如何在Chrome中使用JS进行单点调试?
- 行业动态
- 2025-01-11
- 2465
Chrome JS单点调试

深入理解与应用JavaScript调试技巧
1、Chrome开发者工具
Chrome开发者工具简介
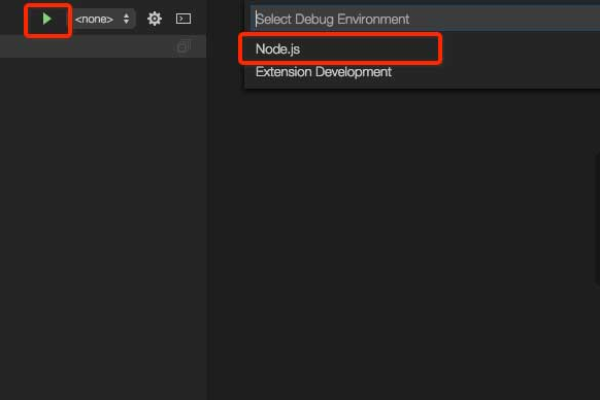
打开开发者工具方法
界面布局与功能模块
2、设置断点
在源代码中设置断点
使用debugger语句设置断点
设置条件断点
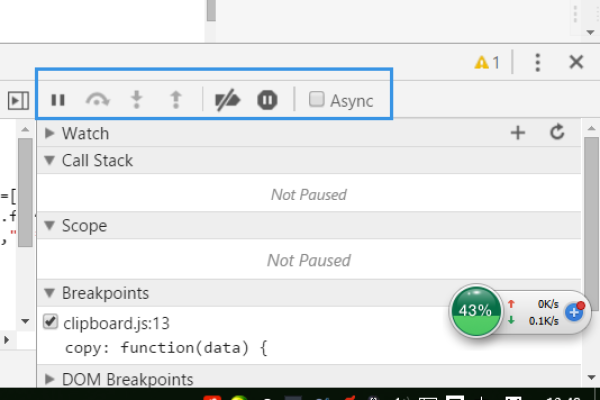
3、Call Stack调用栈
查看调用栈信息
分析函数调用顺序
使用Scope Variables查看变量值
4、DOM元素断点设置
添加DOM断点
监听DOM变化事件
调试DOM操作代码
5、统一管理所有断点
查看所有断点列表
启用或禁用断点
删除不需要的断点
6、快捷键操作
常用快捷键介绍
快速定位文件与函数
格式化代码与JSON数据
7、Snippets编写代码片段
创建新Snippets
运行Snippets并观察结果
Snippets应用场景与优势
8、Async调试模式
异步代码调试技巧
处理Promise与回调函数
调试Async/Await代码
9、Console面板使用技巧
打印日志信息
监控表达式变化
执行临时代码片段
10、Sources选项卡详解
查看页面资源文件
编辑实时修改代码
刷新页面保持修改状态
11、Network选项卡应用
捕获网络请求与响应
分析请求头与响应头信息
模拟不同网络环境测试
12、Application选项卡功能
存储本地存储数据
管理Cookies与SessionStorage
检查数据库与缓存数据
13、Security选项卡作用
查看页面安全信息
分析混合内容问题
调试Content Security Policy (CSP)
14、Performance选项卡优化
录制性能时间线
分析帧速率与内存使用情况
识别性能瓶颈与优化建议
15、Lighthouse选项卡使用
进行网页性能评估
生成可访问性报告
PWA(渐进式Web应用)检测
16、Audits选项卡功能
运行自定义审计规则
分析网页最佳实践遵循情况
提供改进建议与指导
17、相关问答FAQs
Chrome开发者工具如何打开?
如何在Chrome中设置JavaScript断点?
到此,以上就是小编对于“chrome js单点调试”的问题就介绍到这了,希望介绍的几点解答对大家有用,有任何问题和不懂的,欢迎各位朋友在评论区讨论,给我留言。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/389924.html