如何快速掌握Google JS调试快捷键提升Chrome调试效率?
- 行业动态
- 2025-04-20
- 2
在Chrome开发者工具中,常用JavaScript调试快捷键包括:F8暂停/继续执行,F10逐过程调试,F11进入函数内部,Shift+F11跳出函数,Ctrl+G跳转指定行,Ctrl+Shift+F全局搜索代码,可快速定位问题提升调试效率。
Google Chrome JavaScript调试快捷键指南
作为全球使用最广泛的浏览器之一,Google Chrome的开发者工具(DevTools)是前端开发者的核心调试工具,掌握其快捷键能显著提升调试效率,以下整理适用于Windows、macOS及Linux系统的快捷键,涵盖基础操作与高阶调试技巧。
快速打开开发者工具
- Windows/Linux:
Ctrl + Shift + I或F12 - macOS:
Cmd + Option + I - 直接进入调试面板:
Ctrl/Cmd + Shift + C(检查元素模式)
Sources面板常用快捷键
Sources面板是调试JavaScript的核心区域,以下快捷键可快速定位代码问题:
断点操作

- 添加/删除断点:点击行号或使用
Ctrl/Cmd + B。 - 暂停/继续执行:
F8或Ctrl/Cmd +。 - 单步跳过(Step Over):
F10,执行下一行代码,不进入函数内部。 - 单步进入(Step Into):
F11,进入当前函数内部调试。 - 单步退出(Step Out):
Shift + F11,跳出当前函数。
- 添加/删除断点:点击行号或使用
代码搜索与跳转
- 全局搜索文件:
Ctrl/Cmd + P,输入文件名或路径。 - 搜索文件内内容:
Ctrl/Cmd + F。 - 跳转到指定行号:
Ctrl/Cmd + G,输入行号后回车。
- 全局搜索文件:
实时修改与保存
- 修改代码后保存:
Ctrl/Cmd + S,结合Workspaces功能可同步到本地文件。
- 修改代码后保存:
Console面板快捷操作
Console是即时调试和输出信息的关键工具:

- 清空控制台:
Ctrl/Cmd + L。 - 执行多行代码:
Shift + Enter换行,输入完成后按Enter运行。 - 查看历史命令:按 / 方向键翻找过往输入。
网络请求与性能分析
- 刷新页面并忽略缓存:
Ctrl/Cmd + Shift + R。 - 捕获网络请求:打开Network面板后,
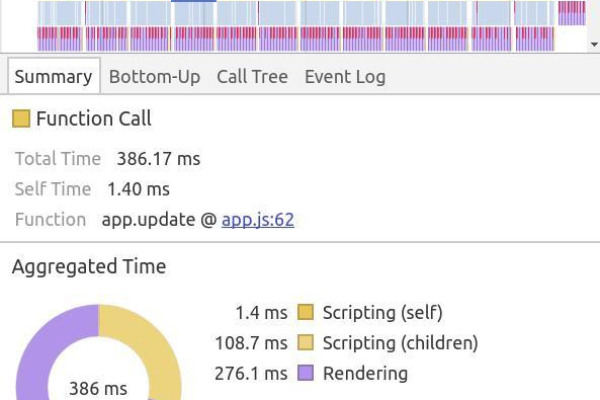
Ctrl/Cmd + E开始/停止记录。 - 性能分析:
Ctrl/Cmd + Shift + E录制性能时间轴。
高级调试技巧
条件断点
右键点击断点,选择“Edit breakpoint”设置条件表达式,仅当条件满足时触发断点。日志断点(Logpoints)
右键行号选择“Add logpoint”,输入需输出的变量或表达式,替代console.log调试。调用堆栈追踪
在Call Stack面板中,点击函数名可跳转到对应代码位置,结合Ctrl/Cmd + Click在新标签打开。
自定义快捷键
Chrome支持用户根据习惯修改快捷键:
- 打开DevTools设置(
F1或右上角 ️ 图标)。 - 进入“Shortcuts”标签页,搜索命令并绑定新快捷键。
注意事项
- 部分快捷键可能因浏览器版本或操作系统差异略有不同。
- 若快捷键失效,检查是否有插件冲突(如Vim扩展)或系统快捷键占用。
引用说明 参考Google Chrome官方文档及MDN Web Docs,确保信息准确性与权威性,具体操作请以实际版本为准。