂的数据可视化图表
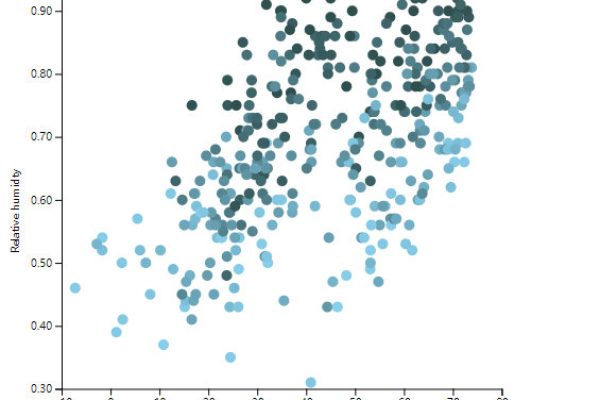
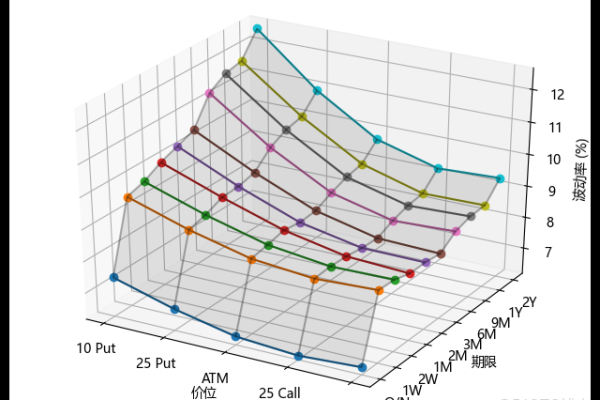
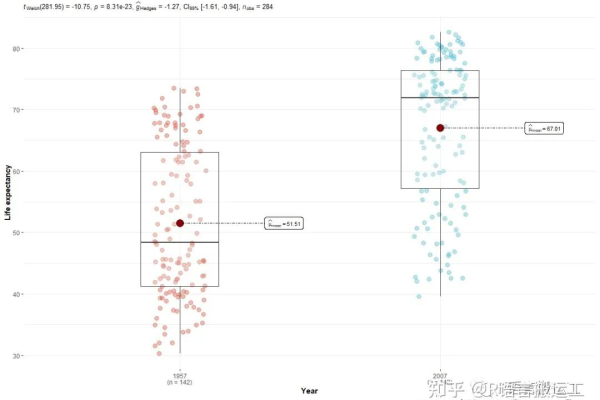
D3API支持从基础图表(如折线图、柱状图)到高度定制化的可视化效果(如力导向图、热力图、树状图),开发者可以通过绑定数据到DOM元素,动态调整图形属性(如颜色、尺寸、位置),实现数据的实时更新与渲染。实现交互式用户体验
D3API能与用户行为(如点击、悬停、缩放)无缝结合。
- 悬停显示数据详情(Tooltip)
- 动态筛选数据范围
- 图表元素的动画过渡效果
这种交互性让数据探索更直观,尤其适合仪表盘、报告工具等场景。
兼容多种数据格式与平台
D3API支持JSON、CSV、XML等常见数据格式,并能适配不同屏幕尺寸,确保可视化内容在PC、移动端均能流畅展示,它可与React、Vue等主流前端框架集成,提升开发效率。定制化与灵活控制
相比现成的图表库(如ECharts、Highcharts),D3API不提供“开箱即用”的模板,但允许开发者完全控制视觉元素的每一个细节,适合需要独特设计或复杂交互的项目。
为什么选择D3API?专业性与权威性解析
强大的社区与生态
D3API由斯坦福大学研究者Mike Bostock主导开发,至今已有十余年迭代历史,其开源社区活跃,GitHub仓库收获超10万星标,Stack Overflow上有数十万条相关讨论,开发者能快速获取支持。
行业认可与广泛应用
《纽约时报》、Google、微软等机构均使用D3API制作数据新闻或产品分析工具,纽约时报》的COVID-19疫情地图、GitHub的代码提交热力图均基于D3实现。严谨的文档与学习资源
D3官网提供完整的API文档、示例代码和教程,覆盖从入门到高阶的全链路学习路径,大量书籍(如《Interactive Data Visualization for the Web》)和在线课程(如Observable平台)进一步降低了学习门槛。
D3API适合哪些场景?
- 企业数据分析:将销售数据、用户行为数据转化为动态仪表盘,支持决策层实时洞察趋势。
- 学术研究:可视化实验数据或模拟结果,提升论文或报告的可读性。
- 媒体传播:制作交互式数据新闻,增强读者参与感(如选举结果地图、经济指标对比)。
- 教育与培训:通过动态图表解释抽象概念(如算法过程、物理现象)。
可信度与注意事项
D3API的学习曲线较陡,需具备一定的JavaScript和SVG/Canvas知识,对于简单需求,可优先考虑封装好的图表库;若追求高度定制化或复杂交互,D3API仍是不可替代的工具,开发过程中建议遵循以下原则:

- 优先使用官方文档与社区验证的代码片段。
- 对大规模数据集进行性能优化(如虚拟滚动、数据聚合)。
- 确保可视化结果符合可访问性标准(如屏幕阅读器兼容)。
参考资料
- D3官方文档:https://d3js.org/
- MDN Web Docs – SVG与Canvas指南
- Observable社区案例库:https://observablehq.com/